「后端小伙伴来学前端了」Vue脚手架中 render 函数
前言
上一篇文章写了:「后端小伙伴来学前端了」分析Vue脚手架结构
简单说明了Vue的脚手架结构,但是上篇文章还欠了个小点没有说完,就在这篇文章中补齐。就是所谓的render函数。
一、main.js中引入的原来是残缺版vue.js
我们来接着看看main.js这个入口文件。
// 引入vue
import Vue from 'vue'
// 引入app组件
import App from './App.vue'
// 关闭生产提示
Vue.config.productionTip = false
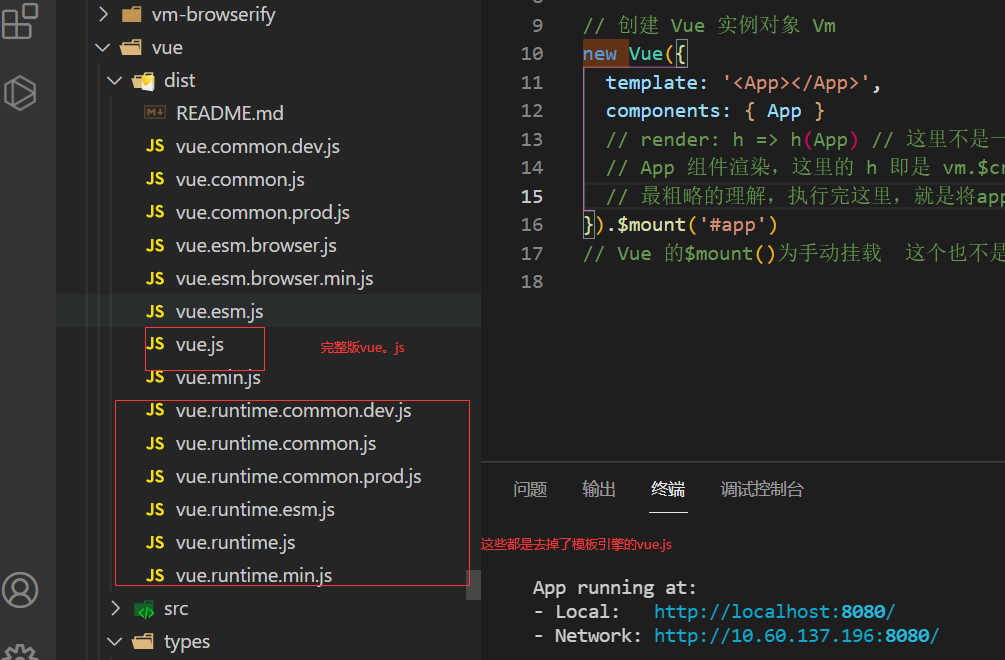
// 创建 Vue 实例对象 Vm
new Vue({
render: h => h(App) // 这里不是一下就能说完的,这里简单说下:
// App 组件渲染,这里的 h 即是 vm.$createElement ,便是在vm.render这个阶段
// 最粗略的理解,执行完这里,就是将app 放入了 容器中去了。
}).$mount('#app')
