2019-2020-2 20175105王鑫浩《网络对抗技术》Exp8 Web基础
2019-2020-2 20175105王鑫浩《网络对抗技术》Exp8 Web基础
实验内容
- Web前端HTML;
- 能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
- Web前端javascipt;
- 理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
- Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表;
- Web后端:编写PHP网页,连接数据库,进行用户认证;
- 最简单的SQL注入,XSS攻击测试
- 功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
实验过程
Web前端HTML
kali中输入
service apache2 start命令,打开Apache服务
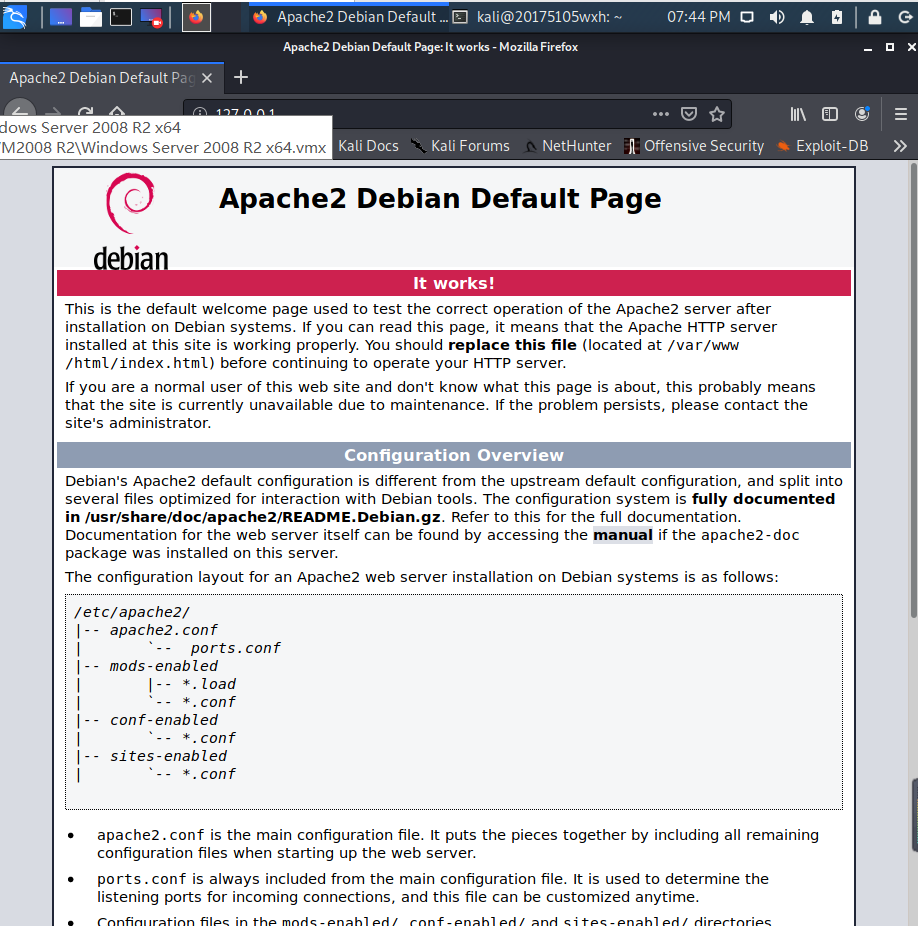
在浏览器输入
127.0.0.1,如果可以打开Apache的默认网页,则服务开启成功
在管理员模式下使用
cd /var/www/html进入Apache目录下,新建一个简单的含有表单的html文件login.html
输入如下代码:
- 准备一个能提交用户名密码的login3.html页面并放到路径`/var/www/html之下,代码如下:
在浏览器中输入http://127.0.0.1/login.html,打开网页<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>login</title> </head> <body> <div align="center" style="padding-top: 50px;"> <form action="login" method="post" name="login" > <table width="740" height="300" > <tr height="30"> <td colspan="2"></td> </tr> <tr height="1"> <td width="40%"></td> <td width="5%">用户名:</td> <td><input type="text" value="input your name" name="username" id="username"/></td> <td width="30%"></td> </tr> <tr height="1"> <td width="40%"></td> <td width="5%">密 码:</td> <td><input type="password" value="" name="password" id="password"/></td> <td width="30%"></td> </tr> <tr height="1"> <td width="40%"></td> <td