ES8_新特性
async和await
async和 await两种语法结合可以让异步代码像同步代码一样
async函数
1. async函数的返回值为promise对象
2. promise对象的结果由async函数执行的返回值决定
3.async函数没有返回值不会报错,直接返回undefined
<script> //async 函数 async function fn(){ // 返回一个字符串 // return '哈哈'; // 返回的结果不是一个 Promise 类型的对象, 返回的结果就是成功 Promise 对象 // return; //抛出错误, 返回的结果是一个失败的 Promise // throw new Error('出错啦!'); //返回的结果如果是一个 Promise 对象 return new Promise((resolve, reject)=>{ resolve('成功的数据'); // reject("失败的错误"); }); } const result = fn(); //调用 then 方法 result.then(value => { console.log(value); }, reason => { console.warn(reason); }) </script>
await函数
1. await必须写在async函数中
2. await右侧的表达式一般为promise对象
3. await返回的是promise成功的值
4. await的 promise失败了 , 就会抛出异常 , 需要通过 try...catch捕获处理
<script> //创建 promise 对象 const p = new Promise((resolve, reject) => { // resolve("用户数据"); reject("失败啦!"); }) // await 要放在 async 函数中. async function main() { try { let result = await p; console.log(result); } catch (e) { console.log(e); } } //调用函数 main(); </script>
async和await结合
<script> // 发送 AJAX 请求, 返回的结果是 Promise 对象 function sendAJAX(url) { return new Promise((resolve, reject) => { //1. 创建对象 const x = new XMLHttpRequest(); //2. 初始化 x.open('GET', url); //3. 发送 x.send(); //4. 事件绑定 x.onreadystatechange = function() { if (x.readyState === 4) { if (x.status >= 200 && x.status < 300) { //成功啦 resolve(x.response); } else { //如果失败 reject(x.status); } } } }) } //promise then 方法测试 // sendAJAX("https://xxx").then(value=>{ // console.log(value); // return sendAJAX(`https://${value}`) // }).then(value => { // console.log(value); // }) // async 与 await 测试 axios async function main() { //发送 AJAX 请求 let result = await sendAJAX("https://xxx"); //再次测试 let tianqi = await sendAJAX(`https://${result}`) console.log(tianqi); } main(); </script>
对象方法扩展
1. Object.values()方法返回一个给定对象的所有可枚举属性值的数组
2. Object.entries()方法返回一个给定对象自身可遍历属性 [key,value] 的数组
3. Object.getOwnPropertyDescriptors该方法返回指定对象所有自身属性的描述对象
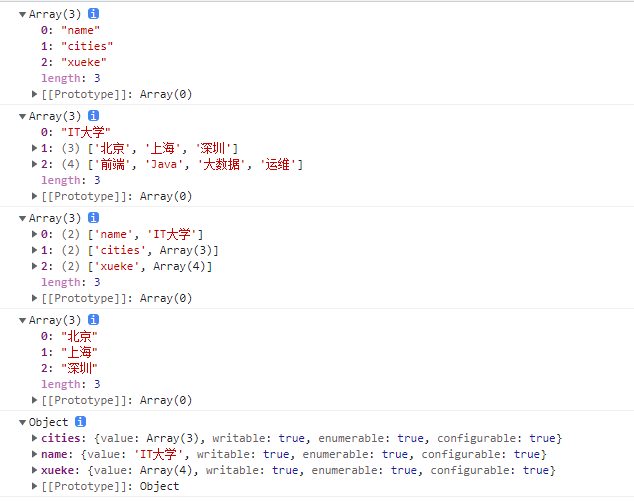
<script> //声明对象 const school = { name:"IT大学", cities:['北京','上海','深圳'], xueke: ['前端','Java','大数据','运维'] }; //获取对象所有的键 console.log(Object.keys(school)); //获取对象所有的值 console.log(Object.values(school)); //entries console.log(Object.entries(school)); //创建 Map const m = new Map(Object.entries(school)); console.log(m.get('cities')); //对象属性的描述对象 console.log(Object.getOwnPropertyDescriptors(school)); // const obj = Object.create(null, { // name: { // //设置值 // value: '尚硅谷', // //属性特性 // writable: true, // configurable: true, // enumerable: true // } // }); </script>

字符串填充
padStart()、padEnd()方法可以使得字符串达到固定长度,有两个参数,字符串目标长度和填充内容。
'react'.padStart(10, 'm') //'mmmmmreact'
'react'.padEnd(10, 'm') //' reactmmmmm'
'react'.padStart(3, 'm') // 'react'






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现