// Vue 的$mount()为手动挂载 这个也不是一下能说清,我也学艺不精,以后再补上 哈哈
这个代码,我想咱们只要创建过vue项目,大家肯定都写过了哈。
但是不知道大家有没有纠结过或者思考过new Vue() 中的 render:h=>h(App)是干什么。
(我是纯属刚学,好奇宝宝😂)
按照我们最开始的学习:
下面这种写法也是可行的吧,组件我们引入了,也注册了。
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
template:'<App></App>'
components:{App}
}).$mount('#app')
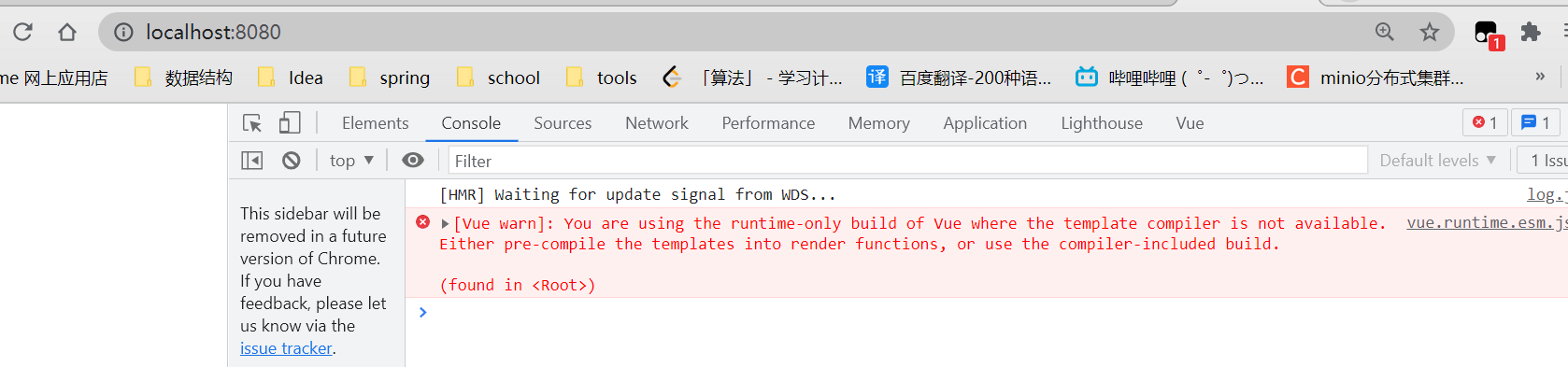
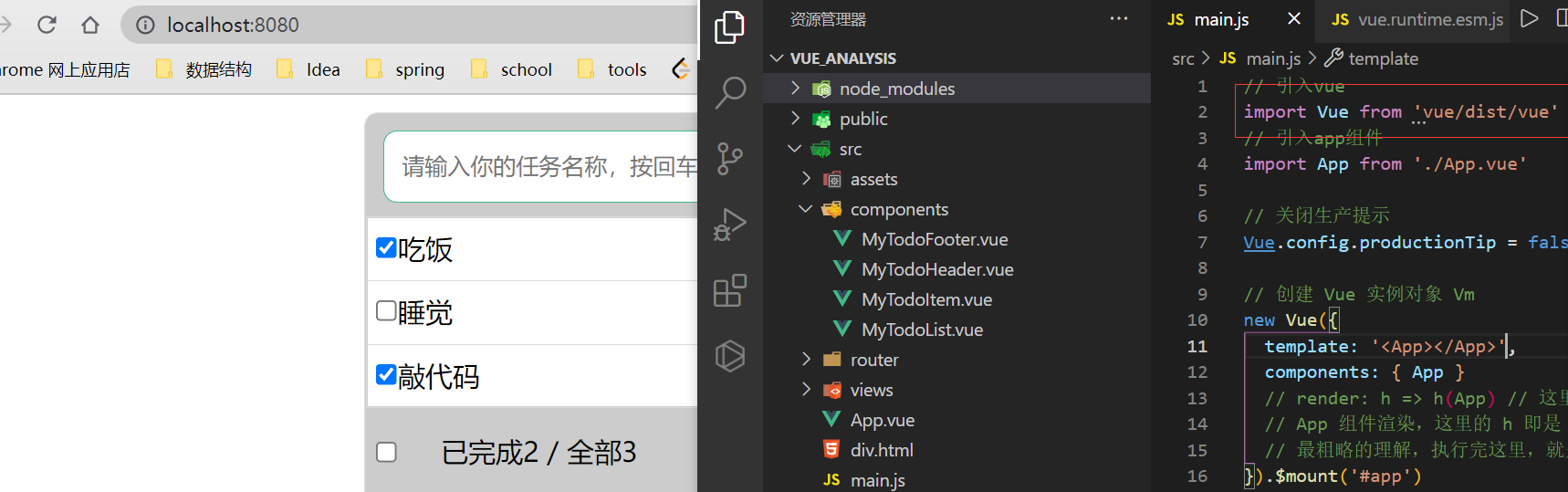
看页面:

页面上是空白的,然后有以下报错信息:
//报错
vue.runtime.esm.js?2b0e:619 [Vue warn]: You are using the runtime-only build of Vue where the template compiler is not available.
