关于Vue的理解以及与React框架的对比
1、Vue的理解
- 概念:
- Vue是一套用于构建用户界面的渐进式框架;
- Vue的核心库只关注视图层;
- 是一个数据驱动的MVVM框架;
- 特性:
- 确实轻量:体积比较小;
- 数据绑定简单、方便;
- 有一些简单的内置指令(v-*),也可以自定义指令,通过对应表达式的值就可以修改对应的DOM;
- 插件化:Vue核心库不包含Router、Ajax等功能,但可以非常方便的加载对应的组件;
2、Vue与React的区别
- 相同点:
- 都支持服务器端的数据渲染;
- 提供了响应式 (Reactive) 和组件化 (Composable) 的视图组件;
- 将注意力集中保持在核心库,而将其他功能如路由和全局状态管理交给相关的库;
- 都有Virtual DOM,组件化开发,通过props参数进行父子组件数据的传递,都实现webComponent规范;
- 都有支持native的方案,React的React native,Vue的weex;
- 都有管理状态,React有redux,Vue有自己的Vuex(自适应vue,量身定做);
- 不同点:
- React严格上只针对MVC的view层,Vue则是MVVM模式;
-
virtual DOM不一样,vue会跟踪每一个组件的依赖关系,不需要重新渲染整个组件树;
而对于React而言,每当应用的状态被改变时,全部组件都会重新渲染,所以react中会需要shouldComponentUpdate这个生命周期函数方法来进行控制;
-
-
组件写法不一样,React推荐的做法是 JSX + inline style,也就是把HTML和CSS全都写进JavaScript了,即'all in js';
-
Vue推荐的做法是webpack+vue-loader的单文件组件格式,即html,css,js写在同一个文件;
-
- 数据绑定: vue实现了数据的双向绑定,react数据流动是单向的;
-
state对象在react应用中不可变的,需要使用setState方法更新状态;
在vue中,state对象不是必须的,数据由data属性在vue对象中管理;
3、MVC与MVVM的理解
- MVC
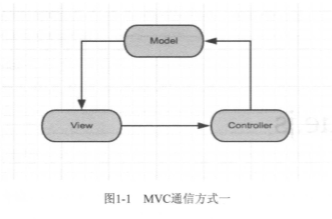
MVC分为Model(模型层)、View(视图)、Controller(控制器)三层,View与Model不直接联系,通过Controller进行联系,因此也说Controller是View和Model的协调者;
-
- 当没有用户操作的情况下:基本联系都是“单向”的,model用来存放data

-
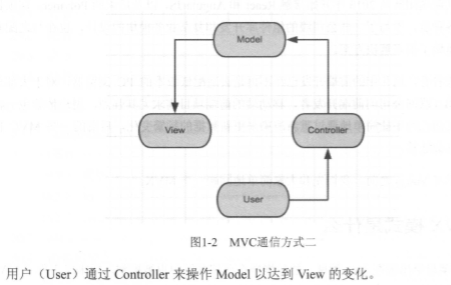
- 存在用户操作:

- MVVM
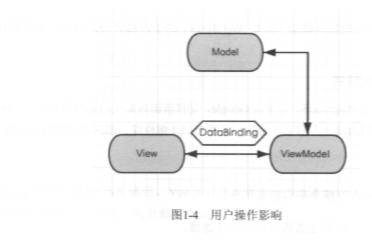
MVVM就是把MVC的Controller改成了ViewModel,View的变化会自动更新到ViewModel,ViewModel的变化也会自动同步到View上显示,这种自动同步是因为ViewModel中的属性实现了Observer,当属性变更时都能触发对应的操作;

北栀女孩儿



