每日一题
20220808
问题:给一个正整数,如2091,只交换一次位置,得最大数,请编写一个函数实现。如2091,交换一次位置后,最大数应该是9021.
答案:
function swapToGetMax(num: Number): Number { const array = `${num}`.split(''); let maxIndex = 0; for (let i = 0; i < array.length; i++) { const element = array[i]; if(element >= array[maxIndex]) { maxIndex = i; } } let temp = array[0]; array[0] = array[maxIndex]; array[maxIndex] = temp; return Number(array.join('')); }
20220809
问题:基于ES6的reduce函数,实现一个sum()函数,实现sum(1,2,3,4)=10和sum(...)=result
答案:
function sum() { return Array.prototype.slice.call(arguments).reduce((prev,next) => prev + next, 0) }
Array.prototype.slice.call(arguments)介绍
JavaScript中的Array.prototype.slice.call(arguments)能将有length属性的对象转换为数组(特别注意: 这个对象一定要有length属性). 但有一个例外,IE下的节点集合它不能转换(因为IE下的dom对象是以com对象的形式实现,js对象和com对象不能进行转换)
首先,我们来看看JavaScript中的slice用法, 在JavaScript中Array是一个类,slice是此类中的一个方法,slice的中文意思是 ‘截取’
一个是String.slice => 返回值是字符串
一个是Array.slice => 返回值是数组
Array.prototype.slice.call(arguments)能够将具有length属性的arguments转换为数组, 我们可以理解为就是 arguments.toArray().slice()
所以,这个过程我们是不是可以理解为 Array.prototype.slice.call(arguments)的实现过程就是把传入进来的具有length属性的第一个参数arguments转换为数组,再调用它的slice(截取)方法
这个Array.prototype.slice.call(arguments) 不单有slice方法,还有call方法。 那么call方法又是如何用的呢
我们来看一个用call方法的例子:
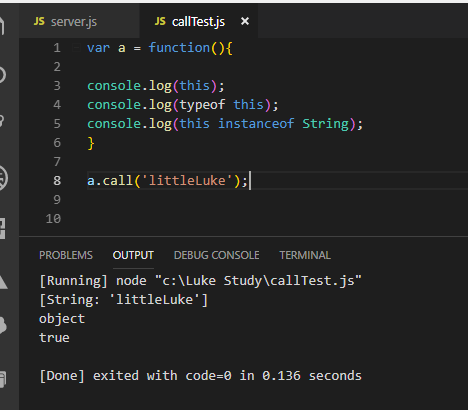
var a = function(){ console.log(this); console.log(typeof this); console.log(this instanceof String); } a.call('littleLuke'); 输出如下 // 'littleLuke' // Object // true
以下是上面的代码片段在Visual Studio Code中的执行

从上面的代码片段中,我们可以看到调用了函数a的call方法之后,我们可以看到把call方法中的参数传入到函数a的作用域中去了,也就是说函数a中的this此时指向的就是它调用的call方法中的参数
我们上面说了,Array.Prototype.slice.call()除了call方法外,还有slice方法,那么JavaScript中Array的slice方法的内部实现是怎样的呢
Array.prototype.slice = function(start,end){ var result = new Array(); start = start || 0; end = end || this.length; // this指向调用的对象,当用了call后,能够改变this的指向,也就是指向传进来的对象,这是关键 for(var i = start; i < end; i++) { result.push(this[i]); } return result; }
所以整个过程我们基本就可以分2步进行理解了
Array.prototype.slice.call(arguments)