//提示的解决方式
Either pre-compile the templates into render functions,
or use the compiler-included build.
(found in <Root>)
这里的报错意思:您正在使用仅运行时版本的Vue
解决方式提示有两种:
可以将模板预编译为呈现函数, 就是我们之前写的 render 函数
也可以使用编译器附带的构建。(换成人话就是使用完整版的vue,包含模板编译器版本的vue)
注意:我们在 main.js 中所引用的import Vue from 'vue',其实是一个运行时版本的vue,并非是完整的。
证明方式:
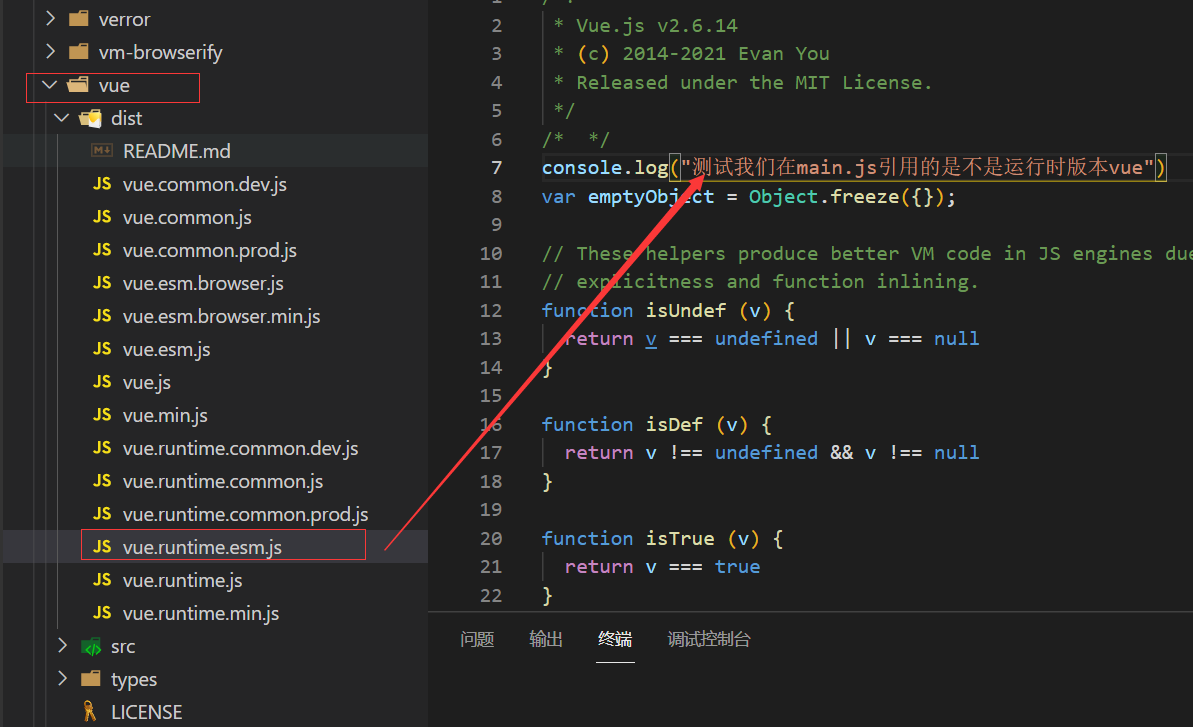
我们按照ctrl,用鼠标点击我们引入的vue,再点到vue的文件夹下的dist文件下的vue

在这源码上加上一句话,看看会不会运行。

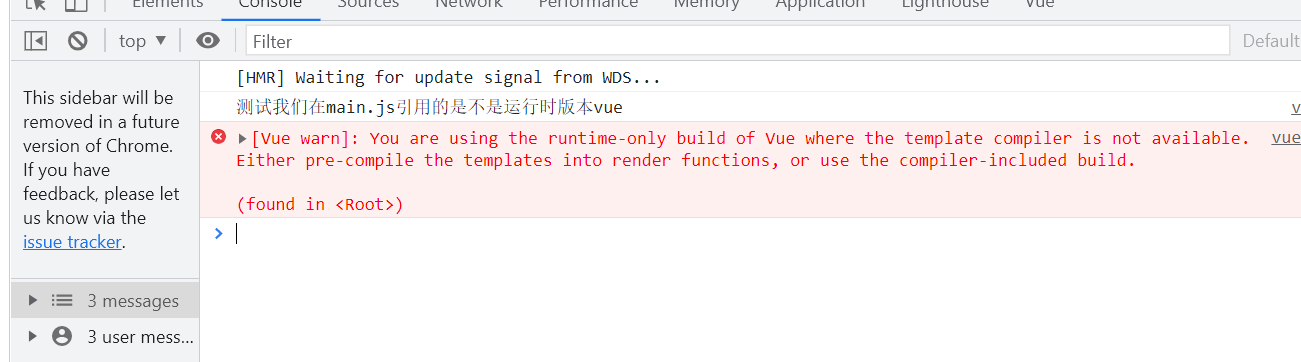
虽然还是报错的,但是我们打印的那句话是已经出来了。(虽然有那么多vue...js,但是咋知道是这个呢?测出来的,亲测)

报错提示中,告诉我们说,如果引入完整版vue也能解决问题,那么我们就引用完整路径,来测试一下,看可以吗?