width="5%"><input type="submit" value="登录"/></td> <td align="center"><input type="button" name="close" value="关闭" οnclick="window.close();" /></td> <td width="30%"></td> </tr> </table> </form> </div> </body> </html>在浏览器中输入
http://127.0.0.1/login.html,打开网页
Web前端javascipt
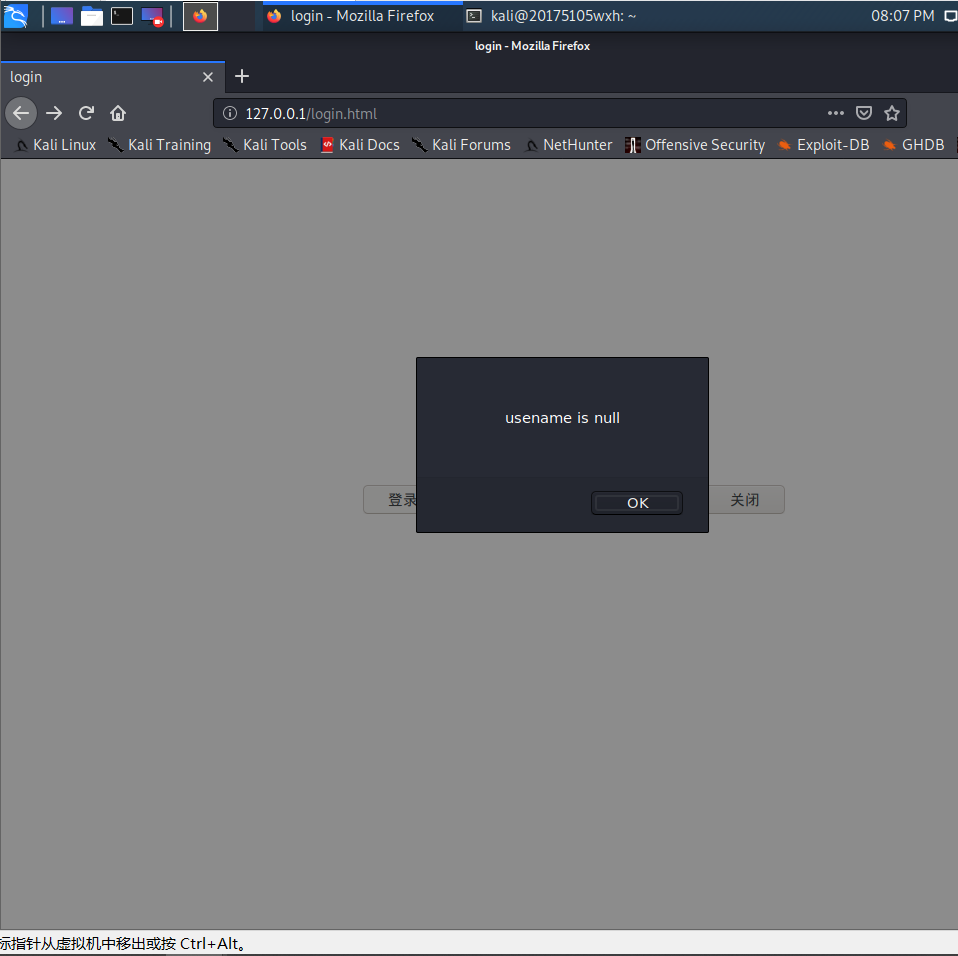
再次编辑
login.html添加一段JavaScript代码,用来判断用户是否填写用户名和密码<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>login</title> <script type="text/javascript"> function resetValue(){ document.getElementById("username").value=""; document.getElementById("password").value=""; } </script> </head> <body> <div align="center" style="padding-top: 50px;"> <form action="login5105.php" method="GET" name="login" > <table width="740" height="300" > <td colspan="2"></td> </tr> <tr height="1"> <td width="40%"></td> <td width="5%">用户名:</td> <td><input type="text" value="input your name" name="username" id="username"/></td> <td width="30%"></td> </tr> <tr height="1"> <td width="40%"></td> <td width="5%">密 码:</td> <td><input type="password" value="" name="password" id="password"/></td> <td width="30%"></td> </tr> <tr height="1"> <td width="40%"></td> <td width="5%"><input type="submit" name="login" value="登录"onClick="return Login()" /></td> <td align="center"><td align="center"><input type="button" name="close" value="关闭" οnclick="window.close();" /></td></td> <td