「后端小伙伴来学前端了」Vue中Props配合自定义方法实现组件间的通信
「后端小伙伴来学前端了」Vue中Props配合自定义方法实现组件间的通信
这是我参与11月更文挑战的第14天,活动详情查看:2021最后一次更文挑战
前言
废话:
上篇文章写了关于Vue 中的 props👉props,讲述了概念、基本使用及注意点,在这篇文章中,我们也会用到 props和方法来让组件之间实现通信。
正题:
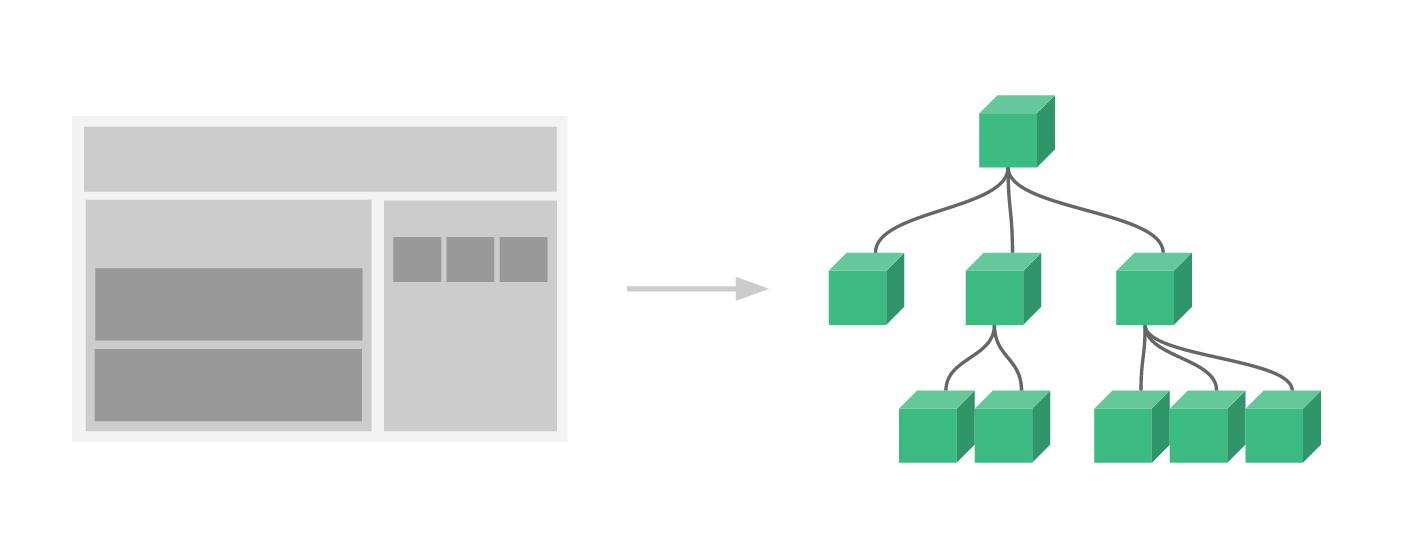
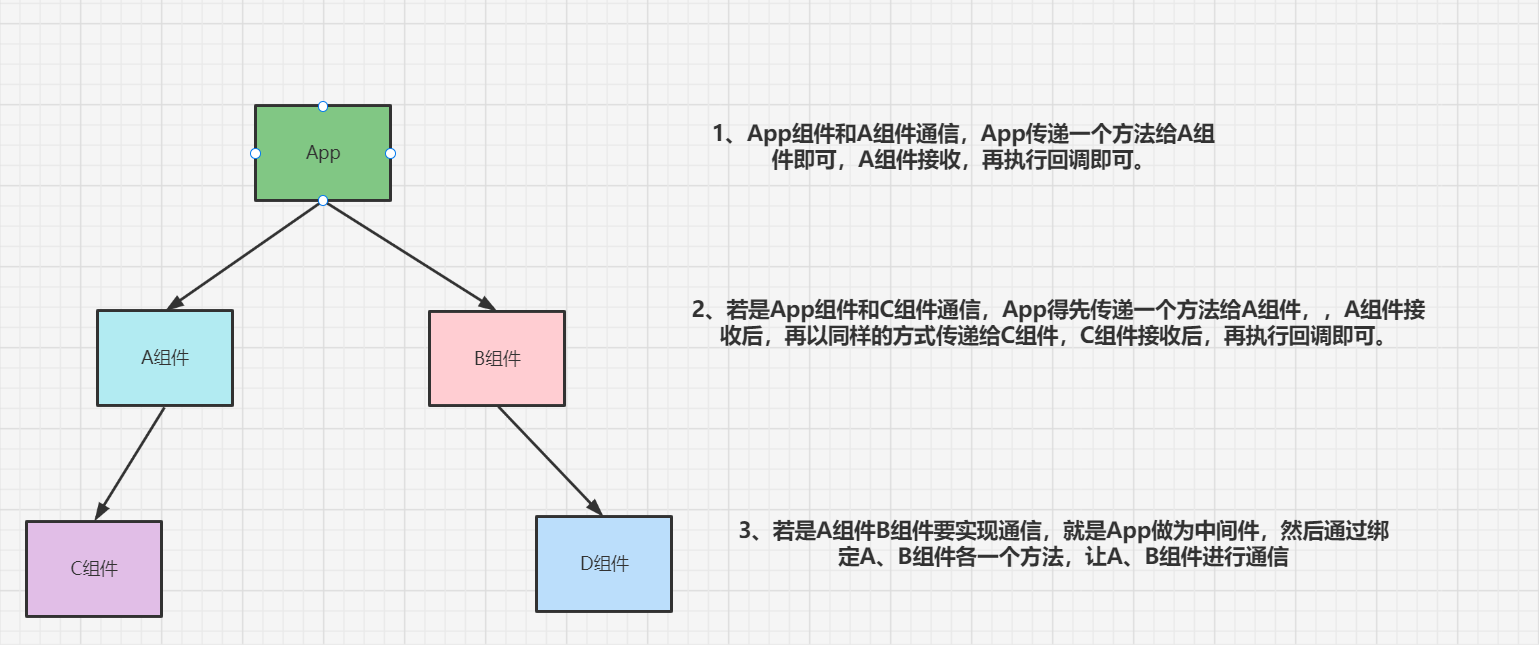
组件是Vue中非常重要的一个概念,也是模块化开发的基础。在使用vue的开发过程中,每个页面就是由多个不同的组件组合而成的。如下图:

既然有多个组件,就必须要做到数据的动态性,也要能够使多个组件之间能够通信。
组件之间的通信无疑是下面几种:
- 父子组件之间通信
- 祖孙组件之间通信(包含隔多代)
- 兄弟组件之间通信
本文大致举出案例的有
- props配合方法回调实现组件通信
- props进行数据传递,自定义事件实现组件通信
我目前只学了这些哈,持续更新中,莫慌哈。
一、props配合方法回调实现组件通信
我们先初始化一个项目,之后的操作也都在这基础上进行操作,源码及相关项目代码都在文末仓库中。

删除些没用的,保留这些就够了。
需求:我们需要在 HelloWorld组件中增添一个按钮,点击之后能够修改父组件传过来的值,并展示出来。
理一下思路:
- 首先我们不能够直接在子组件对值进行更改,这是vue所不允许的。
- 那么我们真实的更改值的方法应该写在父组件中。
- 最后只要做到点击子组件按钮,能够调用到父组件的修改方法就算成功拉。
那么第一步,我们先在父组件中定义一个修改msg值的方法。
methods: {
updateMsg () {
this.msg = '大家好,我是博主宁在春'
}
}
定义好之后,我们该如何传递给子组件呢?从而让子组件能够调用到这个方法呢?
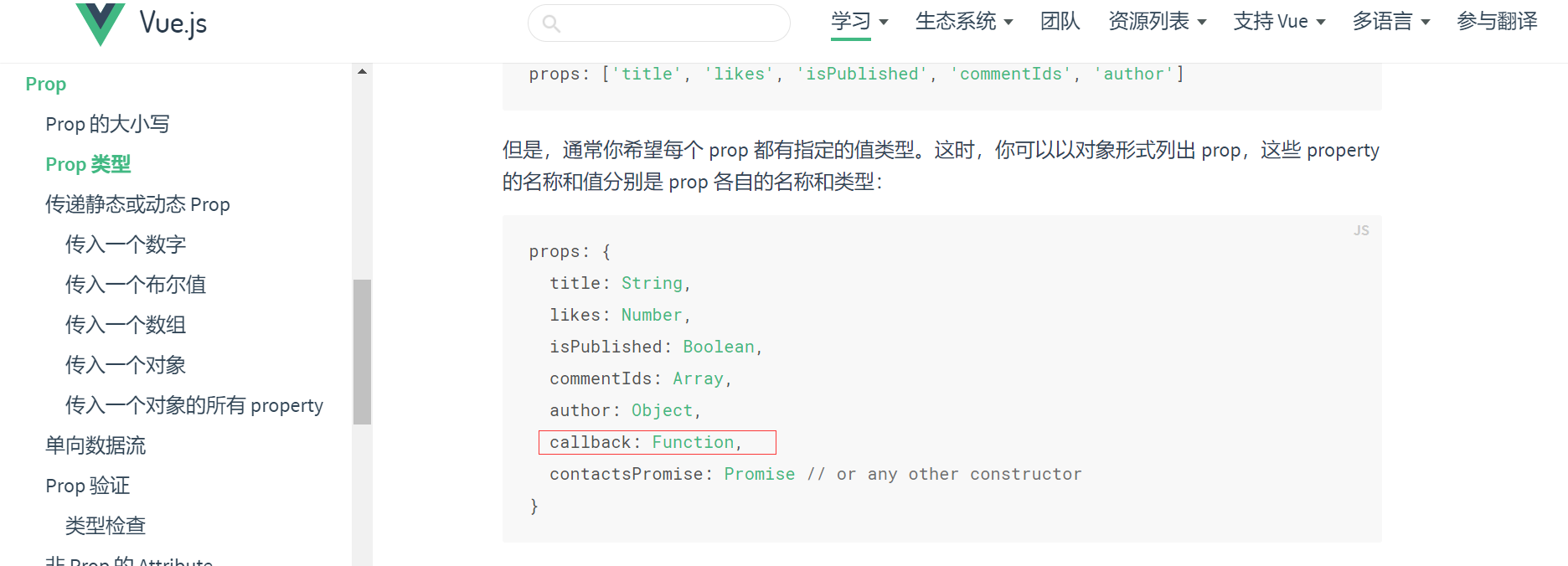
通过Props,在子组件中 prop是可以接收函数类型的。

那么我们就可以把我们的函数传递给子组件。
<!-- :msg 是传递给子组件的值 子组件在props 中写什么名称,这里就写什么名称
"msg" 是我们自己定义的变量
方法同样如此
-->
<HelloWorld :msg="msg" :updateMsg="updateMsg"/>
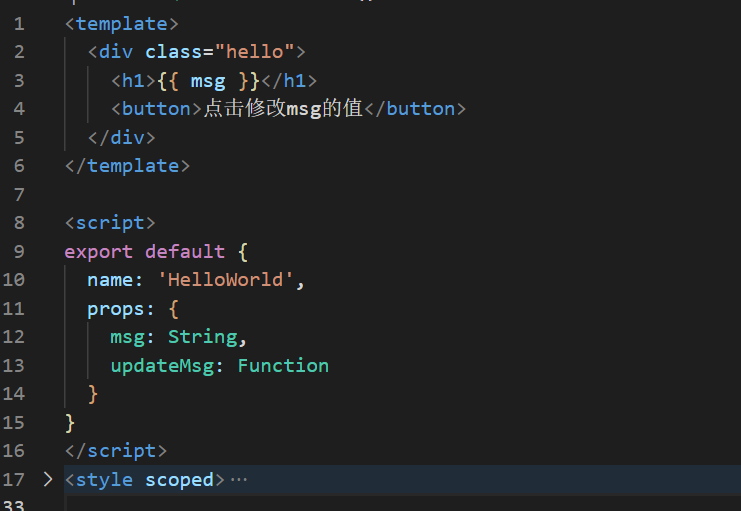
在这里写了之后,我们还需要去子组件中接收一下:

这样只算是接收完成了,最后要做的就是触发他拉。我们给按钮绑定个点击事件就可以了。
<button @click="updateMsg">点击修改msg的值</button>