当我引入完整版的vue之后,我项目中的内容就已经展示出来了,控制台也不再报错。
到这个时候,大家也会想,我们既然可以通过引入完整的 vue.js 来进行模板的解析,为什么还要写那个 render函数呢?
原因大致如下:
这个模板引擎只是在我们生产的时候能够用到,当我们用 webpack 进行打包的时候,就用不上这个vue这个自带的模板引擎了, webpack已经帮我们把vue文件解析成了浏览器认识的.js、.css、.html文件了,那么vue的引擎也没必要继续存在那啦丫。(你可以把它当做个工具人,用就要,不用就扔掉哈哈)
但是如果我们一定残缺版的vue呢?这个render函数在这里是做什么呢?
二、render函数
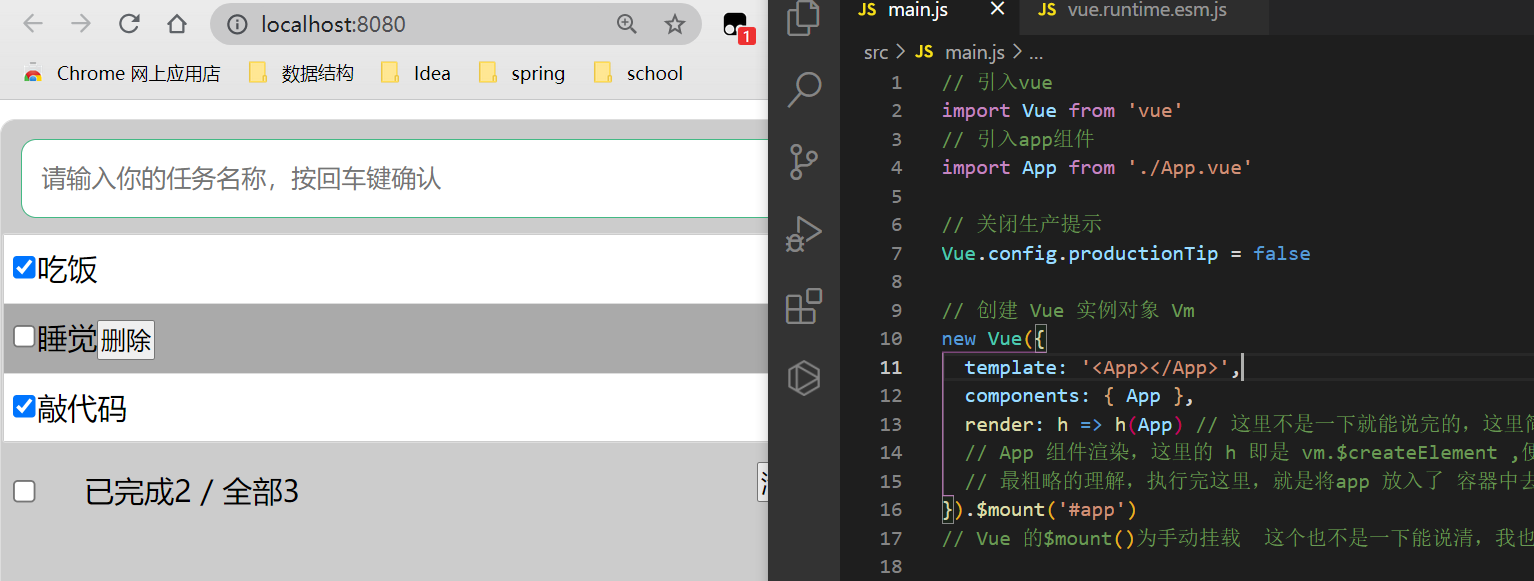
我们先看看效果哈,当我们改成残缺版vue.js,写上render函数,是成功可以运行的

接下来我们一步一步把这个函数解析出来哈:
我们先拆成个普通函数,看看它是什么样的哈
render (h) {
console.log(h)
return null
}
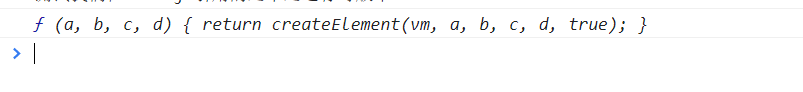
我把拆开,输出来是下面这样的:

这个传进来的参数原来就是个 函数。它的返回值也是函数createElement()
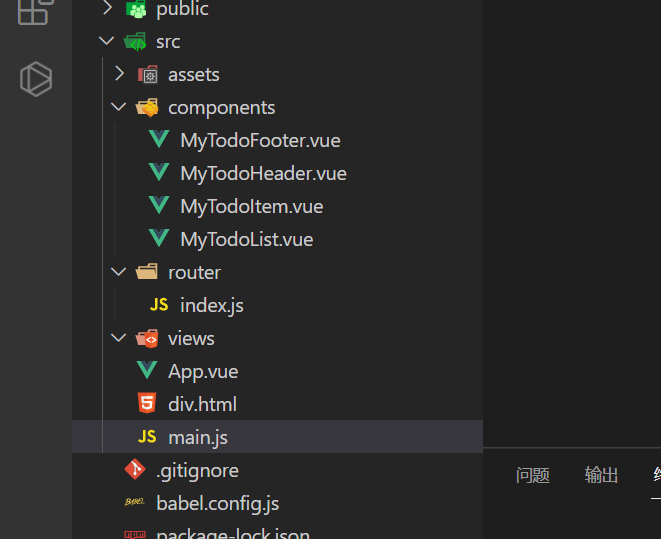
首先说明一下我的demo项目的结构,然后你再思考思考

我是有一个App组件和四个组件小组件,并且在App中进行了引入,而这上面也正好有四个参数,
而createElement()中正好是一个vm,后面跟着这四个参数。
我们简单想一下就是一个App带着四个小弟哈哈.
所以换而言之,如果我们写成普通函数,就是如下状态
render (h) {
console.log(h)
return h(App)
}
因为我们的组件全部都在 App 内,所以我们实际只需要渲染 app 即可啦。
但是这里的其实不叫h,它真正的术语叫createElment
render (createElment) {
return createElment(App)
}
然后再简化成箭头函数就成了脚手架中的 render: h => h(App)
这里 render 其实就是App组件渲染,脚手架方便确实方便了很多,但是真的封装了很多我们看不到的东西.
虽然有手就能用,但是就因为简单,我想我们对于它的理解,在很长很长的一段时间内都会处于表面上吧.
后语
大家一起加油!!!如若文章中有不足之处,请大家及时指出,在此郑重感谢。
纸上得来终觉浅,绝知此事要躬行。大家好,我是博主
宁在春:主页一名喜欢文艺却踏上编程这条道路的小青年。
希望:
我们,待别日相见时,都已有所成。



