简述Vue中的计算属性
1、什么是计算属性
- 如果模板中的表达式存在过多的逻辑,那么模板会变得臃肿不堪,维护起来也异常困难,因此为了简化逻辑出现了计算属性;
 View Code
View Code<template> <div id="example"> <p>{{message.split(" ").reverse().join('!')}}</p> </div> </template> <script> export default { name: "example", data() { return { message : 'i am chinese person' }; }, methods : { }, mounted(){ } }; </script>
上述表达式比较繁琐,因此我们采用计算属性实现
- 特点:在一个计算属性里可以完成各种复杂的逻辑,包括运算、函数调用等,只要最终返回一个结果就可以;
 View Code
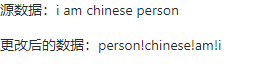
View Code<template> <div id="example"> <p>源数据:{{message}}</p> <p>更改后的数据:{{changeMessage}}</p> </div> </template> <script> export default { name: "example", data() { return { message : 'i am chinese person' }; }, computed : { //getter方法 changeMessage : function(){//无需进行声明 return this.message.split(" ").reverse().join('!') } } }; </script>
结果为:

- 计算属性拥有的两个方法:getter setter 用来实现数据的双向绑定
 View Code
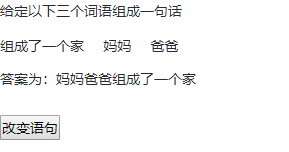
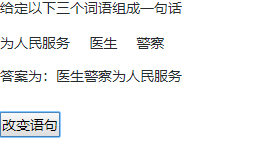
View Code<template> <div id="example"> <p>给定以下三个词语组成一句话</p> <span>{{combine}}</span> <span>{{mom}}</span> <span>{{dad}}</span> <p style="padding:12px 0">答案为:{{result}}</p> <button @click="btn">改变语句</button> </div> </template> <script> export default { name: "example", data() { return { mom: "妈妈", dad: "爸爸", combine: "组成了一个家" }; }, computed: { result : {//与不写get set方法的形式有区别 //一个计算属性的getter get : function(){//三个值变化的时候,result的值会自动更新,也会自动更新DOM结构 return this.mom + this.dad + this.combine }, // 一个计算属性的setter set : function(newVal){//当设置result的时候,其他的值也会相应的发生改变 this.mom = newVal.substr(0,2); this.dad = newVal.substr(2,2); this.combine = newVal.substr(4) } } }, methods : { btn(){ this.result = "医生警察为人民服务" } } }; </script>
首次渲染结果为:

点击按钮结果为:

2、计算属性缓存(最大的特点)-----属性变化才执行getter函数,否则使用缓存 默认为true使用缓存
- 作用:如果频繁的使用计算属性,而计算属性方法中有大量的耗时操作(例如getter中循环一个大的数组以执行很多操作),会带来一些性能问题;
 View Code
View Code<template> <div id="example"> <p>给定以下三个词语组成一句话</p> <span>{{combine}}</span> <span>{{mom}}</span> <span>{{dad}}</span> <p style="padding:12px 0">答案为:{{result}}</p> <button @click="btn">改变语句</button> </div> </template> <script> export default { name: "example", data() { return { mom: "妈妈", dad: "爸爸", combine: "组成了一个家" }; }, computed: { result : {//与不写get set方法的形式有区别 //一个计算属性的getter cache: true,//打开缓存 get : function(){//三个值变化的时候,result的值会自动更新,也会自动更新DOM结构 return new Date().getTime() + this.mom + this.dad + this.combine }, // 一个计算属性的setter set : function(newVal){//当设置result的时候,其他的值也会相应的发生改变 this.mom = newVal.substr(0,2); this.dad = newVal.substr(2,2); this.combine = newVal.substr(4) } } }, methods : { btn(){ this.result = "医生警察为人民服务" } } }; </script>
3、使用过程中遇到的问题
- 计算属性getter不执行的场景
- 当包含计算属性的节点被移除并且模板当中其他地方没有在引用该属性时,对应的getter不会再执行;
 View Code
View Code<template> <div id="example"> <button @click="btn">总价格的显示隐藏</button> <p v-if="showTotal">总价格是:{{totalPrice}}</p> </div> </template> <script> export default { name: "example", data() { return { showTotal : true, basePrice : 100, }; }, computed: { totalPrice : { get : function(){ return this.basePrice * 99 } } }, methods: { btn(){ this.showTotal = !this.showTotal } } }; </script>
在本程序中,p元素移除后,计算属性在别的地方不会再被使用,因此getter方法不会被执行;若每次都不执行,请加入缓存cache:false
- 当节点移除,其他地方使用计算属性时:
 View Code
View Code<template> <div id="example"> <p>{{totalPrice}}</p> <button @click="btn">总价格的显示隐藏</button> <p v-if="showTotal">总价格是:{{totalPrice}}</p> </div> </template> <script> export default { name: "example", data() { return { showTotal : true, basePrice : 100, }; }, computed: { totalPrice : { cache : false, get : function(){ console.log(1) return this.basePrice * 99 } } }, methods: { btn(){ this.showTotal = !this.showTotal } } }; </script>
每次都执行getter
- 当包含计算属性的节点被移除并且模板当中其他地方没有在引用该属性时,对应的getter不会再执行;
北栀女孩儿