这样子其实也是可以实现的。
但是这样局限性太大,我们平时都是要传值的,那样才算通信丫,我们稍微更改下。
在app组件中,我们将要接收一个值。
methods: {
updateMsg (value) {
this.msg = value
}
}
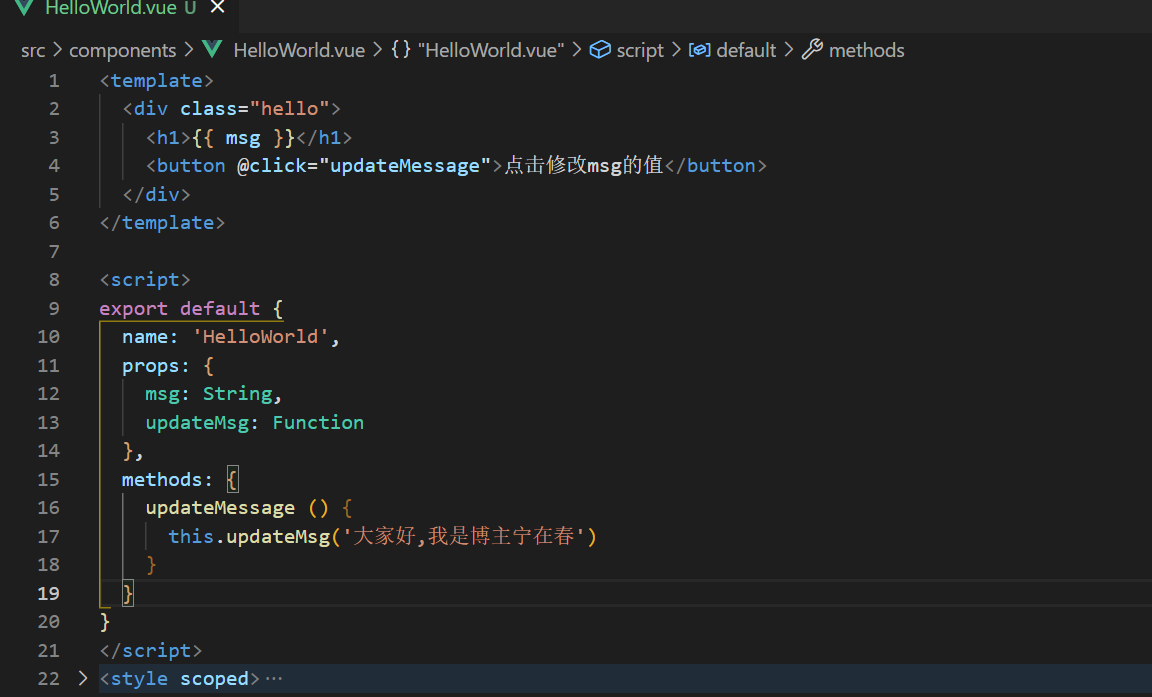
在子组件中更改如下图:也可以实现同样的效果

