FastReport.OpenSource已经吸引了很多开发人员的兴趣。这是一个历史悠久的伟大的报表生成器。开源版本是FastReport.Core,它出现在2018年初,但有一些限制。即 - 减少导出。因此,我们只能使用以下格式:
HTML,BMP,PNG,JPEG,GIF,TIFF,EMF。 当然,这很少。WebReport对象以html格式显示报表,因此保留了该报表。 值得注意的是,在WebReport对象中,我们只能将报表保存为fpx预览格式。

因此,您必须从应用程序代码导出报表。让我们来看看它的例子如何。 我将详细描述创建演示应用程序的整个过程,以便您可以根据需要重复。 创建一个ASP .Net Core 2.0项目。接下来,我们从NuGet存储库添加包:FastReport.OpenSource和FastReport.OpenSource.Web。 现在,您需要将FastReport库的使用添加到Startup.cs文件中 我们来使用索引视图。像这样改变它:
@using (Html.BeginForm("Save", "Home", FormMethod.Get))
{
<input id="save" type="submit" value="Save report in HTML" />
}
<div>
<img src ='@Url.Action("GetImage")'>
</div>
我们将以图片格式显示报表,以及以HTML格式下载报告的链接。 最初,我们将有一个下载按钮,启动报告文件html的形成。然后是图像。但是它的文件将从控制器中的GetImage方法动态生成。 我们去HomeController.cs控制器。我们需要这些库:
using System.IO; using System.Diagnostics; using Microsoft.AspNetCore.Mvc; using OpenSourceReportExport.Models; using FastReport; using FastReport.Export.Image; using FastReport.Export.Html; using System.Data; using Microsoft.AspNetCore.Hosting;
要在服务器上设置正确的文件路径,我们使用IHostingEnvironment接口。为此,我们将IHostingEnvironment类型的对象传递给控制器的构造函数。
public HomeController(IHostingEnvironment hostingEnvironment)