理解第一步: 其中,arguments是一个具有length属性的对象, 通过call 这个方法,把arguments 指向了Array.prototype.slice方法的作用域,也就是说通过call方法,让Array.prototype.slice对arguments对象进行操作
理解第二步: Array.prototype.slice就是对该对象使用Array类的slice方法。但是呢arguments它又不是个Array对象
typeof arguments === "Object" //不是"Array"
所以我们没法用arguments.slice()方法,这样是会报错的。 所以这里,我们需要使用Array.prototype.slice, 它的作用就是第一步把arguments转换为一个Array对象,第二步对转换后的Array对象使用slice方法
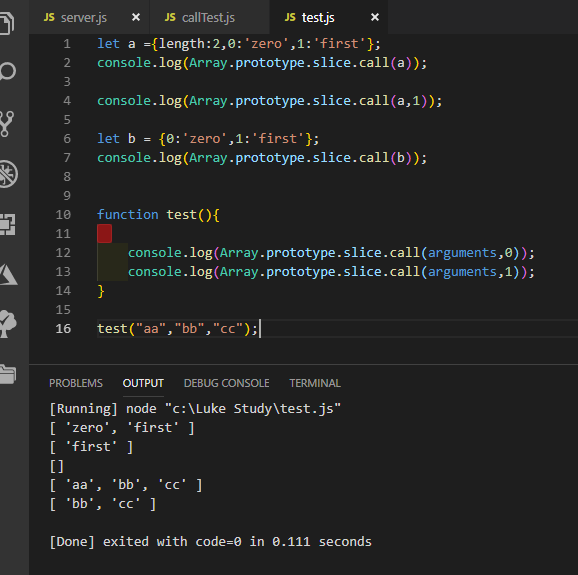
理解了整个过程后,我们来看一些具体的例子,
下面是我自己在Visual Studio Code中执行的截图

最后,来说两个在实际开发中比较常用到的通用方法
1. 将函数的实际参数转换成数组的方法 (3个方法)
方法一 : var args = Array.prototype.slice.call(arguments);
方法二: var args = [].slice.call(arguments);
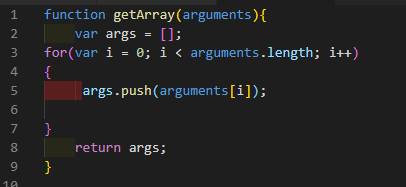
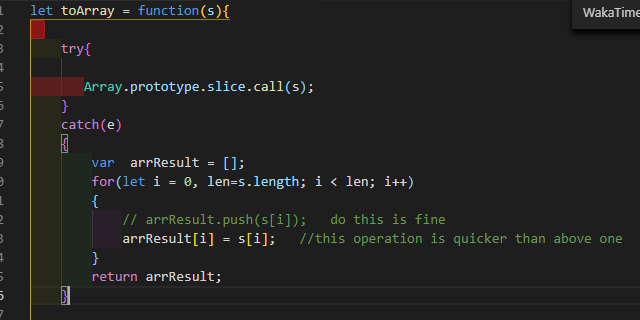
方法三:

2. 转换成数组的通用函数

reduce函数介绍
reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。
reduce() 可以作为一个高阶函数,用于函数的 compose。
注意: reduce() 对于空数组是不会执行回调函数的。
array.reduce(function(total, currentValue, currentIndex, arr), initialValue)
| 参数 | 描述 | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| function(total,currentValue, index,arr) | 必需。用于执行每个数组元素的函数。 函数参数:
|
||||||||||
| initialValue | 可选。传递给函数的初始值 |
1.数组求和
// 1.数组求和 var arr = [1,5,8,6,15,78,65,25,48,55] var sum = arr.reduce(function(total,currentValue){ return total+currentValue; }); console.log(sum);//306 var eachSum = 0; arr.forEach(function(currentValue){ eachSum += currentValue; }) console.log(eachSum);//306
2.合并二维数组
//2.合并二维数组 var twoArr = [['mu','zi'],['dig','big'],['lucky','jiji']]; var oneArr = twoArr.reduce(function(total,currentValue){ // console.log(total) return total.concat(currentValue); }) console.log(oneArr);//["mu", "zi", "dig", "big", "lucky", "jiji"]
3.统计一个数组中有多少个不重复的单词
