await和async代替promise
来到新公司,发现代码里好多地方用到里await搭配async的使用,尤其是调用接口的地方。 好奇这种同步获取接口数据的方法,以前都是用promise.then()的方式,当要按顺序调用接口时,得一层层的then嵌套。而现在只要并排的写await就可以了。
首先async定义的函数,返回的都是一个primise对象:
async function timeout() { return 'hello world'; }
console.log(timeout());
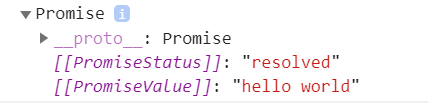
打印出来如下图

await的意思就是等待。它后面可以跟一个表达式。如果是值(如字符串、数字、普通对象等等)的话,返回值就是本身的值。- 不过最常用的是后面跟一个
promise对象。await会等待这个promise的状态由pending转为fulfilled或者rejected。在此期间它会阻塞,延迟执行await语句后面的语句。
所以为了解决await的阻塞问题, 一般都要配套async加在函数声明时一起使用,这样做就能把阻塞限制在函数内部,不影响函数外的代码执行。
如下是配套的使用方式
async getData() { try { let dataList = await this.getList(); this.dataList = dataList console.log(dataList) } catch(err) { console.log(err); } }
async和await,把异步执行的代码写得像同步代码那样直观。async的函数中可以有一个或多个异步操作,一旦遇到await就会立即返回一个pending状态的Promise对象,暂时返回执行代码的控制权,使得函数外的代码得以继续执行,这是保证非阻塞的部分。



