Vue集成 Element-tiptap 富文本编辑器,实现气泡菜单,划词弹出菜单
冬日暖阳
前言
今天在写前端的时候,就是遇到一个问题。一开始我以为用textarea去掉角标,实现自动增长,然后就可以了。谁知道它还得加样式,加粗、斜体,老师在最开始给的设计稿上根本没有。直接麻掉。
后来就去搞这个富文本编辑器。感觉前端也不容易,要学习的东西真的蛮多。
功能需求是这样的

就是选中文章,给它加粗,加斜体,加样式,并且选中的时候能够在上面弹出一个小菜单。
为了这个气泡菜单,真的找了很多富文本编辑器,最后翻到个element-tiptap,看到样式上有这个。

一、Element-tiptap富文本编辑器介绍
它易于使用,对开发人员友好,完全可扩展,设计简洁。
用它的话,主要是和element适配度高,然后我就想用他了,使用element-ui组件。
github官网:https://github.com/Leecason/element-tiptap
二、开始使用
npm 安装:
npm install --save element-tiptap
直接安装完就完事啦
正常菜单:
来贴个最简单的例子:
<template>
<div>
<el-tiptap
v-model="content"
:extensions="extensions"
/>
</div>
</template>
<script>
import {
// necessary extensions
Doc,
Text,
Paragraph,
Heading,
Bold,
Underline,
Italic,
Strike,
ListItem,
BulletList,
OrderedList,
} from 'element-tiptap';
export default {
data () {
// editor extensions
// they will be added to menubar and bubble menu by the order you declare.
return {
extensions: [
new Doc(),
new Text(),
new Paragraph(),
new Heading({ level: 5 }),
new Bold({ bubble: true }), // render command-button in bubble menu.
new Underline({ bubble: true, menubar: false }), // render command-button in bubble menu but not in menubar.
new Italic(),
new Strike(),
new ListItem(),
new BulletList(),
new OrderedList(),
],
// editor's content
content: `
<h1>Heading</h1>
<p>This Editor is awesome!</p>
`,
};
},
},
</script>
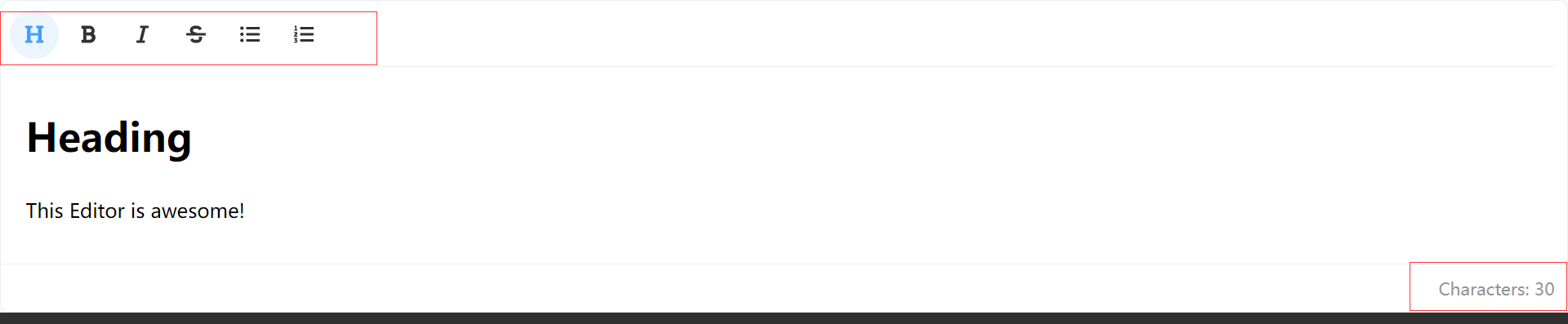
效果图如下:

他的样式是直接和element-ui结合的。
功能这个方面的话,确实有点点少,但是就正好是符合我的需求。😂
另外还自带划词选中弹出气泡菜单。
气泡菜单:
直接是上面那个例子就已经实现了。

另外他的参数就是和element一样,是直接绑定在标签上的。
例如:
我们不需要字符计数
直接在标签上绑定这个属性即可charCounterCount
如下:
<div>
<el-tiptap
v-model="content"
:extensions="extensions"
:charCounterCount="false"
/>
</div>
三、自言自语
纸上得来终觉浅,绝知此事要躬行。大家好,我是博主
宁在春:主页一名喜欢文艺却踏上编程这条道路的小青年。
希望:
我们,待别日相见时,都已有所成。
今天看能不能实现自定义菜单,正在努力中...




