「后端小伙伴来学前端了」分析Vue脚手架结构
傍晚的月亮
前言
每日匆匆忙忙的写老师布置的 Vue 项目,对于 Vue 始终没有一个系统的认知,每天都是遇到什么问题就去查什么样的问题。看起来好像也没啥问题,但是所有的知识都是混入的,导致没有一个像样的体系。
也就导致有了以下问题的存在:
- 难以一起讨论。和他们聊天,讲的很多东西我都插不上嘴(学习的路上一定要明白,交流才是让人进步的最快方式,也是发现自己的缺陷和长处的最快方式)
- 解决问题的方式的不同。同样的问题,他们解决问题的代码远远比我写的优雅。
- 看待问题的角度、深度不一样。我想的更多的是如何立马解决当前的问题,而不会、也不知道自己的解决方式会不会带来其他问题。
所以我就下定决心,不再把这件事情,当做一个任务来完成了,而是认认真真的来和大家一起学习前端。【放心,我的主业是Java开发,虽然落魄,但是好玩,还有好多好多源码没看勒👨💻】
希望能够趁着这段时间持续更新「后端小伙伴来学前端了」系列,对了。
一、分析Vue脚手架结构
创建vue脚手架咱就默认都会了哈。👨🏫
我创建的是一个带路由的vue脚手架哈,文件目录结构大致如下。

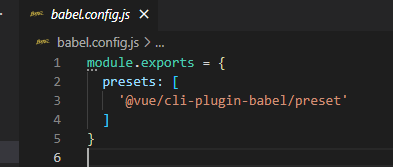
1.1、babel.config.js
babel编译js(可以把高级的es语法转化成低级的),
平时使用默认的即可
这点我没有详细去了解过,如果感兴趣可以查看 babel官网,看看可以配置一些什么。官方文档
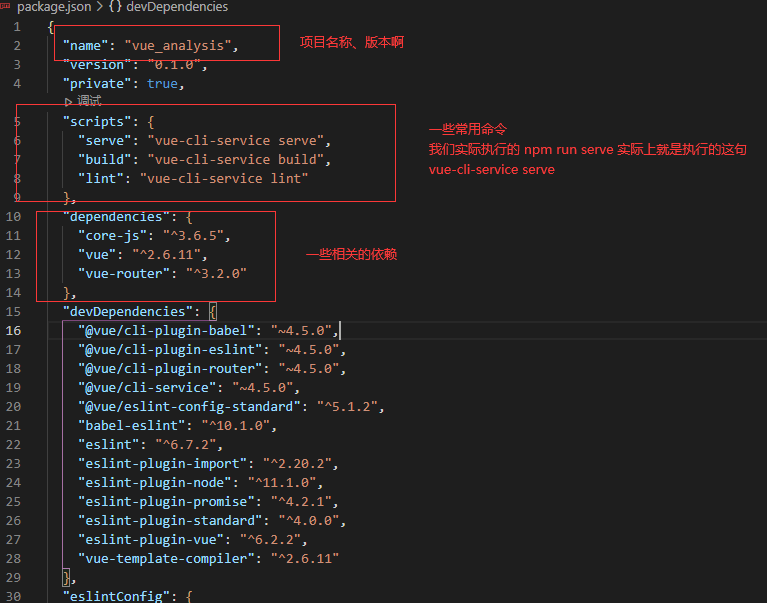
1.2、package.json
简单说就是包的说明书。