{
_hostingEnvironment = hostingEnvironment;
}
private IHostingEnvironment _hostingEnvironment;
索引方法保持不变:
public IActionResult Index()
{
return View();
}
添加新方法以将报告作为图像。所以我们将导出到图像,例如jpeg格式:
public IActionResult GetImage()
{
// Creatint the Report object
using (Report report = new Report())
{
string path = _hostingEnvironment.WebRootPath;
// Loading a report
report.Load(path + "\\App_Data\\Master-Detail.frx");
DataSet data = new DataSet();
data.ReadXml(path + "\\App_Data\\nwind.xml"); //Open xml database
report.RegisterData(data, "NorthWind"); //Register data source in the report
report.Prepare();// Preparing a report
// Creating the Image export
using (ImageExport image = new ImageExport())
{
image.ImageFormat = ImageExportFormat.Jpeg;
image.JpegQuality = 100; // Set up the quality
image.Resolution = 100; // Set up a resolution
image.SeparateFiles = false; // We need all pages in one big single file
using (MemoryStream st = new MemoryStream())// Using stream to save export
{
report.Export(image, st);
return base.File(st.ToArray(), "image/jpeg");
}
}
}
}
第二种方法是以html格式保存导出报表。粗略地说,这种方法与前一种方法几乎相同。
[HttpGet]