width="30%"></td> </tr> </table> </form> </div> <script language="javascript"> function Login(){ var Name = document.login.username.value ; var Pwd = document.login.password.value ; if ((Name =="") ){ alert("用户名为空!"); return false ; } if ((Pwd=="")){ alert("密码为空!"); return false ; } } </script> </body> </html>
Web后端:MySQL基础
输入
/etc/init.d/mysql start开启MySQL服务
输入mysql -u root -p使用root权限进入,默认的密码是password
输入
use mysql进入mysql模块
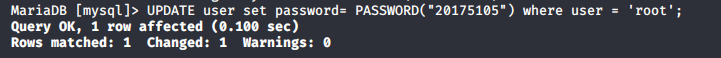
输入update user set password=PASSWORD("20175105") where user='root';修改密码
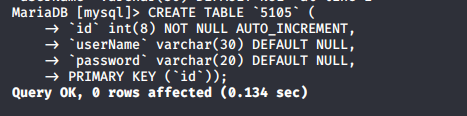
创建一个新表并插入一行数据,代码如下:
REATE TABLE `5105` ( -> `id` int(8) NOT NULL AUTO_INCREMENT, -> `userName` varchar(30) DEFAULT NULL, -> `password` varchar(20) DEFAULT NULL, -> PRIMARY KEY (`id`)); insert into `5105`(`id`,`username`,`password`) values (05,'20175105','wxh');
使用
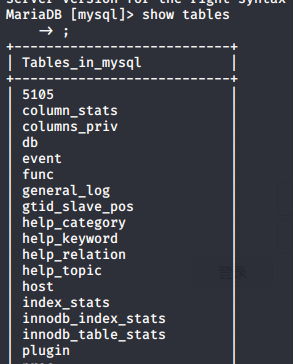
show tables;查看存在的表
使用select * from5105;查看表中数据
输入
exit退出数据库
Web后端:编写PHP网页,连接数据库,进行用户认证
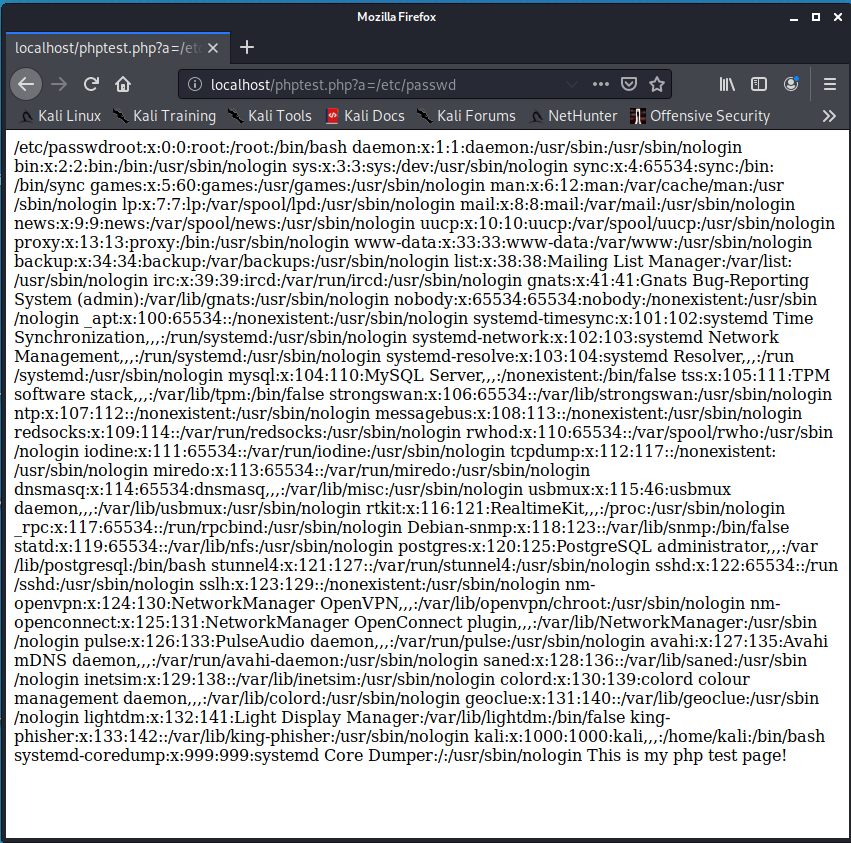
在浏览器网址栏中输入
localhost:80/phptest.php?a=/etc/passwd,可看到/etc/passwd文件的内容
在
/var/www/html目录下新建一个PHP测试文件phptest.php,输入如下代码<?php $uname=($_GET["username"]); $pwd=($_GET["password"]); $query_str="SELECT * FROM lyz where username='{$uname}' and password='{$pwd}';"; $mysqli = new mysqli("127.0.0.1", "root", "", "mysql"); /* check