//3.统计一个数组中有多少个不重复的单词: // 不用reduce时: var arr = ["apple","orange","apple","orange","pear","orange"]; function getWordCnt(){ var obj = {}; for(var i= 0, l = arr.length; i< l; i++){ var item = arr[i]; obj[item] = (obj[item] +1 ) || 1; } return obj; } console.log(getWordCnt());//{apple: 2, orange: 3, pear: 1} // 用reduce时: var arr = ["apple","orange","apple","orange","pear","orange"]; function getWordCnt(){ return arr.reduce(function(prev,next){ prev[next] = (prev[next] + 1) || 1; return prev; },{}); } console.log(getWordCnt());//{apple: 2, orange: 3, pear: 1}
4.对reduce的理解
reduce(callback,initiaValue)会传入两个变量,回调函数(callback)和初始值(initiaValue)。
假设函数有个传入参数,prev和next,index和array。 Prev和next是你必须要了解的。
当没有传入初始值时,prev是从数组中第一个元素开始的,next是第二个函数。
但是当传入初始值(initiaValue)后,第一个prev将是initivalValue,next将是数组中的第一个元素。
比如:
// 4.对reduce的理解: var arr = ["apple","orange"]; function noPassValue(){ return arr.reduce(function(prev,next){ console.log("prev:",prev); console.log("next:",next); return prev; }); } function passValue(){ return arr.reduce(function(prev,next){ console.log("prev:",prev); console.log("next:",next); prev[next] = 1; return prev; },{}); } console.log("No Additional parameter:",noPassValue()); console.log("----------------"); console.log("With {} as an additional parameter:",passValue()); /* VM415673:4 prev: apple VM415673:5 next: orange VM415673:4 prev: apple VM415673:5 next: orange VM415673:19 No Additional parameter: apple VM415673:20 ---------------- VM415673:13 prev: {} VM415673:14 next: apple VM415673:13 prev: {apple: 1} VM415673:14 next: orange VM415673:21 With {} as an additional parameter: {apple: 1, orange: 1} */
20220811
问题:HTTP和HTTPS的区别?
答案:
HTTP(超文本传输协议):HTTP协议被用于在Web浏览器和网站服务器之间传递信息,HTTP协议以明文方式发送内容,不提供任何方式的数据加密,如果攻击者截取了Web浏览器和网站服务器之间的传输报文,就可以直接读懂其中的信息,因此,HTTP协议不适合传输一些敏感信息,比如:信用卡号、密码等支付信息。
HTTPS(安全套接字层超文本传输协议(HTTP+SSL)):为了解决HTTP协议的这一缺陷,需要使用另一种协议:安全套接字层超文本传输协议HTTPS,为了数据传输的安全,HTTPS在HTTP的基础上加入了SSL协议,SSL依靠证书来验证服务器的身份,并为浏览器和服务器之间的通信加密。
一、HTTP和HTTPS的基本概念
HTTP:是互联网上应用最为广泛的一种网络协议,是一个客户端和服务器端请求和应答的标准(TCP),用于从WWW服务器传输超文本到本地浏览器的传输协议,它可以使浏览器更加高效,使网络传输减少。
HTTPS:是以安全为目标的HTTP通道,简单讲是HTTP的安全版,即HTTP下加入SSL层,HTTPS的安全基础是SSL,因此加密的详细内容就需要SSL。
HTTPS协议的主要作用可以分为两种:一种是建立一个信息安全通道,来保证数据传输的安全;另一种就是确认网站的真实性。
二、HTTP与HTTPS有什么区别?
