vue 生命周期
一、vue.js是一个MVVM库
1、什么是MVVM库
MVVM是Model-View-ViewModel的缩写,在前端页面中,把model用纯JavaScript对象表示,View负责显示,两者分离,把View和Model连接起来的就是ViewModel,ViewModel把Model的数据同步到到View显示出来,并且,将View的修改同步到Model。
ViewModel是MVVM的核心,它是一个vue实例,vue实例是作用于某个HTML元素上,这个元素可以是HTML的body元素,也可以是某个指定了id的元素,当创建了ViewModel后,ViewModel中的DOM Listeners工具会监测View中DOM的变化,如果有变化,就更该Model中的数据,Data Bindings会监测Model中的数据,当Model中的数据发生改变时,Data Bindings会更改DOM中的元素。
2、vue.js是MVVM库,它是数据驱动,不需要手动操作DOM。通过一些特殊的HTML语法,将DOM和数据绑定起来,一旦创建绑定,DOM和数据保持同步,每当变更数据,DOM也会相应更新
二、vue实例
1、使用vue.js的过程就是定义MVVM各个组成部分的过程
定义View;定义Model;创建一个ViewModel(Vue实例),用于连接View和Model
2、、创建一个vue实例
每个vue应用都是通过创建一个新的vue实例开始的

3、设置el
提供一个在页面上已存在的DOM元素做为Vue实例的挂载目标,也就是Vue绑定实例到哪里去找,可以是CSS选择器,也可以是一个HTMLElement实例,在实例挂载之后,元素也可以用vm.$el访问
如果这个选项在实例化时有作用,实例将立即进入编译过程,否则需要显示调用vm.$mount()手动开启编译,这个下面生命周期图有讲到
3、数据与方法
当一个vue实例被创建时,它向vue的响应式系统中加入了其data对象中能找到的所有属性。当这些属性的值发生变化时,视图将会产生响应,即匹配更新为新的值

当这些数据改变时,试图会进行重渲染,只有当实例被创建时,data中存在的数据才是响应式的
4、computed计算属性


5、methods


注:computed和methods有时看起来可以做一样的事情,比如上面两个,单纯看结果两种方式确实是相同的,不同的是computed计算属性是基于他们的依赖进行缓存的,计算属性只有在它的相关依赖发生改变时才会重新求值
这意味着只要message没有发生改变,多次访问计算属性会返回原来的结果,不会再次执行函数,相比而言,只要发生重新渲染,methods总会调用函数重新执行
注:含this的函数大多不要使用箭头函数,我们希望this指向Vue实例
6、watch
watch,一个对象,键是需要观察的表达式,值是对应的函数。Vue实例将在实例化时调用$watch(),遍历watch对象的每一个属性。

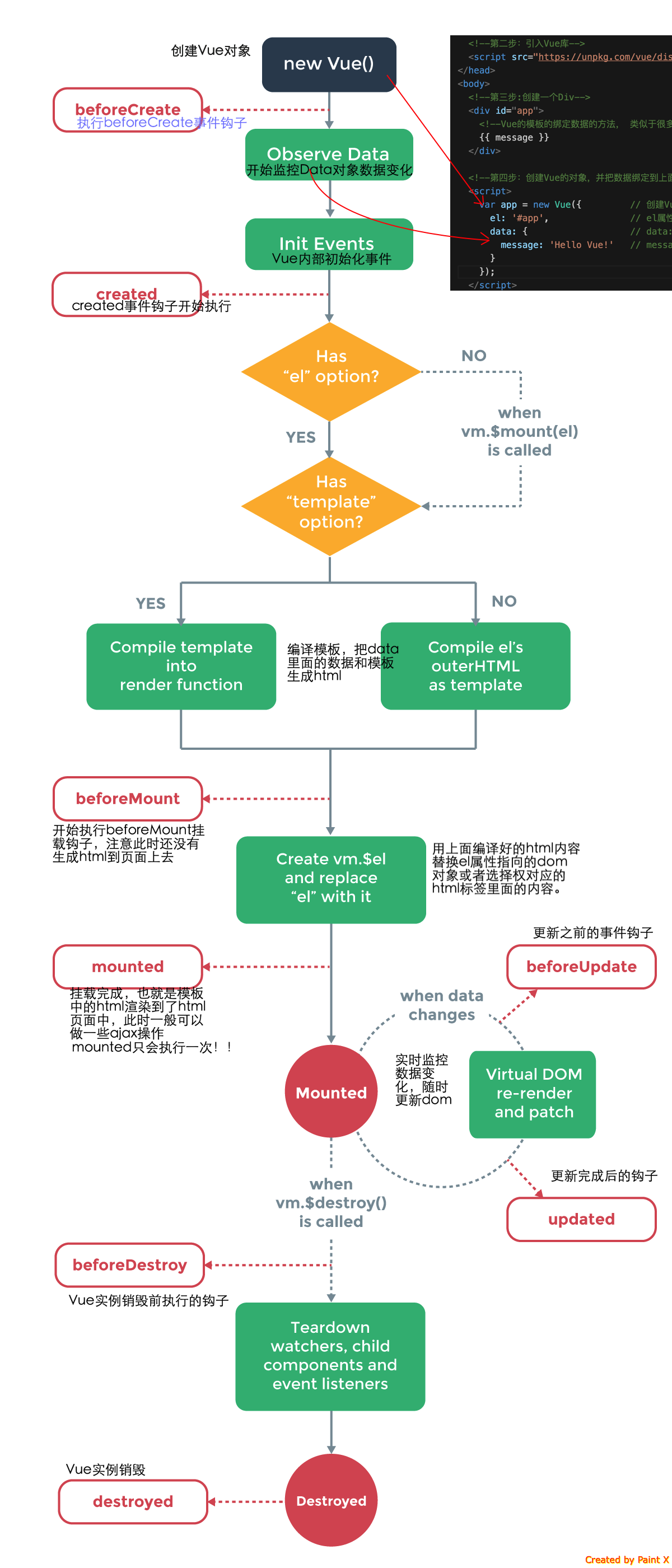
三、生命周期
vue实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载DOM—>渲染、更新—>渲染、卸载等一系列过程,我们称这是Vue的生命周期。简单说就是Vue实例从创建到销毁的过程,就是生命周期。
在整个生命周期中,它提供了一些生命周期钩子,给了我们执行自定义逻辑的机会