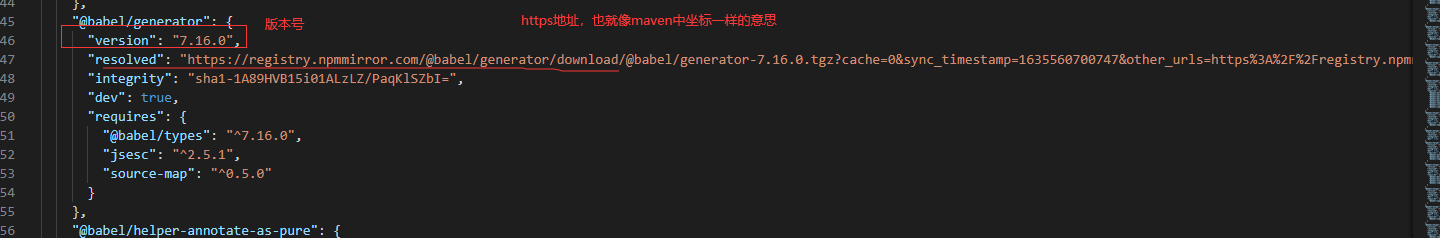
1.3、package-lock.json
这个东西,在我眼里其实就和我们后端用 maven 管理依赖包版本一样的意思。但是东西更多一点点的感觉。

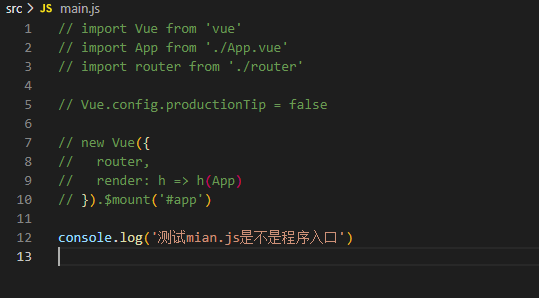
二、main.js
每个程序都会有个程序入口。那么在vue中其实也一样。
我们想想,当我们在命令行敲入npm run serve 之后,程序就开始运行了,运行入口又在哪里呢?程序入口其实就是main.js。
我们做个简单测试就知道了。我们把main.js中全部注释掉,就在控制台上打印个输出看看。程序是启动了,没有报错。