HTTP协议传输的数据都是未加密的,也就是明文的,因此使用HTTP协议传输隐私信息非常不安全,为了保证这些隐私数据能加密传输,于是网景公司设计了SSL(Secure Sockets Layer)协议用于对HTTP协议传输的数据进行加密,从而就诞生了HTTPS。
简单来说,HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,要比http协议安全。
HTTPS和HTTP的区别主要如下:
1、https协议需要到ca申请证书,一般免费证书较少,因而需要一定费用。
2、http是超文本传输协议,信息是明文传输,https则是具有安全性的ssl加密传输协议。
3、http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443。
4、http的连接很简单,是无状态的;HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,比http协议安全。
三、HTTPS的工作原理
我们都知道HTTPS能够加密信息,以免敏感信息被第三方获取,所以很多银行网站或电子邮箱等等安全级别较高的服务都会采用HTTPS协议。

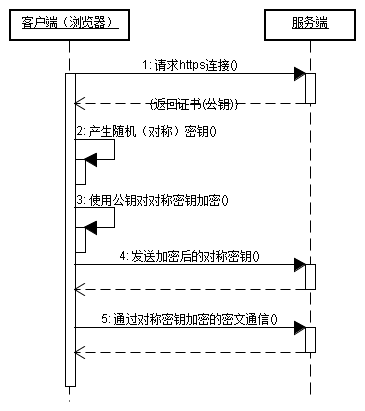
客户端在使用HTTPS方式与Web服务器通信时有以下几个步骤,如图所示。
(1)客户使用https的URL访问Web服务器,要求与Web服务器建立SSL连接。
(2)Web服务器收到客户端请求后,会将网站的证书信息(证书中包含公钥)传送一份给客户端。
(3)客户端的浏览器与Web服务器开始协商SSL连接的安全等级,也就是信息加密的等级。
(4)客户端的浏览器根据双方同意的安全等级,建立会话密钥,然后利用网站的公钥将会话密钥加密,并传送给网站。
(5)Web服务器利用自己的私钥解密出会话密钥。
(6)Web服务器利用会话密钥加密与客户端之间的通信。

对称密钥加密:又称私钥加密,即信息的发送方和接收方用一个密钥去加密和解密数据。它的最大优势是加/解密速度快,适合于对大数据量进行加密;
非对称密钥加密系统:又称公钥密钥加密,即信息的发送方和接收方用不同的密钥去加密和解密数据;非对称加密为数据的加密与解密提供了一个非常安全的方法,它使用了一对密钥,公钥(public key)和私钥(private key)。私钥只能由一方安全保管,不能外泄,而公钥则可以发给任何请求它的人。
四、HTTPS的优点
尽管HTTPS并非绝对安全,掌握根证书的机构、掌握加密算法的组织同样可以进行中间人形式的攻击,但HTTPS仍是现行架构下最安全的解决方案,主要有以下几个好处:
(1)使用HTTPS协议可认证用户和服务器,确保数据发送到正确的客户机和服务器;
(2)HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,要比http协议安全,可防止数据在传输过程中不被窃取、改变,确保数据的完整性。
(3)HTTPS是现行架构下最安全的解决方案,虽然不是绝对安全,但它大幅增加了中间人攻击的成本。
(4)谷歌曾在2014年8月份调整搜索引擎算法,并称“比起同等HTTP网站,采用HTTPS加密的网站在搜索结果中的排名将会更高”。
五、HTTPS的缺点
虽然说HTTPS有很大的优势,但其相对来说,还是存在不足之处的:
(1)HTTPS协议握手阶段比较费时,会使页面的加载时间延长近50%,增加10%到20%的耗电;
(2)HTTPS连接缓存不如HTTP高效,会增加数据开销和功耗,甚至已有的安全措施也会因此而受到影响;
(3)SSL证书需要钱,功能越强大的证书费用越高,个人网站、小网站没有必要一般不会用。
(4)SSL证书通常需要绑定IP,不能在同一IP上绑定多个域名,IPv4资源不可能支撑这个消耗。
(5)HTTPS协议的加密范围也比较有限,在黑客攻击、拒绝服务攻击、服务器劫持等方面几乎起不到什么作用。最关键的,SSL证书的信用链体系并不安全,特别是在某些国家可以控制CA根证书的情况下,中间人攻击一样可行。
六、HTTP切换到HTTPS
如果需要将网站从http切换到https到底该如何实现呢?