connection */ if ($mysqli->connect_errno) { printf("Connect failed: \n"); } $mysqli->close(); $mysqli = new mysqli("127.0.0.1", "root", "", "mysql"); /* check connection */ if ($mysqli->connect_errno) { printf("Connect failed: \n"); exit(); } echo "connection ok!"; /* Select queries return a resultset */ if ($result = $mysqli->query($query_str)){ if ($result->num_rows > 0 ){ echo "<br> Welcome:{$uname} <br> "; } else { echo "<br> login fall <br> " ; } /* free result set */ $result->close(); } $mysqli->close(); ?>将之前编的登录网页的
login.html代码中form action属性改成login5105.php
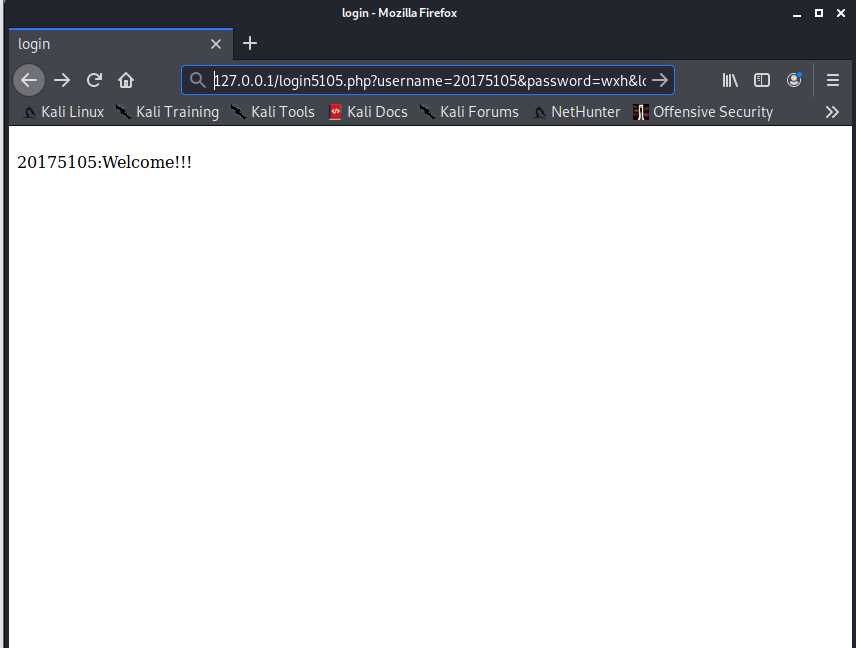
在浏览器输入
127.0.0.1/login.html访问自己的登录界面,输入用户名和密码进行认证,成功登录如下图所示
最简单的SQL注入,XSS攻击测试
-
SQL注入
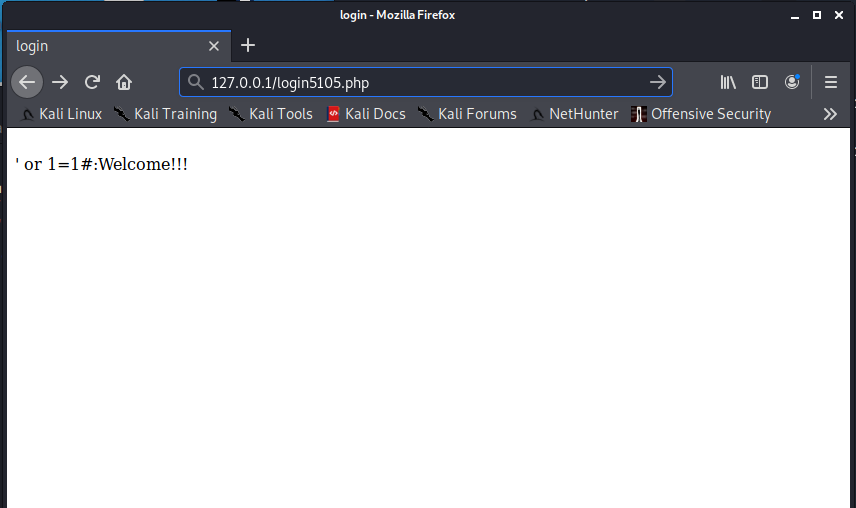
永真式攻击
在用户名输入框输入
' or 1=1#,密码任意输入,可登陆成功
XSS攻击
在login.php中加一行代码
echo " {$query_str} ";
进入登录页面,用户名输入<img src="dog.jpg" />,密码随意输入
实验中遇到的问题
·问题一:在进行网页与数据库链接时,总是提示链接失败
·解决办法:调整login5105.php中的链接数据库语句中的密码字段
·问题二:在数据库操作阶段,输入select * from 5105;查看表中数据时提示语句错误
·解决办法:用单引号将5105括住,即可解决
问题回答
·什么是表单:
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
·浏览器可以解析运行什么语言:
Python、PHP、JavaScript、ASP等脚本语言、超文本标记语言(HTML)、可扩展标记语言(XML)
·WebServer支持哪些动态语言:
目前,最常用的三种动态网页语言有ASP(ActiveServerPages),JSP(JavaServerPages),PHP(HypertextPreprocessor)。
实践总结与体会
本次实验主要是围绕网页制作来展开的,由于上学期没选修JavaWeb课程,所以学起来比较吃力,但实验中所涉及的都是些基础知识,比较容易上手。