JavaScript中的this问题
1.以函数形式调用时,this永远都是window
<script type="text/javascript">
var name = "全局的name属性";
function fun(){
console.log(this.name);
}
fun();
</script>
2.以方法的形式调用时,this是调用方法的对象
<script type="text/javascript">
function fun(){
console.log(this.name);
}
//创建一个对象
var obj = {
name:"孙悟空",
sayName:fun
};
console.log(obj.sayName == fun);
var name = "全局的name属性";
//以函数形式调用,this是window
fun();
//以方法的形式调用,this是调用方法的对象
obj.sayName();
</script>

3.以构造函数的形式调用时,this是新创建的那个对象
<script type="text/javascript">
function Person(name , age , gender){
this.name = name;
this.age = age;
this.gender = gender;
this.sayName = function(){
alert(this.name);
};
}
var per = new Person("孙悟空",18,"男");
console.log(per);
</script>
4.使用call和apply调用时,this是指定的那个对象
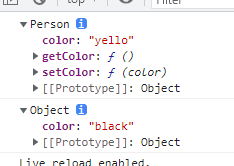
<script type="text/javascript"> function Person(color) { console.log(this) this.color = color; this.getColor = function () { console.log(this) return this.color; }; this.setColor = function (color) { console.log(this) this.color = color; }; } var p = new Person("yello"); var obj = {}; p.setColor.call(obj, "black"); //this是谁? obj </script>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现