DOM获取选框信息

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<script type="text/javascript">
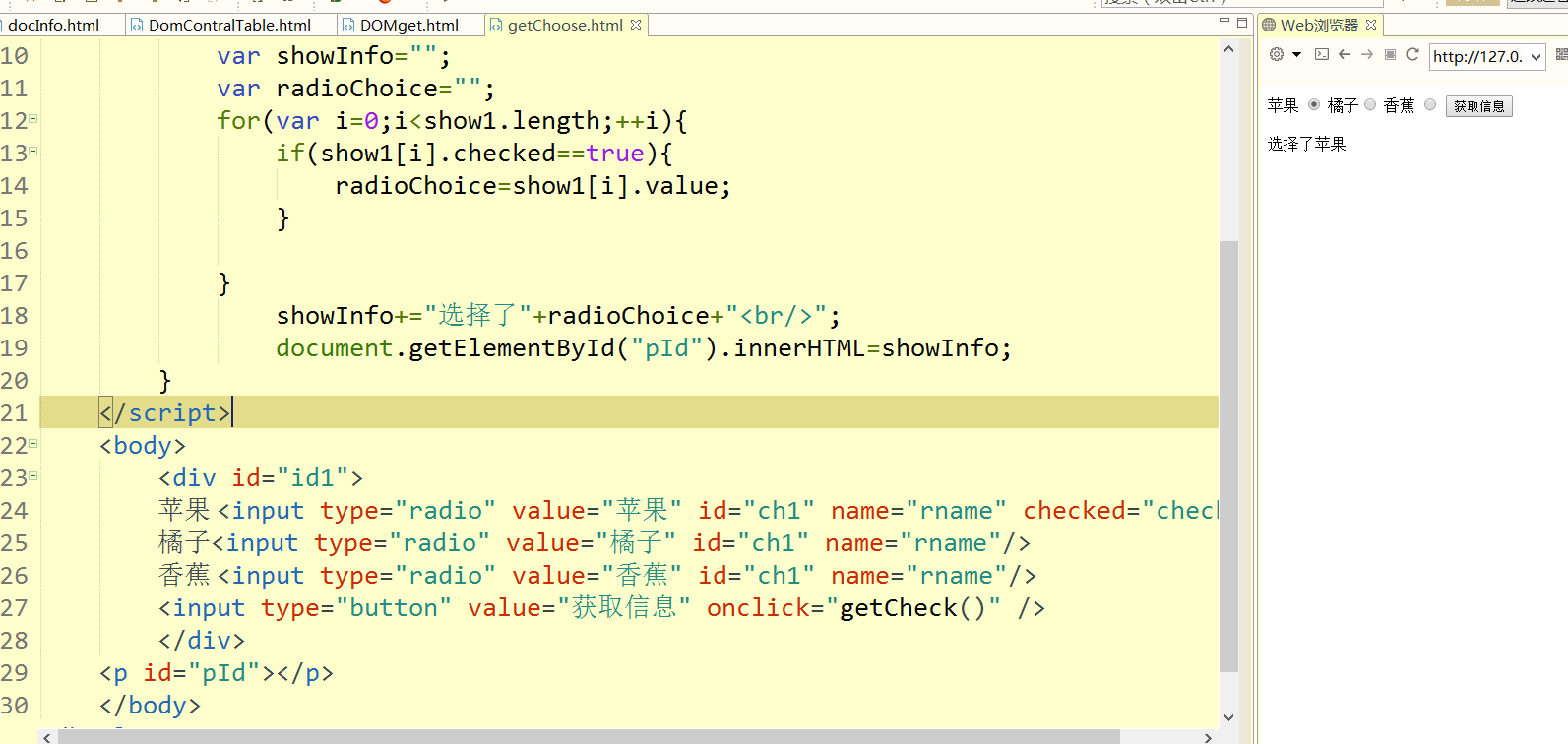
function getCheck(){
var show1=document.getElementsByName("rname");
var showInfo="";
var radioChoice="";
for(var i=0;i<show1.length;++i){
if(show1[i].checked==true){
radioChoice=show1[i].value;
}
}
showInfo+="选择了"+radioChoice+"<br/>";
document.getElementById("pId").innerHTML=showInfo;
}
</script>
<body>
<div id="id1">
苹果 <input type="radio" value="苹果" id="ch1" name="rname" checked="checked"/>
橘子<input type="radio" value="橘子" id="ch1" name="rname"/>
香蕉 <input type="radio" value="香蕉" id="ch1" name="rname"/>
<input type="button" value="获取信息" onclick="getCheck()" />
</div>
<p id="pId"></p>
</body>
</html>