这里需要将页面中所有的链接,例如js,css,图片等等链接都由http改为https。例如:http://www.baidu.com改为https://www.baidu.com
BTW,这里虽然将http切换为了https,还是建议保留http。所以我们在切换的时候可以做http和https的兼容,具体实现方式是,去掉页面链接中的http头部,这样可以自动匹配http头和https头。例如:将http://www.baidu.com改为//www.baidu.com。然后当用户从http的入口进入访问页面时,页面就是http,如果用户是从https的入口进入访问页面,页面就是https的。
七、HTTPS原理
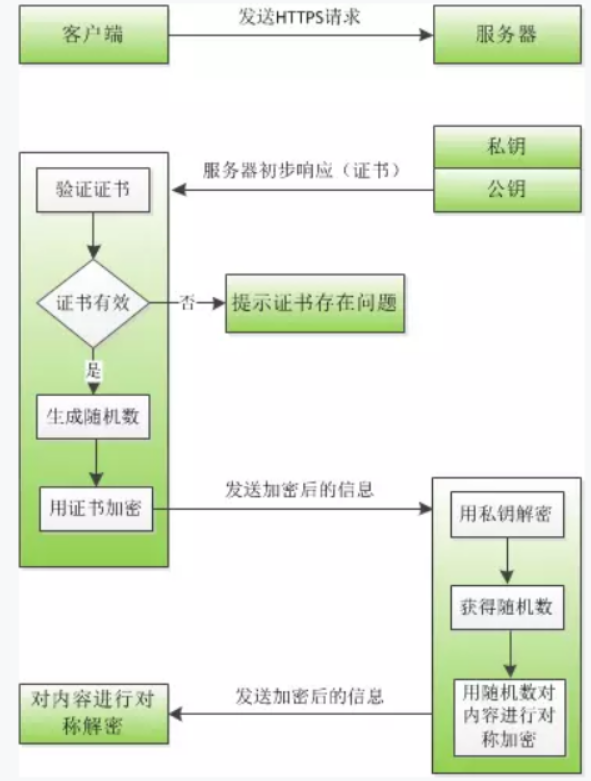
我们都知道HTTP并非是安全传输,而HTTPS是相对安全的,在传输数据之前,需要客户端和服务进行一次握手,在握手过程中确立双方加密传输数据的密码信息,然后在后续通信过程中就使用协商密钥进行对称加密通信。具体过程见下图:

1)客户端发起HTTPS请求
即用户在浏览器里输入一个https网址连接到服务器端口。
2)服务端初步响应
采用HTTPS协议的服务器必须要有一套数字证书,这套证书其实就是一对公钥和私钥,可以想象成一把钥匙和一个锁头,只有你一个人有这把钥匙,你可以把锁头给别人,别人可以用这个锁把重要的东西锁起来,然后发给你,因为只有你一个人有这把钥匙,
所以只有你才能看到被这把锁锁起来的东西。将证书发回给浏览器,证书包含证书的颁发机构、过期时间等。
3)客户端解析证书
客户端首先会验证证书是否有效,比如颁发证书的机构是否合法,证书中包含的网站地址是否与正在访问的地址一致、过期时间等,如果发现异常,则提示证书存在问题,如果证书没有问题,那么客户端就生成一个随机值,然后用证书对该随机值进行加密。
4)客户端发送加密信息
客户端发送的是用证书加密后的随机值。
5) 服务器解密信息
服务端用私钥解密后,得到了客户端传过来的随机值,然后把内容通过该值进行对称加密(所谓对称加密就是将信息和私钥通过某种算法混合在一起)。
6)服务器发送加密后的信息
服务器发送的是服务端用随机值进行对称加密后的信息。
7) 客户端解密信息
客户端用之前生成的随机值解密服务端传过来的信息,客户端就获取了解密后的内容。
八、HTTPS CA证书的申请方法
一、制作CSR文件
CSR就是由申请人制作的证书申请文件。在制作的时候,系统会产生两个密钥文件,其中一个是公钥,也就是这里所说的CSR文件,另外一个是私钥,会存放在服务器上。想要制作CSR文件,大家可以参考APACHE等内容,然后使用OPENssl命令行来生成KEY+CSR这两个文件。
二、CA认证
https ca证书的申请方法流程的第二步,就是将制作好的CSR文件提交给CA机构。CA机构一般会有两种认证方式,一种是域名认证,一种是企业文档认证。其中,前者是通过对管理员邮箱认证的方式来进行的,虽然比较简单,但通过这种方式所签发的证书,里面会没有企业名称。而企业文档认证则需要提供企业的营业执照,证书上是有企业名称的。如果要申请EV SSL证书的话,则需要同时认证上面两种方式。
三、证书安装
在收到CA证书后,就需要将证书部署上服务器。一般APACHE文件直接将KEY+CER复制到文件上,然后修改httpD.CONF文件;TOMCAT等,需要将CA证书CER文件导入JKS文件后,然后复制到服务器上面,接下来修改SERVER.XML;IIS需要处理挂起的请求,将CER文件导入。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现