vue-router路由与elementUI配合写导航栏跳转
之前没写过vue,也是第一次用element ,然后就写导航栏,router都不知道怎么用,真的是hin难受啊
首先看一下我的文件目录

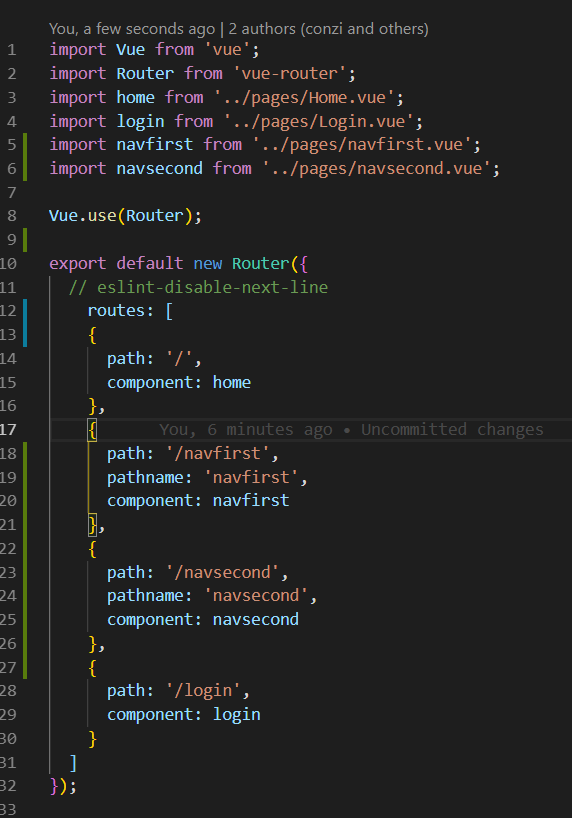
再看我的路由

app.vue中的代码,配合elementUI
<el-container>
<el-header></el-header>
<el-container>
<el-aside style="width: auto;">
<el-menu class="el-menu-vertical-demo" :default-active="this.$router.path" @select="handleSelect" @open="handleOpen" @close="handleClose" router :collapse="isCollapse">
<template v-for="(item, index) in items">
<el-submenu v-if="item.message" :index="item.pathname" v-bind:key="index">
<template slot="title"><i class="el-icon-message"></i>
<span slot="title">{{ item.name }}</span>
</template>
<el-menu-item-group>
<el-menu-item :index="itemChild.pathname" v-for="itemChild in item.message" v-bind:key="itemChild.index">{{ itemChild.select }}</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-menu-item v-else :index="item.pathname" v-bind:key="index">
<i class="el-icon-message"></i>
<span slot="title" style="color: #777;">{{ item.name }}</span>
</el-menu-item>
</template>
</el-menu>
</el-aside>
<el-main>
<router-view></router-view>
</el-main>
</el-container>
</el-container>
主要就是配置好路由,配合Element组件,el-menu标签中直接设置router,el-submenu 标签和el-menu-item 标签中设置好唯一标识index,index和path匹配,类似于我的pathname
就不用再使用router-link标签了,页面跳转渲染组件用router-view标签


