QT 在添加图片的label上画图
第一种方法:
1.需要重载QLabel。
2.重载QPainter
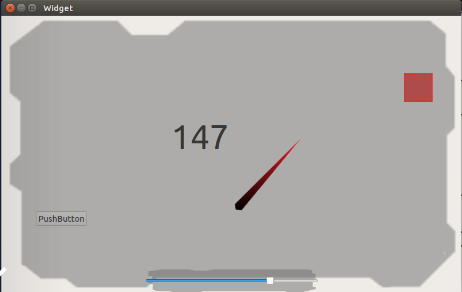
下面是我写的一个画在label上的随滑动条变化的指针盘。


1 #include "mylabel.h" 2 //重载的QLabel为自己的 3 myLabel::myLabel(QWidget *parent) 4 :QLabel(parent),valueSlider(0) 5 { 6 //在label上加图片 7 this->setStyleSheet("border-image: url(:/image/1.png)"); 8 //滑动条 9 _slider = new QSlider(this); 10 _slider->setRange(0,200); 11 _slider->setOrientation(Qt::Horizontal); 12 connect(_slider,SIGNAL(valueChanged(int)),this,SLOT(slot_ScroolWidget(int))); 13 //定义的指针 14 _svg_needle = new QSvgRenderer(this); 15 _svg_needle->load(QString::fromLocal8Bit(":/image/needle.svg")); 16 } 17 18 myLabel::~myLabel() 19 { 20 21 } 22 23 24 void myLabel::slot_ScroolWidget(int value) 25 { 26 valueSlider = value; 27 update(); 28 } 29 30 void myLabel::resizeEvent(QResizeEvent *event) 31 { 32 //滑动条的位置 33 _slider->setGeometry(250,440,301,41); 34 } 35 36 //重载的painter 37 void myLabel::paintEvent(QPaintEvent *event) 38 { 39 QPainter painter(this); 40 41 42 painter.setRenderHints(QPainter::Antialiasing); 43 44 painter.save(); 45 QTransform trans; 46 trans.translate(rect().width()/2.0+10, rect().height()-140); 47 trans.rotate(((valueSlider) * (180.0 / 200))); 48 trans.translate(-rect().width()/2.0, -rect().height()/2.0); 49 painter.setWorldTransform(trans); 50 // 51 //宽、高都需要计算 52 int h = 4.0 * rect().height()/210.0; 53 _svg_needle->render(&painter, QRectF(rect().left()/2.0+232, (rect().height() - h)/2.0, 168, 16)); 54 55 painter.restore(); 56 painter.end();}
第二种方法:
相对于第一种方法比较简单,但是在有动画效果的时候会达不到预期的效果。
1 QImage image(1000,1000,QImage::Format_ARGB32);//定义图片,在图片上画 2 painter.begin(&image); 3 .......... 4 ......... 5 ........ //需要画的内容 6 7 8 //画在label上 9 ui->painterLabel->setPixmap(QPixmap::fromImage(image));


 浙公网安备 33010602011771号
浙公网安备 33010602011771号