XML简介
XML可扩展标记语言#
定义
可扩展标记语言,标准通用标记语言的子集,是一种用于标记电子文件使其具有结构性的标记语言。
在电子计算机中,标记指计算机所能理解的信息符号,通过此种标记,计算机之间可以处理包含各种的信息比如文章等。它可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。 它非常适合万维网传输,提供统一的方法来描述和交换独立于应用程序或供应商的结构化数据。是Internet环境中跨平台的、依赖于内容的技术,也是当今处理分布式结构信息的有效工具。早在1998年,W3C就发布了XML1.0规范,使用它来简化Internet的文档信息传输。
一、什么是可扩展标记语言?
- 可扩展标记语言是一种很像超文本标记语言的标记语言。
- 它的设计宗旨是传输数据,而不是显示数据。
- 它的标签没有被预定义。您需要自行定义标签。
- 它被设计为具有自我描述性。
- 它是W3C的推荐标准。
二、可扩展标记语言和超文本标记语言之间的差异
- 它不是超文本标记语言的替代。
- 它是对超文本标记语言的补充。
- 它和超文本标记语言为不同的目的而设计:
- 它被设计用来传输和存储数据,其焦点是数据的内容。
- 对它最好的描述是:它是独立于软件和硬件的信息传输工具。
创建 XML 文件#
XML 文档的第一行可以是一个 XML 声明。这是文件的可选部分,它将文件识别为 XML 文件,有助于工具和人类识别 XML(不会误认为是 SGML 或其他标记)。可以将这个声明简单地写成 ,或包含 XML 版本(),甚至包含字符编码,比如针对 Unicode 的 。因为这个声明必须出现在文件的开头,所以如果打算将多个小的 XML 文件合并为一个大 XML 文件,则可以忽略这个可选信息。
创建根元素##
根元素的开始和结束标记用于包围 XML 文档的内容。一个文件只能有一个根元素,并且需要使用 “包装器” 包含它。
<?xml version="1.0" encoding="UTF-8"?>
<recipe>
</recipe>
在构建文档时,内容和其他标记必须放在
命名元素##
到目前为止,都使用
*元素名中不能出现空格。
*名称只能以英文字母开始,不能是数字或符号。(在第一个字母之后就可以使用字母、数字或规定的符号,或它们的混合)。
*对大小写没有限制,但前后要保持一致,以免造成混乱。
我们继续以前面的示例为例,如果添加了名为
<?xml version="1.0" encoding="UTF-8"?>
<recipe>
<recipename>Ice Cream Sundae</recipename>
<preptime>5 minutes</preptime>
</recipe>
XML 文档可以使用内部不包含任何内容的空标记,这些标记可以表示为单个标记,而不是一组开始和结束标记。以类似于 HTML 的文件为例,里面的 <img src="mylogo.gif"> 是一个独立的元素。它不包含任何子元素或文本,因此它是一个空元素,您可以将它表示为<img src="mylogo.gif" />(以一个空格和熟悉的终止斜杠结束)
嵌套元素##
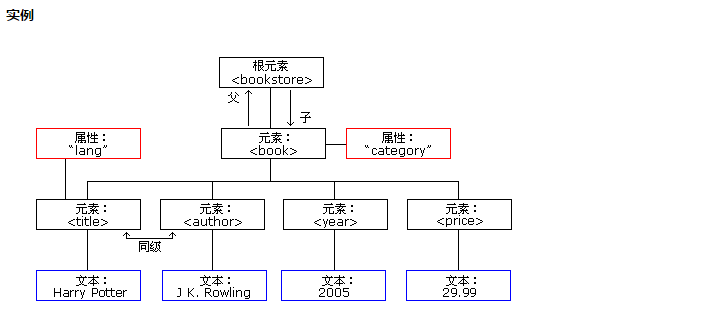
嵌套 即把某个元素放到其他元素的内部。这些新的元素称为子 元素,包含它们的元素称为父 元素。
<?xml version="1.0" encoding="utf-8"?>
<recipe>
<recipename>Ice Cream Sundae</recipename>
<ingredlist>
<listitem>
<quantity>3</quantity>
<itemdescription>chocolate syrup or chocolate fudge</itemdescription>
</listitem>
<listitem>
<quantity>1</quantity>
<itemdescription>nuts</itemdescription>
</listitem>
<listitem>
<quantity>1</quantity>
<itemdescription>cherry</itemdescription>
</listitem>
</ingredlist>
<preptime>5 minutes</preptime>
</recipe>
添加属性##
有时候要为元素添加属性。属性由一个名称-值对构成,值包含在双引号中("),比如:type="dessert"。属性是在使用元素时存储额外信息的一种方式。在同一个文档中,可以根据需要对每个元素的不同实例采用不同的属性值。
<?xml version="1.0" encoding="utf-8"?>
<recipe type="dessert">
<recipename cuisine="american" servings="1">Ice Cream Sundae</recipename>
<preptime>5 minutes</preptime>
</recipe>
XML中的注释/CDATA##
XML中注释如下:
<!-- this is comment -->
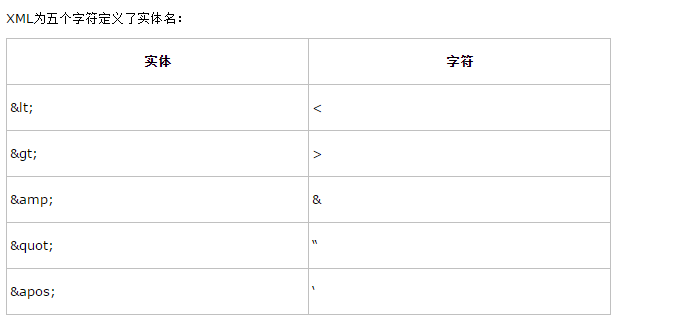
CDATA用于需要把整段文本解释成纯字符数据而不是标记的情况。当一些文本中包含很多“<”,“>”,“&”,“””等字符而非标记时,CDATA会非常有用。
<Example>
<![CDATA[
<Person>
<Name>ZhangSan</Name>
<Sex>Male</Sex>
</Person>
]]>
</Example>
Entities(实体)##
Entities(实体)是XML的存储单元,一个实体可以是字符串,文件,数据库记录等。实体的用处主要是为了避免在文档中重复输入,我们可以为一个文档定义一个实体名,然后在文档里引用实体名来代替这个文档,XML解析文档时,实体名会被替换成相应的文档。

