FastReport.Net 2018.4版本涉及到网络报表。现在,用户可以以fpx格式显示报表,即预先准备好的报表。fpx格式非常便于交换报表,因为它包含模板之外的数据。因此,要以fpx格式显示报表,您根本不需要连接到数据源,这样就消除了数据库位于远程服务器上时的问题。与收到数据有关的报表的编制不会有任何延误。拥有此格式的报表,您可能希望在网页上显示它们。
让我们创建一个空的ASP.Net MVC项目。 在Reference中,我们添加了FastReport.dll和FastReport.Web.dll库,可在此处获取: C:\ Program Files(x86)\ FastReports \ FastReport.Net \ Framework 4.0。 添加MVC 5 ViewPage(Razor)视图。我们称之为索引。这是它的默认内容:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title></title>
</head>
<body>
<div>
</div>
</body>
</html>
添加WebReport对象。当然,我们可以在控制器中创建它。但是,您可以在视图中创建它。
@{
Layout = null;
}
@{ // FastReport .Net prepared report preview example.
FastReport.Web.WebReport webReport = new FastReport.Web.WebReport(true, true);
webReport.ToolbarIconsStyle = FastReport.Web.ToolbarIconsStyle.Black;
webReport.ToolbarBackgroundStyle = FastReport.Web.ToolbarBackgroundStyle.None;
webReport.ToolbarStyle = FastReport.Web.ToolbarStyle.Large;
webReport.ToolbarColor = System.Drawing.Color.White;
webReport.BorderWidth = 1;
webReport.BorderColor = System.Drawing.Color.Black;
webReport.ShowZoomButton = false;
webReport.ShowExports = false;
webReport.PrintInBrowser = false;
webReport.XlsxPrintFitPage = true;
webReport.LoadPrepared(Server.MapPath("~/App_Data/Prepared.fpx"));
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>FastReport Prepared Report Preview</title>
</head>
<body>
@webReport.GetHtml()
</body>
</html>
此外,我们以HTML格式添加了报表的标题和输出,让我们仔细看看我们创建的webReport对象的设置:
- ToolbarIconsStyle - 最上面的Web报表工具栏上的图标样式:黑色,蓝色,自定义,绿色,红色;
- ToolbarBackgroundStyle - Web报表工具栏的背景样式:Custome,Dark,Light,Medium,None;
- ToolbarStyle - 在Web报表工具栏上显示按钮的样式:大或小;
- ToolbarColor - 工具栏背景颜色;
- BorderWidth - Web报表框架的宽度;
- BorderColor - Web报表框架颜色;
- ShowZoomButton - 显示缩放按钮;
- ShowExports - 显示导出菜单;
- PrintInBrowser - 允许从浏览器打印;
- XlsxPrintFitPage - 在导出到Excel 2007时,在一个页面上启用报表打印。
要显示Web响应,我们需要导出到html。因此,在Web.config中我们添加处理程序:
<system.webServer> <handlers> <add name="FastReportHandler" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/> </handlers> </system.webServer>
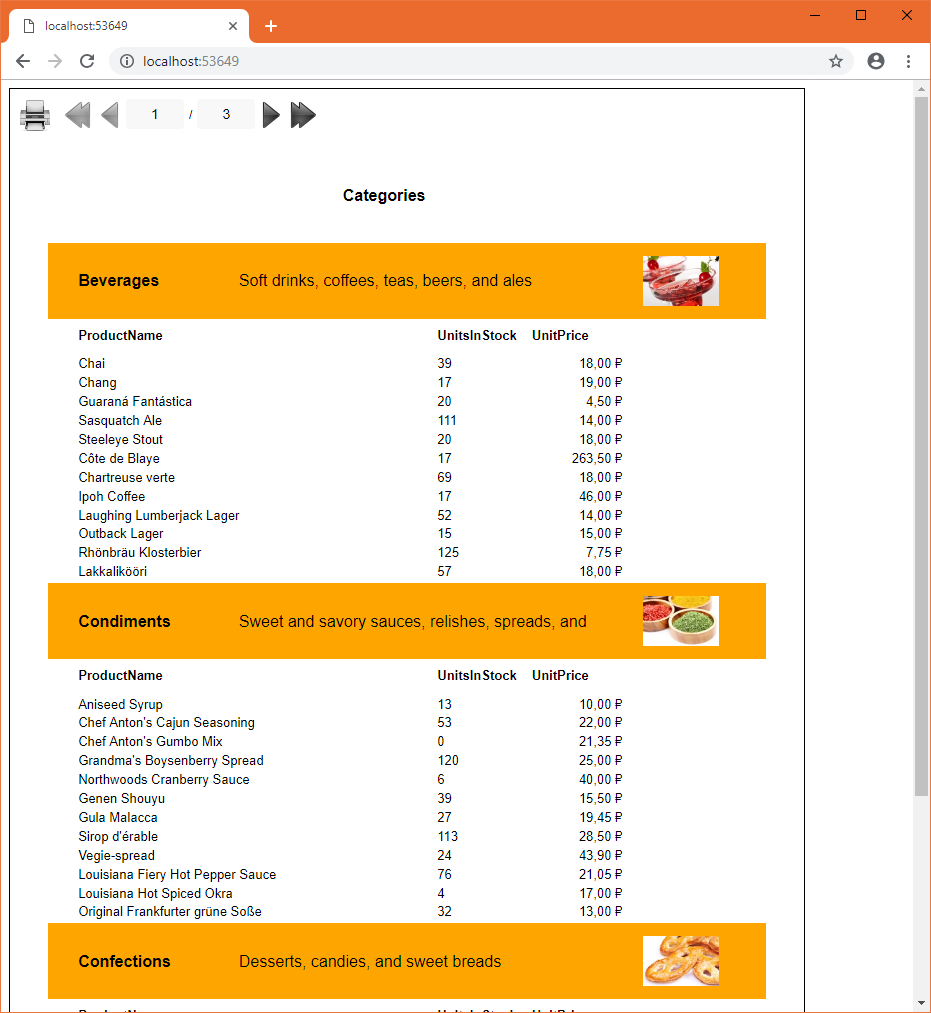
让我们运行应用程序:

它看起来像一个常规的网络报表,这是一份fpx格式的预先准备的报表,现在我们可以使用frx和fpx报表。
上面的示例显示了如何直接从视图中使用fpx报表,但如果您更习惯于在控制器中使用逻辑,则使用ViewBag将报表从控制器传输到视图。





