记录自己的踩坑第一天 | CSS:vertical-align 属性
前言
最近老师让大家单独写前后端分离项目,真是大家卷完后端,一起去卷前端了。(我以前都是主要负责后端,处于只大致看的懂的级别,说多了都是泪啊)。
真是处于一边学一边写的状态,基本就是每天早上看上两~三小时视频(主要是复习css、js、vue框架),之后开始敲代码。
只有等到晚上回到寝室才有空写写文章,复习和总结一遍。
CSS:vertical-align 属性
vertical-align 属性设置元素的垂直对齐方式。
我们直接用案例来说明:
1)代码:
html代码:
<div class="box1">
<img
style="width: 100px; height: 100px;"
src="https://p6-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/d483b036e58b43e9a0ac93192da02f7d~tplv-k3u1fbpfcp-zoom-crop-mark:1304:1304:1304:734.awebp?">
我是博主 宁在春,希望能和大家一起交流学习
</div>
css代码
.box1{
width: 500px;
height: 100px;
border: 1px solid green;
}
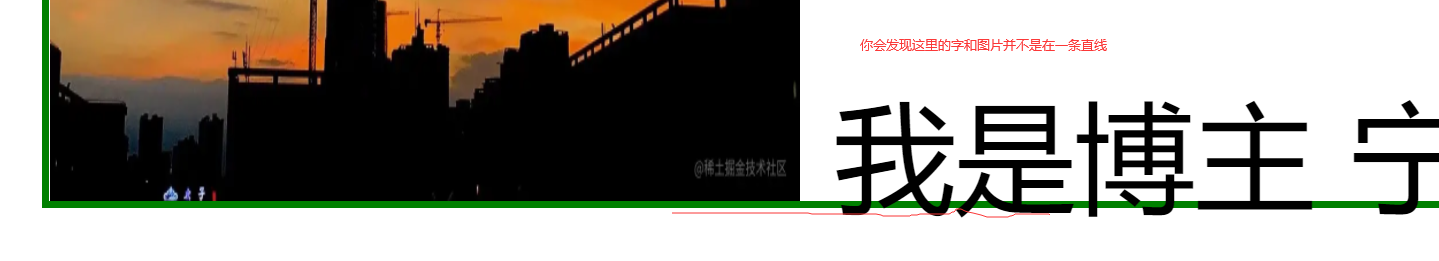
展示的效果如下:

2)问题:
你会发现这行字并不和图片对齐,而是稍微在图片下方一点。这个点对于我这个新手小白是真的难受,我一开始是拿<span>标签包住,然后再做处理。
然后今天才知道这个vertical-align属性(大伙们不要骂我😁,刚来前端,请大家多指导)
vertical-align有以下值:
| baseline | 默认值。元素放置在父元素的基线上。 |
|---|---|
| sub | 垂直对齐文本的下标。 |
| super | 垂直对齐文本的上标 |
| top | 把元素的顶端与行中最高元素的顶端对齐 |
| text-top | 顶端对齐 |
| middle | 居中对齐 |
| bottom | 把元素的顶端与行中最低的元素的顶端对齐。 |
| text-bottom | 把元素的底端与父元素字体的底端对齐。底端对齐 |
| inherit | 规定应该从父元素继承 vertical-align 属性的值。 |
如果我们想让文字和图片底部标准的对齐,不留缝隙的话,只要给img标签设置个vertical-align:text-bottom.
效果图:

居中如下:

其他的也给大家做了一个动图展示:

自言自语
我之前可以说是一直是个纯后端,只看过前端视频,存有理论经验。前端框架中只了解过vue框架。
个人所谈:
基础真的是非常重要。我现在就是要写什么,很多东西不会,但是一查又是学过的,也是非常简单的。
多学多看多敲。
纸上得来终觉浅,绝知此事要躬行,我之前看源码也是如此。一定要实践。代码一定要规范,这个一定要形成习惯,因为代码始终是给别人看的。
大家好,我是博主宁在春:主页
一名喜欢文艺却踏上编程这条道路的小青年。
希望:我们,待别日相见时,都已有所成。
持续更新踩坑记录,最近都是在学习前端....