定义并引用实体的示例:
<!DOCTYPE example [
<!ENTITY intro "Here is some comment for entity of XML">
]>
<example>
<hello>&intro;</hello>
</example>
“<!DOCTYPE[]>”紧随XML声明,包括所有实体的声明
命名冲突##
在 XML 中,元素名称是由开发者定义的,当两个不同的文档使用相同的元素名时,就会发生命名冲突。
这个 XML 文档携带着某个表格中的信息:
<table>
<tr>
<td>Apples</td>
<td>Bananas</td>
</tr>
</table>
这个 XML 文档携带有关桌子的信息(一件家具):
<table>
<name>African Coffee Table</name>
<width>80</width>
<length>120</length>
</table>
假如这两个 XML 文档被一起使用,由于两个文档都包含带有不同内容和定义的
元素,就会发生命名冲突。XML 解析器无法确定如何处理这类冲突。
默认的命名空间(Default Namespaces)
为元素定义默认的命名空间可以让我们省去在所有的子元素中使用前缀的工作。
请使用下面的语法:
xmlns="namespaceURI"
这个 XML 文档携带着某个表格中的信息:
<table xmlns="http://www.w3.org/TR/html4/">
<tr>
<td>Apples</td>
<td>Bananas</td>
</tr>
</table>
此 XML 文档携带着有关一件家具的信息:
<table xmlns="http://www.w3school.com.cn/furniture">
<name>African Coffee Table</name>
<width>80</width>
<length>120</length>
</table>
XML树结构#

上图表示下面的 XML 中的一本书:
<bookstore>
<book category="COOKING">
<title lang="en">Everyday Italian</title>
<author>Giada De Laurentiis</author>
<year>2005</year>
<price>30.00</price>
</book>
<book category="CHILDREN">
<title lang="en">Harry Potter</title>
<author>J K. Rowling</author>
<year>2005</year>
<price>29.99</price>
</book>
<book category="WEB">
<title lang="en">Learning XML</title>
<author>Erik T. Ray</author>
<year>2003</year>
<price>39.95</price>
</book>
</bookstore>
HTML和XML的比较#
HTML(HyperTextMark-upLanguage)即超文本标记语言,是WWW的描述语言。
XML 是可扩展标记语言(Extensible Markup Language)的缩写,其中的 标记(markup)是关键部分。

JSON和XML的比较#
定义##
JSON(JavaScript Object Notation)一种轻量级的数据交换格式,具有良好的可读和便于快速编写的特性。可在不同平台之间进行数据交换。JSON采用兼容性很高的、完全独立于语言文本格式,同时也具备类似于C语言的习惯(包括C, C++, C#, Java, JavaScript, Perl, Python等)体系的行为。这些特性使JSON成为理想的数据交换语言。
XML特点##
1)应用广泛,可扩展性强,被广泛应用各种场合
2)读取、解析没有JSON快
3)可读性强,可描述复杂结构
JSON特点##
1)结构简单,都是键值对。
2)读取、解析速度快,很多语言支持
3)传输数据量小,传输速率大大提高
4)描述复杂结构能力较弱
XML总结#
*XML 可用于交换、共享和存储数据。
*XML 文档形成 树状结构,在"根"和"叶子"的分支机构开始的。
*XML 有非常简单的 语法规则。带有正确语法的 XML 是"形式良好"的



