flutter学习笔记(二)
flutter一切皆widget
flutter和web前端的区别:
1.js语法变成dart
2.html标签变成组件widget
3.flutter里没有css,只有各种widget的属性来实现样式(比如绝对定位用Stack组件来实现)
fluter和web前端的相同点:
1.dart语法接近js
2.flutter里也可以实现flex弹性布局,用Expanded来实现(Expanded只能为Row/Column/Flex的子组件)
3.状态管理类似react一样,有setState来设置状态,包含有状态组件StatefulWidget,无状态组件StatelessWidget
常用widget:
| 类型 | 作用特点 |
|---|---|
| MaterialApp | 一般作为APP顶层的主页入口,可配置主题,多语言,路由等 |
| Scaffold | 一般用户页面的承载Widget,包含appbar、snackbar、drawer等material design的设定。 |
| Container | 只有一个子 Widget。默认充满,包含了padding、margin、color、宽高、decoration 等配置。 |
| Padding | 只有一个子 Widget。只用于设置Padding,常用于嵌套child,给child设置padding。 |
| Center | 只有一个子 Widget。只用于居中显示,常用于嵌套child,给child设置居中。 |
| Stack | 可以有多个子 Widget。 子Widget堆叠在一起。 |
| Column | 可以有多个子 Widget。垂直布局。 |
| Row | 可以有多个子 Widget。水平布局,只有一行,超出不会换行,会溢出报错,如需自动换行请用Wrap代替。 |
| Expanded | 只有一个子 Widget。在 Column 和 Row 中使用,会自动填满剩余位置。 |
| ListView | 可以有多个子 Widget。用于列表显示。 |
| Text | 显示文本,几乎都会用到,主要是通过style设置TextStyle来设置字体样式等。 |
| TextField | 文本输入框 :new TextField(controller: //文本控制器, obscureText: "hint文本"); |
| Image |
加载本地图片:Image.asset("images/avatar.png",width: 100.0,);
加载网络图片:Image.network("https://avatars2.githubusercontent.com/u/20411648",width: 100.0);
|
1.MaterialApp
MaterialApp 是 Android 开发者所熟悉的 Material Design 设计风格。如果我们想使用其他已经封装好的 Material Design 风格的 Widget,就必须使用 MaterialApp。MaterialApp 也是 Flutter Widget 树里的第一个元素,即 Root WIdget。
使用
MaterialApp 共有 25 个属性,本文我们只简单介绍几个,如 title、color、theme、home。
如我们创建的第一个 demo 中的代码:
MaterialApp 共有 25 个属性,本文我们只简单介绍几个,如 title、color、theme、home。
如我们创建的第一个 demo 中的代码:
class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', theme: ThemeData( // This is the theme of your application. // // Try running your application with "flutter run". You'll see the // application has a blue toolbar. Then, without quitting the app, try // changing the primarySwatch below to Colors.green and then invoke // "hot reload" (press "r" in the console where you ran "flutter run", // or simply save your changes to "hot reload" in a Flutter IDE). // Notice that the counter didn't reset back to zero; the application // is not restarted. primarySwatch: Colors.blue, ), home: MyHomePage(title: 'Flutter Demo Home Page'), ); } }
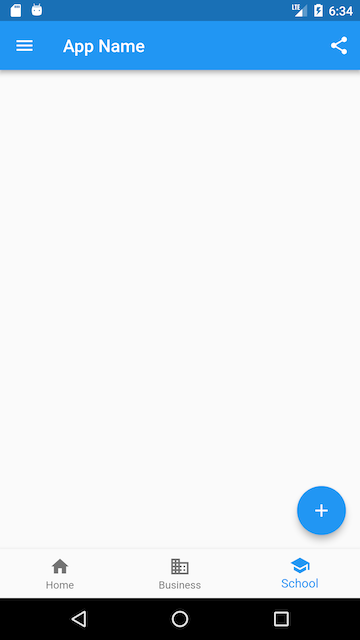
2.Scaffold
Scaffold 实现了 Material Design 的基本布局结构,例如 AppBar、Drawer、SnackBar 等,它经常会作为 MaterialApp 的子Widget,Scaffold 会自动填充可用的空间,这通常意味着它将占据整个窗口或屏幕,并且 Scaffold 会自动适配不同的屏幕。
使用
Scaffold 总共有 16 个属性,本文简单介绍几个属性:
| appBar | 一个导航栏骨架 |
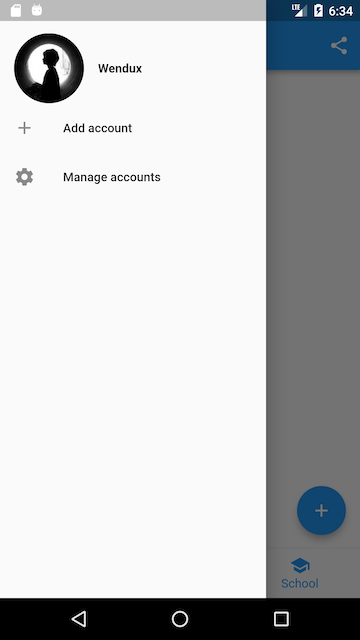
| drawer | 抽屉菜单 |
| bottomNavigationBar | 底部导航栏 |
| floatingActionButton | 漂浮按钮 |
| body | 页面内容 |


class ScaffoldRoute extends StatefulWidget { @override _ScaffoldRouteState createState() => _ScaffoldRouteState(); } class _ScaffoldRouteState extends State<ScaffoldRoute> { int _selectedIndex = 1; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( //导航栏 title: Text("App Name"), actions: <Widget>[ //导航栏右侧菜单 IconButton(icon: Icon(Icons.share), onPressed: () {}), ], ), drawer: MyDrawer(), //抽屉
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: const <Widget>[
Text(
'home page',
),
],
),
),bottomNavigationBar: BottomNavigationBar( // 底部导航 items: <BottomNavigationBarItem>[ BottomNavigationBarItem(icon: Icon(Icons.home), title: Text('Home')), BottomNavigationBarItem(icon: Icon(Icons.business), title: Text('Business')), BottomNavigationBarItem(icon: Icon(Icons.school), title: Text('School')), ], currentIndex: _selectedIndex, fixedColor: Colors.blue, onTap: _onItemTapped, ), floatingActionButton: FloatingActionButton( //悬浮按钮 child: Icon(Icons.add), onPressed:_onAdd ), ); } void _onItemTapped(int index) { setState(() { _selectedIndex = index; }); } void _onAdd(){ } }