上述是实现父子组件之间通信,那么如果是兄弟组件呢?子孙组件呢?该如何呢?
因为代码非常简单,我不再重复操作了,做了几张图,帮助大家理解。

二、props搭配自定义事件实现组件通信
本文只是简单搭配使用下,并没有细讲自定义事件哈。有需求可看👉官方文档
说起来,这个props搭配自定义事件实现组件通信,要改动的地方蛮小哈。
1、第一步:把App组件中的绑定的方法名前的引号,改为@符号哈。
<HelloWorld :msg="msg" @updateMsg="updateMsg"/>
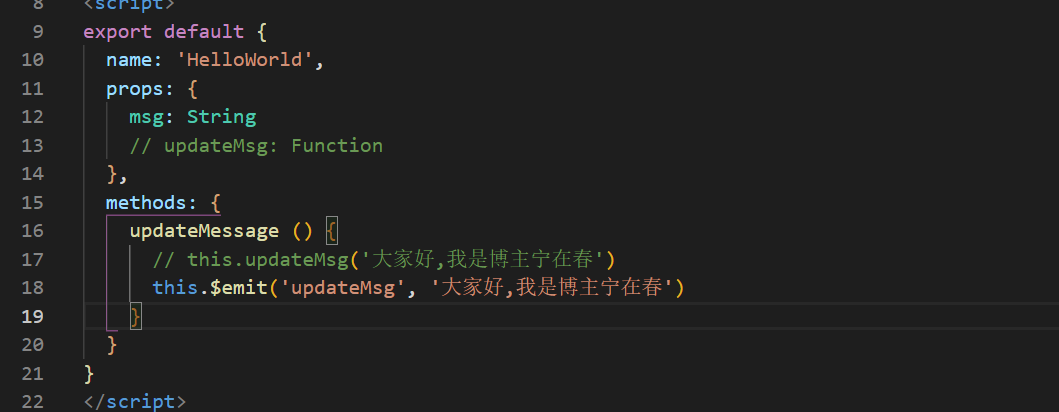
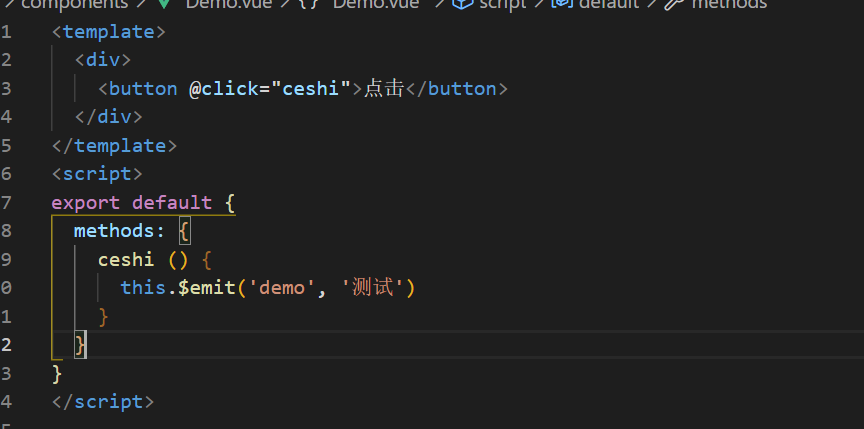
2、第二步:子组件也不用再在props中进行接收,另外调用父组件的方式也有一点变化。

如此也是可以实现跟第一种方式同样的效果的。
如果是父子组件,这种方式我觉得非常方便,不用再借助props来进行接收,可直接进行绑定。
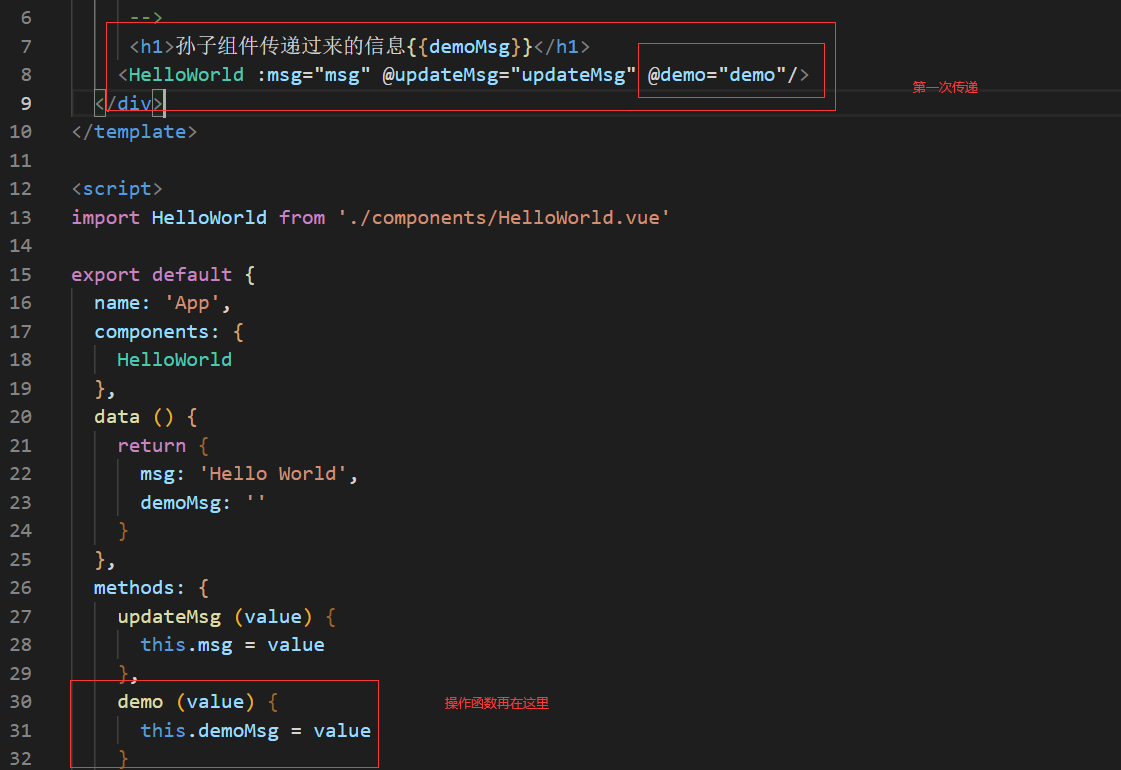
但是对于祖孙组件之间的通信,仍然是很麻烦的。得先传递到子组件才能再继续传递给孙子组件