浏览器

从结果上来看,main.js是程序入口是没错,接下来,我们再对main.js这个文件做给详细的认识。

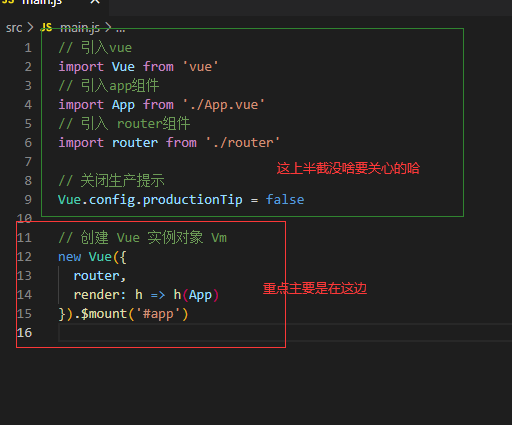
下半截大致的解释如下:
// 引入vue
import Vue from 'vue'
// 引入app组件
import App from './App.vue'
// 引入 router组件
import router from './router'
// 关闭生产提示
Vue.config.productionTip = false
// 创建 Vue 实例对象 Vm
new Vue({
router, // 路由
render: h => h(App) // 这里不是一下就能说完的,这里简单说下:
// App 组件渲染,这里的 h 即是 vm.$createElement ,便是在vm.render这个阶段
// 最粗略的理解,执行完这里,就是将app 放入了 容器中去了。
}).$mount('#app')
// Vue 的$mount()为手动挂载 这个也不是一下能说清,我也学艺不精,以后再补上 哈哈
但是看到这里其实还是没懂的,因为浏览器它是解析不了vue,我们必须要把我们写的vue代码转换为html、js、css才能在浏览器上正常显示,那么html在哪里呢?
在我们之前说的public文件夹中哈。
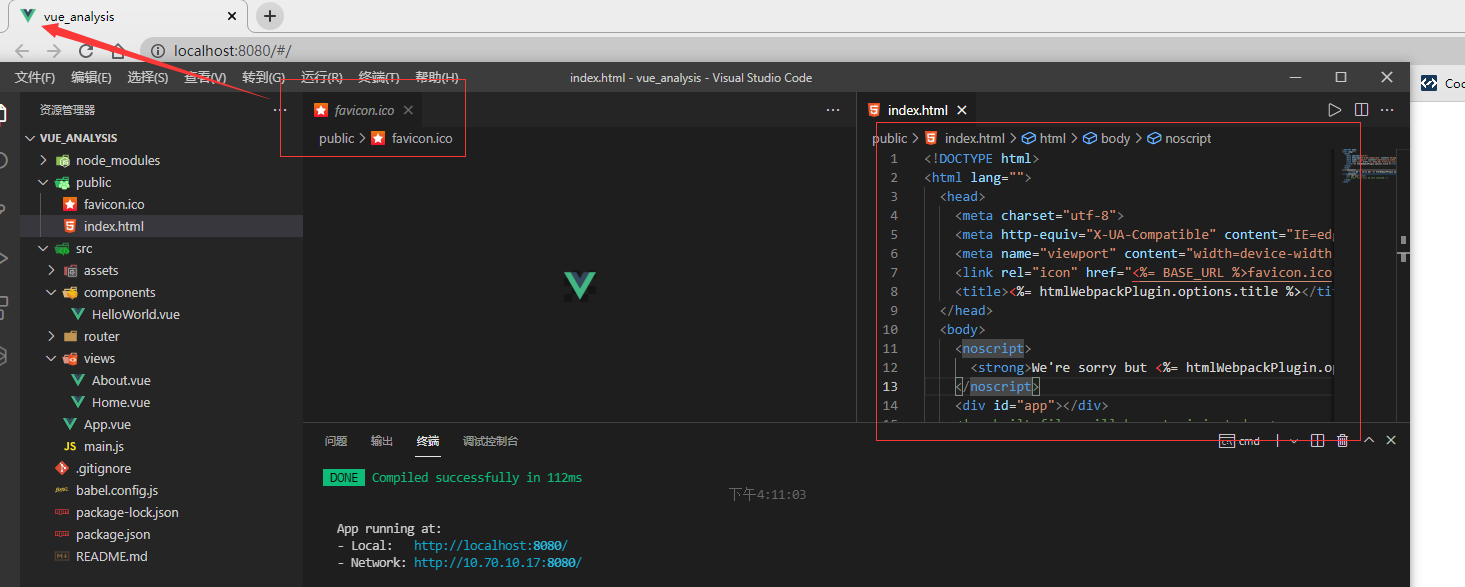
2.1、public

我们页面上常常看到的那个小图标,就是这里的,如果我们要修改,直接整一个ico图片进来替换掉即可。(名字得一样哈,不然就去改改index.html文件哈)
index.html
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<!-- 配置网页标题 htmlWebpackPlugin.options.title 这行代码其实是webpack悄咪咪给你做的, 我没有深究原理哈
我们写了这行代码,它就会去 packege.json 文件中去找 我们项目的名称
-->
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<!-- 这个noscript 标签就是当 浏览器不支持 js 时,会自动触发,当然我们都知道哈,不能解析js的浏览器,怕早就凉在了历史长河中啦 -->
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<!-- 这里就是我们的容器啦 -->
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
2.2、流程说明
- 当我们在cmd中输入
npm run serve - 就去 src 中 找到
main.js - 引入相关的依赖 如
import Vue from 'vue';import App from './App.vue' - 执行
render: h => h(App),简单理解,就是执行完这个,就是将app放进容器中去了。为什么这么做呢?(脚手架给我们配置的)
很多细节没法一一说明,我也还在继续学习中。一起加油。
自言自语
大家一起加油!!!如若文章中有不足之处,请大家及时指出,在此郑重感谢。
纸上得来终觉浅,绝知此事要躬行。大家好,我是博主
宁在春:主页一名喜欢文艺却踏上编程这条道路的小青年。
希望:
我们,待别日相见时,都已有所成。



