微信小程序开发(三)----- 云开发案例
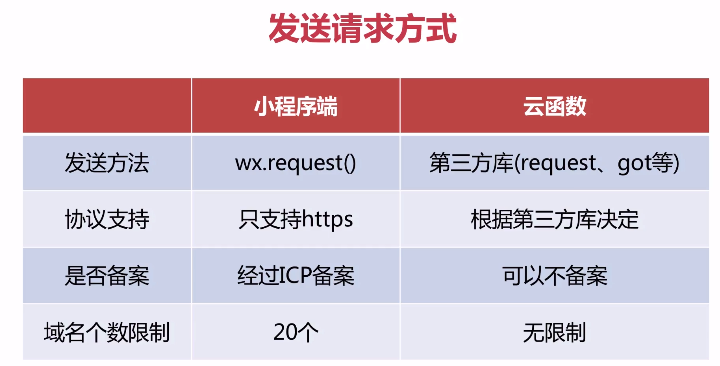
1、发送请求

2、云函数中发送请求,例子request
- https://github.com/request/request-promise 创建云函数movielist,右键在终端打开,输入 npm install --save request
- 然后输入 npm install --save request-promise,当前云函数的package.json文件依赖为

- 使用
- 在云函数movielist的index.js中引入包
 View Code
View Code// 云函数入口文件 const cloud = require('wx-server-sdk') cloud.init() var rp = require('request-promise'); // 云函数入口函数 exports.main = async(event, context) => { // ES6字符串模板的形式 return rp(`http://api.douban.com/v2/movie/in_theaters?apikey=0df993c66c0c636e29ecbb5344252a4a&start=${event.start}&count=${event.count}`) .then(function(res) { // 显示在云函数的服务端 console.log(res); return res; }) .catch(function(err) { console.error(err); }); }
- 以请求豆瓣电影列表为例子,在movie的js页面,刚进入页面获取数据,因此onLoad生命周期的代码为
 View Code
View Code/** * 生命周期函数--监听页面加载 */ onLoad: function (options) { this.getMovieList(); }, /** * 获取电影列表的数据 */ getMovieList() { // 加载框 wx.showLoading({ title: '加载中', }) wx.cloud.callFunction({ name: 'movielist', data: { start: this.data.movieList.length, count: 10 }, success: res => { this.setData({ // 对返回的字符串进行解析,并且每次返回的数据应该拼接在原有数据的后面 movieList: this.data.movieList.concat(JSON.parse(res.result).subjects) }); // 隐藏加载框 wx: wx.hideLoading() }, fail: error => { wx.showToast({ title: '获取电影列表数据失败', }) } }) },
- 滚动条滚动到底部时异步的加载10条数据,在生命周期onReachBottom中再次发送请求
/** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { this.getMovieList() }
- 在云函数movielist的index.js中引入包
- 跳转详情页面演示
- 点击按钮切换详情
<button class="movie-comment" catchtap="onCatchSkipToComment" data-movieid="{{item.id}}">评价</button>
- movie.js
/** * 跳转评价的详情页面 */ onCatchSkipToComment(event) { // 跳转新页面,保留上一个页面 wx.navigateTo({ url: `../comment/comment?movieid=${event.target.dataset.movieid}`, }) },
- 在comment的js里面
 View Code
View Code/** * 页面的初始数据 */ data: { movieDetail : {} }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { // 获取上一个页面传过来的参数 this.getMovieDetail(options.movieid) }, /** * 获取电影详情信息 */ getMovieDetail(movieid) { wx.showLoading({ title: '加载中', }) wx.cloud.callFunction({ name: 'getDetail', data: { movieid: movieid }, success: res => { this.setData({ movieDetail : JSON.parse(res.result) }) console.log(this.data.movieDetail) wx.hideLoading() }, fail: error => { console.log(error) } }) },
- 在云函数getDetail的index中
 View Code
View Code// 云函数入口文件 const cloud = require('wx-server-sdk') cloud.init() var rp = require('request-promise'); // 云函数入口函数 exports.main = async (event, context) => { return rp(`http://api.douban.com/v2/movie/subject/${event.movieid}?apikey=0df993c66c0c636e29ecbb5344252a4a`) .then(function (res) { // 显示在云函数的服务端 console.log(res); return res; }) .catch(function (err) { console.error(err); }); }
- 点击按钮切换详情
- 获取用户信息
- WXML
<!-- 第一种方式 --> <view class='profile'> <view class="profile-img"> <open-data type="userAvatarUrl"></open-data> </view> <open-data type="userNickName" class="profile-name"></open-data> </view> <!-- 第二种方式 --> <button open-type="getUserInfo" bindgetuserinfo="getUserInfo">获取用户信息</button>
- 微信小程序提供了开放能力open-data,同时button组件内的type属性也支持开放能力
- WXML
- 小程序的审核上线
- 由于后端采用小程序的云开发(免费),因此不需要购买相对应的服务器;
- 设置体验版:点击微信开发工具的 “上传” 按钮,上传到腾讯云;
- 可以到微信公众平台版本管理中提交审核,审核通过后成为线上版本
3、遇到的问题
- 电影详情中高度模糊(毛玻璃)效果
-
- WXML
<view class='detail-container' style='background: url({{movieDetail.images.large}})'></view> <view class='detail-mask'></view>
- WXSS
.detail-container { height: 400rpx; filter: blur(40rpx); opacity: 0.4; } .detail-mask { position: absolute; width: 100%; height: 400rpx; background-color: #333; top: 0; left: 0; z-index: -1; }
- WXML
北栀女孩儿