子组件

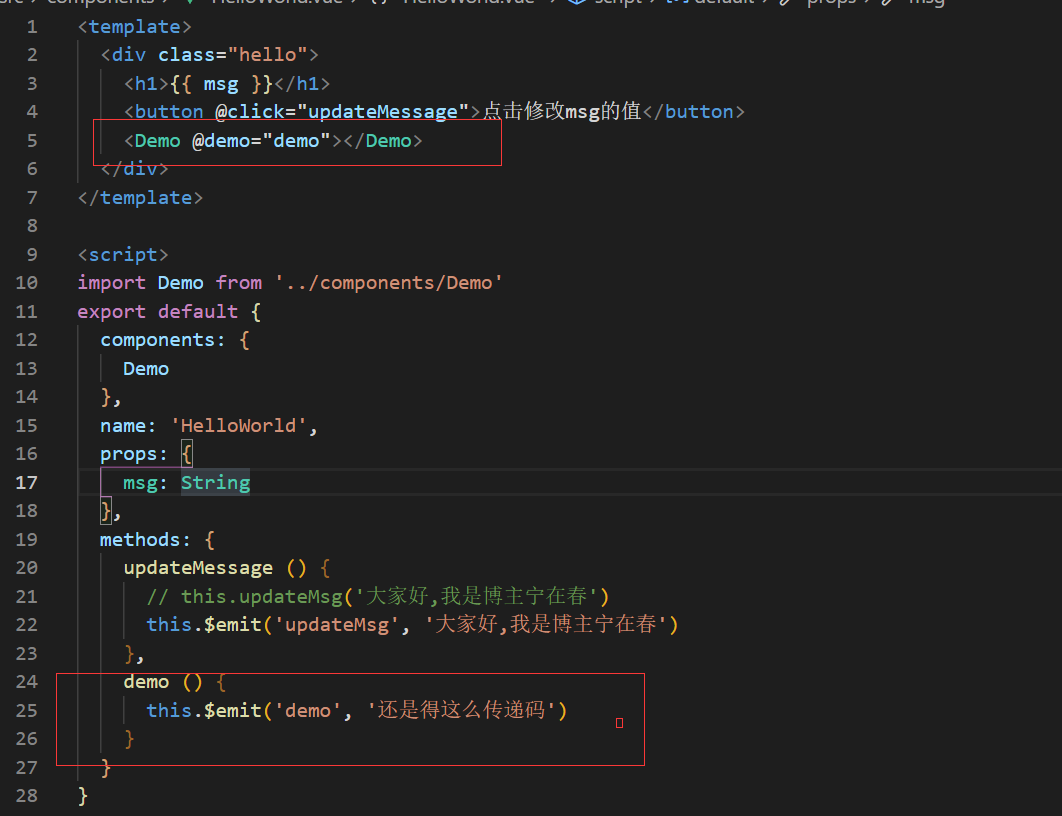
然后才是孙子组件

兄弟组件也是像之前差不多的,这种方式比较适用于父子组件通信,比较合适。
后语
大家一起加油!!!如若文章中有不足之处,请大家及时指出,在此郑重感谢。
纸上得来终觉浅,绝知此事要躬行。大家好,我是博主
宁在春:主页一名喜欢文艺却踏上编程这条道路的小青年。
希望:
我们,待别日相见时,都已有所成。
组件通信方式还在写,挺多方式的,这只是最开始学的两种,重头戏还是得在后头。



