DOM控制表格

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<script type="text/javascript">
function addRow(name,score1,score2){
var Table=document.getElementById("scoreTable");
var numRows=Table.rows.length;//表格行数
var newRow=Table.insertRow(numRows);//在表格最后一行插入新行
var cell0=newRow.insertCell(0);//插入单元格1
var cell1=newRow.insertCell(1);//插入单元格2
var cell2=newRow.insertCell(2);//插入单元格3
cell0.innerHTML=name;
cell1.innerHTML=score1;
cell2.innerHTML=score2;
}
function addNewRow(){
addRow("none","0","0");
}
function calcScore(){
var score1List=document.getElementsByName("s1");
var score2List=document.getElementsByName("s2");
var sumScore1=0;//记录科目1 总成绩
var sumScore2=0;//记录总成绩科目2
for(var i=0;i<score1List.length;++i){
sumScore1+=parseInt(score1List[i].firstChild.data);
sumScore2+=parseInt(score2List[i].firstChild.data);
}
addRow("总计",sumScore1,sumScore2);
}
</script>
<body>
<div>
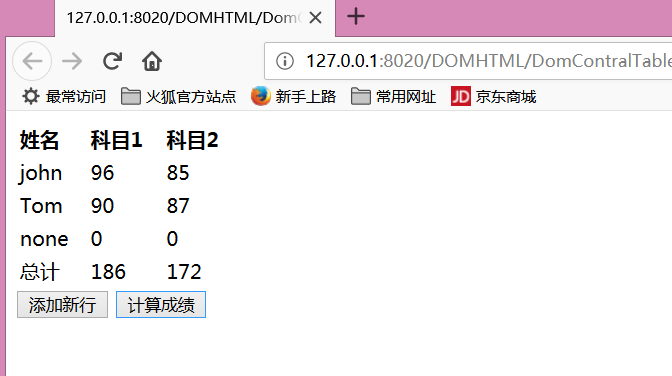
<table id="scoreTable" width="180px">
<tr align="left">
<th>姓名</th><th>科目1</th><th>科目2</th>
</tr>
<tr>
<td name="stu">john</td>
<td name="s1">96</td>
<td name="s2">85</td>
</tr>
<tr>
<td name="stu">Tom</td>
<td name="s1">90</td>
<td name="s2">87</td>
</tr>
</table>
<input type="button" value="添加新行" onclick="addNewRow()"/>
<input type="button" value="计算成绩" onclick="calcScore()"/>
</div>
</body>
</html>

