APS.NET Core HelloWorld
希望以后每天都有时间学习,每天都有时间Coding
最近在学ASP.NET Core,折腾了几天,参照官网的Guide跑了几个HelloWorld。
顺便学习下工具的使用
SDK:.NET Core SDK
github地址:https://github.com/MyLanPangzi/.Net
总结:https://www.cnblogs.com/wxdcjm/
1,先安装SDK,如果cmd没有dotnet命令,需手动添加环境变量Path,具体步骤百度。环境变量修改
2,推荐使用VS Code,感觉VS Code越来越好用了,VS Code --》File--》Add Folder to WorkSpace (选择你要写代码的目录)
3,View--》Terminal,进入到你的工作空间,建议使用git-bash替换默认的cmd,具体替换百度一下。VS Code替换终端

4,初始化项目,参照官网的命令,建议手动敲一下。
这个命令是SDK的CLI工具,相当于搭建一个脚手架。初始化一个项目
dotnet new webapp -o aspnetcoreapp

初始化后的目录。以后再慢慢深入了解
5,添加https开发信任证书
dotnet dev-certs https --trust
6,进入目录,启动
cd aspnetcoreapp
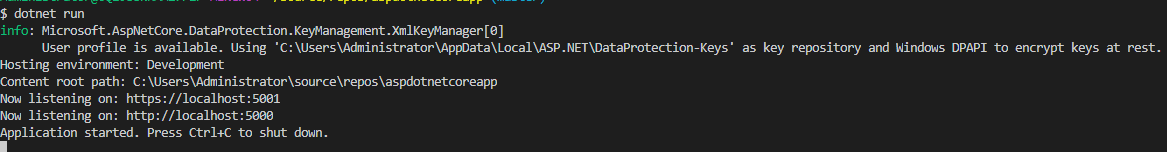
dotnet run

打开浏览器就能看到页面效果了https://localhost:5001/
7,编辑About页面,在Pages目录下,添加About.cshtml文件,复制下面内容
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <div class="text-center"> <h1 class="display-4">Welcome</h1> <p>Hello, world! The time on the server is @DateTime.Now</p> </div>
然后在浏览器打开https://localhost:5001/about就能看到效果了。
8,使用git将代码提交至远程仓库
git add . git commit -am "ASPDOTNET Core HelloWorld" git push origin master
如果没有添加远程仓库,需要执行
git remote add 仓库地址
git fetch origin master
再提交