这张图是我在网上盗用的一张图,觉得很清楚
vue提供的可以注册的钩子都在上面图片的红色框标注
beforeCreate:在实例初始化之后,数据观测(data observer)和event/watcher事件配置之前被调用
created:实例已经创建完成之后被调用,这一步,实例已经完成数据观测(data observer),属性和方法的运算,watch/event事件回调。然而挂载阶段还没开始,$el属性目前不可见
beforeMount:在挂载开始之前被调用:相关的render函数首次被调用
mounted:el被新创建的vm.$el替换,并挂载到实例上去后调用该钩子。如果root实例挂载了一个文档内元素,当mounted被调用时vm.$el也在文档内
beforeUpdate:数据更新时调用,发生在虚拟DOM重新调用和打补丁之前,可以在这个钩子中进一步的更改状态,不会触发附加的重渲染过程
updated:由于数据更改导致的虚拟DOM重新渲染和打补丁,在这之后会调用该钩子,当这个钩子被调用时,组件DOM已经更新,所以你现在可以执行依赖于DOM的操作。然而在大多数情况下,应避免在此期间更改状态,这可能会导致更新无限循环
beforeDestroy:实例销毁之前调用,这一步实例仍然完全可用
destroyed:Vue实例被销毁之后调用,调用后vue实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁
看一个生命周期的简单示例




三、Vue.js的常用指令
Vue.js指令是以v-开头,作用于HTML元素,指令提供了一些特殊的属性,将指令绑定在元素上时,指令会为绑定的目标元素添加一些特殊的行为,我们可以将指令看做特殊的HTML特性
v-if,v-else, v-else-if指令
v-if是条件渲染指令,它根据表达式的真假来删除和插入元素,必须将它添加到一个元素上,可与v-else,v-if-else配套使用



v-if指令根据条件表达式的值来执行元素的插入或删除行为
v-show指令
v-show也是条件渲染指令,和v-if指令不同的是,使用v-show指令的元素始终会被渲染到HTML,它只是简单的为元素设置CSS的style属性
v-if是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当的被销毁和重建
v-if如果在初始渲染时条件为假,就什么也不做,直到条件第一次变为真时,才开始渲染条件块
v-show不管初始条件是什么,元素总是会被渲染,只是简单的基于CSS进行切换
v-for 指令
v-for根据一组数组的选项列表进行渲染,需要使用 item in items形式的特殊语法,items是源数据数组


v-bind指令
v-bind指令可以在其名称后面带一个参数,中间放一个冒号隔开,这个参数通常是HTML的特性,例如:v-bind:class
v-on指令
用v-on指令监听DOM事件,在触发时运行一些JavaScript代码


v-model指令
用v-model指令在表单元素上创建双向数据绑定,它会根据控件类型自动的选取正确的方法来更新元素
v-model会忽略所有表单元素的value,checked,selected特性的初始值而总是将Vue实例的数据作为数据来源,通过在JavaScript组件的data中声明初始值
四、组件
1、使用组件
全局注册:使用Vue.component(targetName, options) 自定义标签的命名不强制遵循W3C规范,小写并包含一个短杠,注意要在初始化根实例之前注册标签
全局注册的组件可以用在其被注册之后的任何新创建的vue跟实例,也包括其组建树中的所有子组件的模板中



局部注册:可以通过某个vue组件的实例选项components注册仅在其作用域中可用的组件





