简述vue项目性能优化!!!
1、代码层面的优化
- 使用 v-if 与 v-show 减少初始化渲染和切换渲染的性能开销;(v-if其实是重复的销毁与创建,v-show只是基于简单的CSS进行切换)
- v-for 加上 key提高 Diff 算法的速度;
- 图片的大小优化以及懒加载(vue-lazyload);
- 不同格式的图片对比

-
- jpg图片常见的压缩工具:jpegtran
- png图片常见的压缩工具:tinypng、node-pngquant-native
- GIf图片支持完全透明与不透明,不适合存储彩色,适合动画与图标;
- 为什么不使用base64?
- 将css文件的体积失去控制;
- 浏览器的资源缓存策略无用话;
- 低版本浏览器的兼容问题;
- 不利于进行开发和调试;
- SVG最大的缺点就是渲染成本比较高;
- 使用防抖(在一定时间内,连续触发,只会执行一次)与节流(在一定时间内,只会执行一次);
2、项目打包的优化
- 优化对比工具:webpack有一种可视化的打包分析工具:webpack-bundle-analyzer ,在vue.config.js中引入,代码如下:npm run build的时候会出现打包分析图
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin; module.exports = { configureWebpack: { plugins: [ new webpack.ProvidePlugin({ $: "jquery", jQuery: "jquery", "window.jQuery": "jquery", _: "lodash" }), new BundleAnalyzerPlugin() ] } } - 路由的懒加载
- () =>import('url') 优点:每个组件的代码都被打包成对应的js文件,加载组件时会对应加载js文件,或许你看这些js文件名会感到混乱,不能和项目中的组件一一对上,现在教你一个小技巧。 webpackChunkName :chunk文件的名称。[request]表示实际解析的文件名。
import(/* webpackChunkName: "home" */ '../views/Home.vue')
- 遇到的问题,懒加载失效,加载一些不需要的css与js文件:
原因: Webpack默认开启了“prefetch”选项,即预载功能,可以在配置中关闭 prefetch空闲加载, prefetch会在页面加载完成后,利用空闲时间提前加载获取用户未来可能会访问的内容。 preload:用来指定页面加载后很快会被用到的资源,所以在页面加载的过程中,我们希望在浏览器开始主体渲染之前尽早 preload 关闭:vue.config.js文件中 module.exports = { chainWebpack: config => { config.module .rule('iview') .test(/iview.src.*?js$/) .use('babel') .loader('babel-loader') .end() Object.keys(pages).forEach(page => { config.plugins.delete(`preload-${page}`) config.plugins.delete(`prefetch-${page}`) }) } }
- 遇到的问题,懒加载失效,加载一些不需要的css与js文件:
- resolve =>require(['url'],resolve) 缺点:异步引入组件,通过Webpack4打包,所有组件的代码被打包成一个js文件
- () =>import('url') 优点:每个组件的代码都被打包成对应的js文件,加载组件时会对应加载js文件,或许你看这些js文件名会感到混乱,不能和项目中的组件一一对上,现在教你一个小技巧。 webpackChunkName :chunk文件的名称。[request]表示实际解析的文件名。
- 利用externals提取第三方依赖并用CDN引入,像vue.js 、vuex.js 、vue-router.js 等这些外部库,基本不会变的,如果将它们独立出来单独加载就能利于浏览器的缓存机制,不用每次都重新加载这些库js,并且大大的减少了打包的vendor.js文件。 但是需要注意的是:虽然可以优化首屏加载速度,但是由于静态资源分离,也会增加http请求数量。所以如果是小项目,最好就不要用externals属性,因为小项目打包的出来的vender.js体积不大,建议项目体量较大的项目再用比较合适。并且CDN具有不稳定性,如果挂了,我们的系统将会崩溃;
- 使用SplitChunks
- 使用mini-css-extract-plugin插件提取组件的CSS样式到一个单独的CSS文件中(加上此插件热更新失效,因为二者不兼容)
module.exports = { css : { extract :true //在生产环境下默认为true,在开发环境下默认是false } }
- 使用OptimizeCssnanoPlugin插件压缩和去重css样式文件
安装: cnpm i --save-dev @intervolga/optimize-cssnano-plugin 使用: const OptimizeCssnanoPlugin = require('@intervolga/optimize-cssnano-plugin'); module.exports={ configureWebpack:config =>{ return { plugins:[ new OptimizeCssnanoPlugin({ sourceMap: false, cssnanoOptions: { preset: [ 'default', { mergeLonghand: false, //合并属性 cssDeclarationSorter: false //根据css的属性名称进行排序 } ] }, }), ] } } }
-
开启optimization.minimize来压缩js代码
使用 module.exports={ configureWebpack:config =>{ return { optimization:{ minimize: true //在生产环境中默认为 true ,开启压缩js代码,在开发环境中默认为false } } } }
- 使用image-webpack-loader压缩图片
module.exports = { chainWebpack: config =>{ config.module .rule('images') .use('imageWebpackLoader') .loader('image-webpack-loader') }, }
3、项目部署的优化
- Gzip压缩
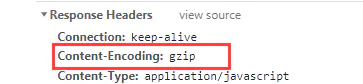
- 查看gzip压缩是否开启方法:查看响应头部

-
- 在Nginx中开启gzip压缩,不然浏览器加载的还是未压缩的资源
在nginx/conf/nginx.conf中配置 http { gzip on; gzip_min_length 1k; gzip_comp_level 5; gzip_types application/javascript image/png image/gif image/jpeg text/css text/plain; gzip_buffers 4 4k; gzip_http_version 1.1; gzip_vary on; }
- webpack上开启gzip压缩
安装 npm/cnpm i compression-webpack-plugin --save-dev 使用 const CompressionPlugin = require("compression-webpack-plugin") module.exports = { configureWebpack: config => { //生产环境,开启js\css压缩 if (process.env.NODE_ENV === 'production') { config.plugin('compressionPlugin').use(new CompressionPlugin({ test: /\.js$|.\css|.\less/, // 匹配文件名 threshold: 10240, // 对超过10k的数据压缩 deleteOriginalAssets: false // 不删除源文件 })) } } }
- 在Nginx中开启gzip压缩,不然浏览器加载的还是未压缩的资源
4、参考文档:
北栀女孩儿



