flex实现三个div上中下布局
面试中遇到个样式题,就是用flex实现三个长宽相同div的布局,第一个在左上角,第二个水平垂直居中,第三个在右下角
开始还以为要用上中下三个父节点分别包住三个小div,分别设置三个父节点的justify-content属性为flex-start、center、flex-end,再设置align-items属性为flex-start、center、flex-end来实现
后来发现,还有更快的方法,就是
1 <html> 2 <body> 3 <div class="content"> 4 <div class="d1">div1</div> 5 <div class="d2">div2</div> 6 <div class="d3">div3</div> 7 </div> 8 </body> 9 <style> 10 .content{ 11 display: flex; 12 justify-content: space-between; 13 align-items: center; 14 height: 100%; 15 } 16 .d1,.d2,.d3{ 17 height: 100px; 18 width: 100px; 19 } 20 .d1{ 21 background-color: aquamarine; 22 align-self:flex-start; 23 } 24 .d2{ 25 background-color: coral 26 } 27 .d3{ 28 background-color: cornflowerblue; 29 align-self:flex-end; 30 } 31 </style> 32 </html>
解析:
1.把最外层的父节点的justify-content属性设为space-between,三个div就会平均分布在左中右。
2.把父节点的align-items属性设为center,让三个div都垂直居中。
3.单独设置第一个和第二个div的align-self属性,把第一个设为flex-start,第三个设为flex-end,就完美实现了
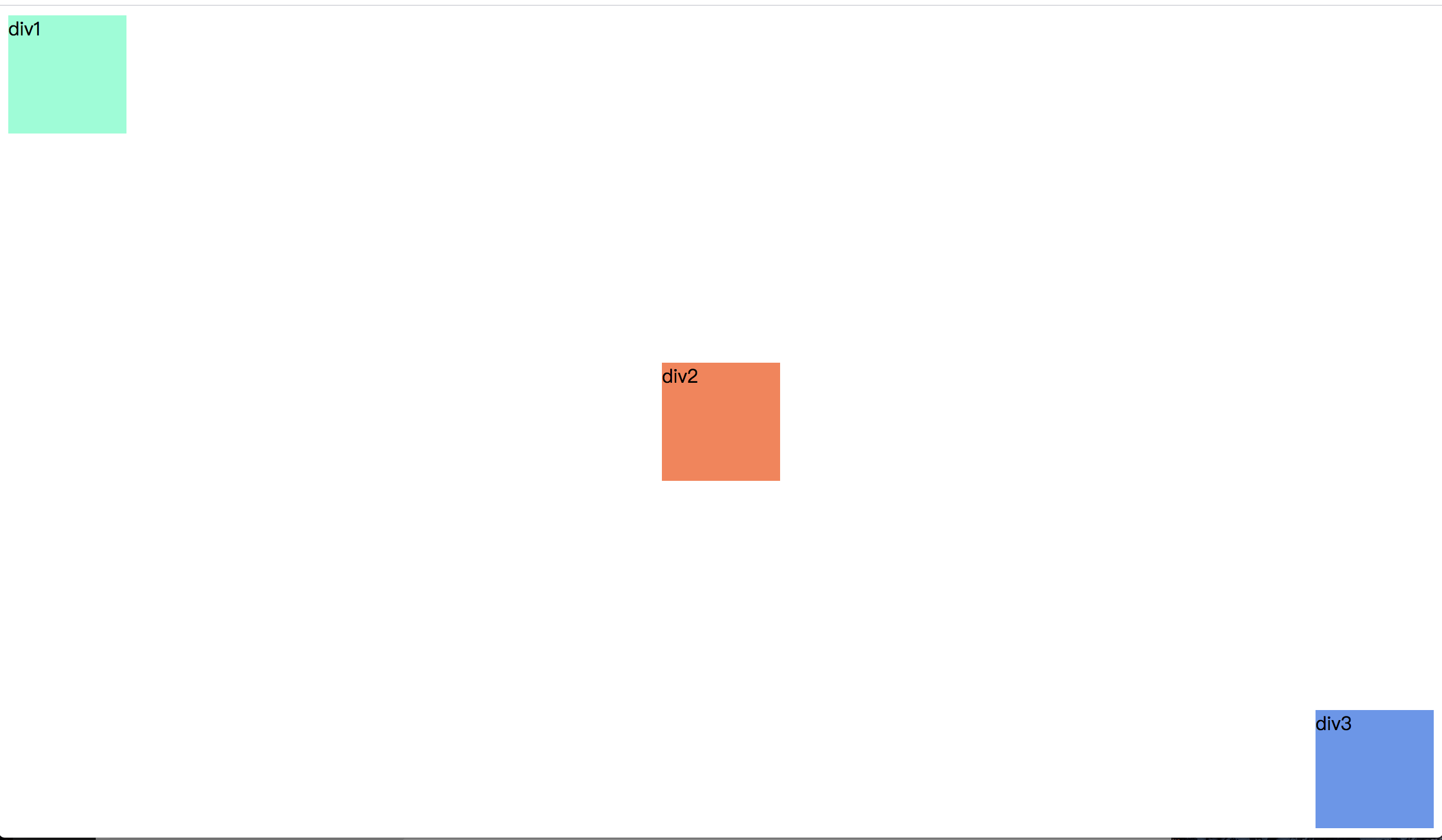
效果如下图:

原创,转载请注明出处



 浙公网安备 33010602011771号
浙公网安备 33010602011771号