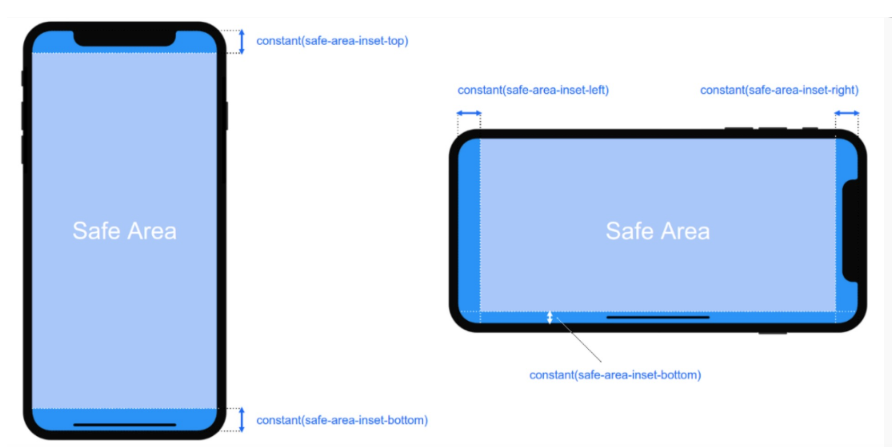
iphoneX安全边界

为了应对刘海屏幕,苹果也给出了响应的策略,如下:
safe-area-inset-left:安全区域距离左边边界距离
safe-area-inset-right:安全区域距离右边边界距离
safe-area-inset-top:安全区域距离顶部边界距离
safe-area-inset-bottom:安全区域距离底部边界距离
具体数值:
safe-area-inset-left :一般情况下是 0
safe-area-inset-right:一般情况下是 0
safe-area-inset-top:在刘海全屏的时候 top 为 44px
safe-area-inset-bottom:刘海全屏的条件下是 34px
css 函数 env() 和 constant()
这两个函数都是 webkit 中 css 函数,可以直接使用变量函数,只有在 webkit 内核下才支持
| env 函数 | constant 函数 |
| 必须在 ios >= 11.2 才支持 | 必须 ios < 11.2 支持 |
env 和 constant 只有在 viewport-fit=cover 时候才能生效。
<meta name="viewport" content="width=device-width,initial-scale=1.0,viewport-fit=cover">
兼容性使用
.content { padding-bottom: constant(safe-area-inset-bottom); padding-bottom: env(safe-area-inset-bottom); }