public ActionResult Save()
{
using (Report report = new Report())
{
string path = _hostingEnvironment.WebRootPath;
// Loading a report
report.Load(path + "\\App_Data\\Master-Detail.frx");
DataSet data = new DataSet();
data.ReadXml(path + "\\App_Data\\nwind.xml"); //Open xml database
report.RegisterData(data, "NorthWind"); //Register data source in the report
report.Prepare();// Preparing a report
// Creating the HTML export
using (HTMLExport html = new HTMLExport())
{
using (FileStream st = new FileStream(path + "\\App_Data\\test.html", FileMode.Create))
{
report.Export(html, st);
return File("App_Data/test.html", "application/octet-stream", "Test.html");
}
}
}
}
在这个方法中我们得到了一个html文件。这意味着其中不会有图片。要使用图像保存html文件,您需要将文件保存在循环中。可以在FastReport Open Source文档中找到此类导出的示例:
https://fastreports.github.io/FastReport.Documentation/Exporting.html。
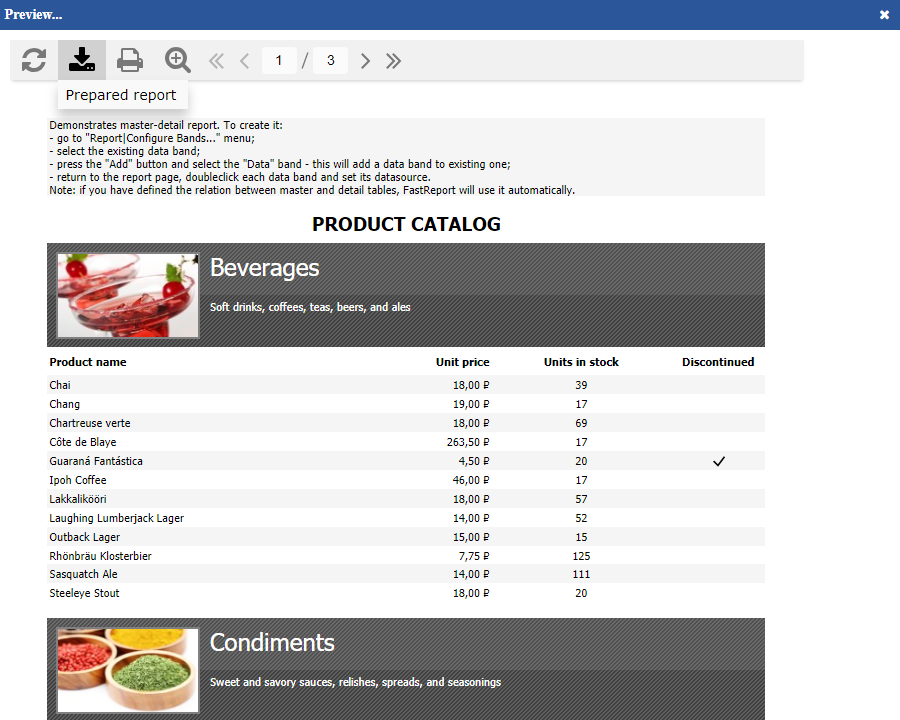
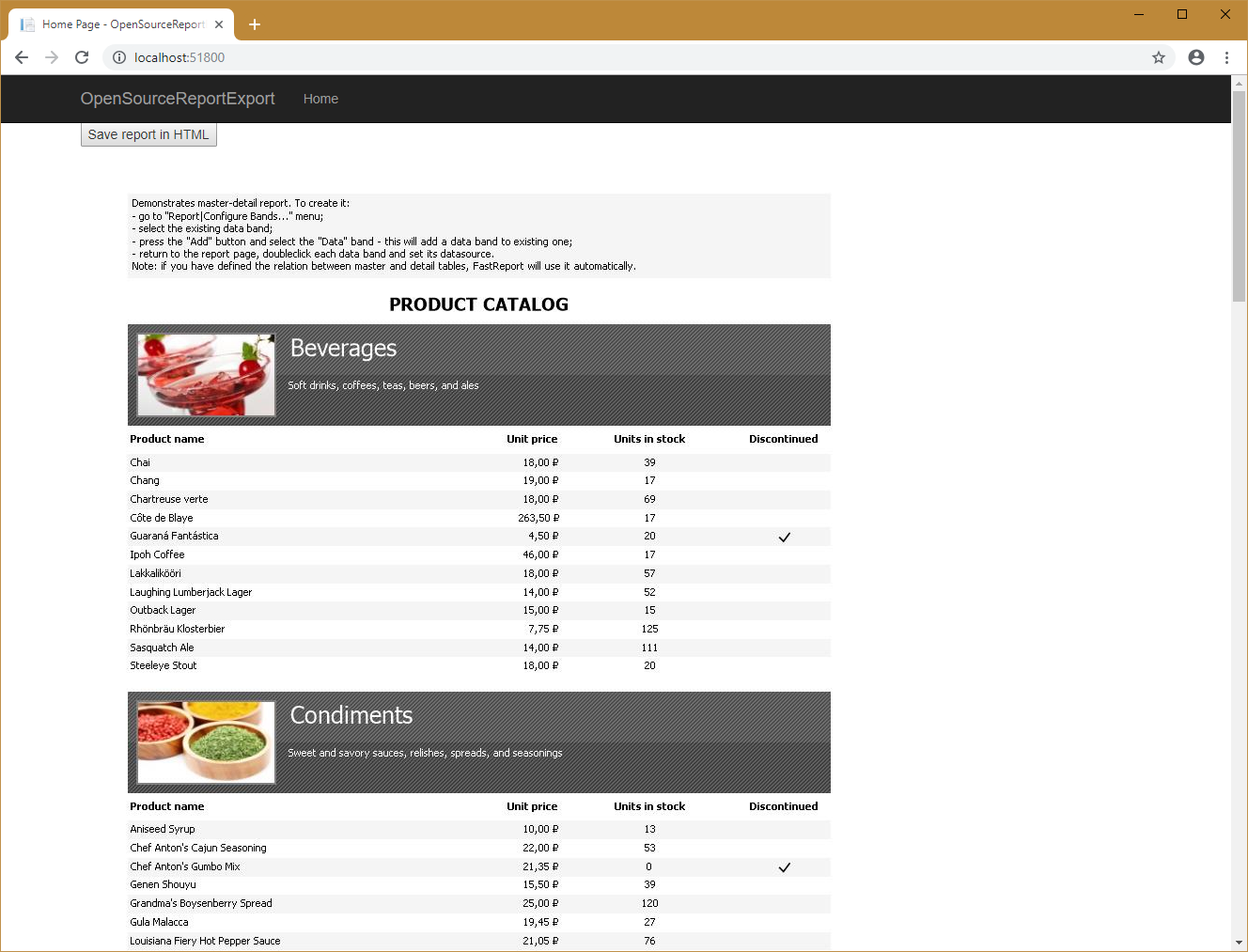
让我们运行我们的应用程序:

该图像包含所有报表页面,因为我们设置了SeparateFiles属性= false。否则,您必须显示多个文件。
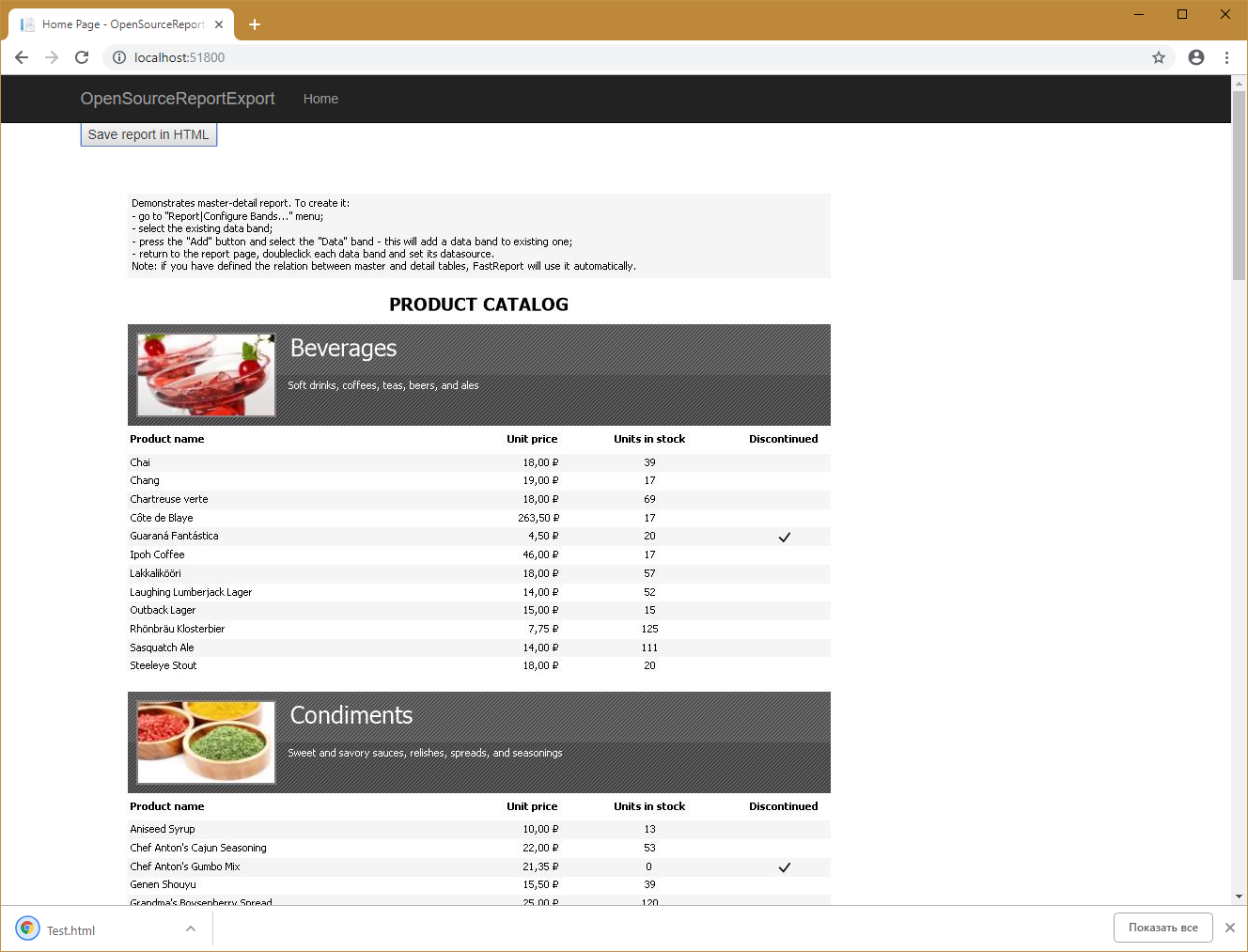
按下HTML中的保存报表按钮:

该文件由浏览器自动加载。 就这样。如您所见,FastReport Open Source中的代码导出实现与FastReport.Core没有区别。





