C# WinForm 富文本编辑器 用kindeditor实现本地图片只选取不上传到编辑器
以下资料有参考网上其它童鞋作品,原作者看到务喷!!!!
以下资料有参考网上其它童鞋作品,原作者看到务喷!!!!
重要的事只要说两遍。。。
网上找了几天关于WinForm富文本编辑效果都不理想,各种坑,直到看到网上某个童鞋作品。
经过改进之后效果还不错。
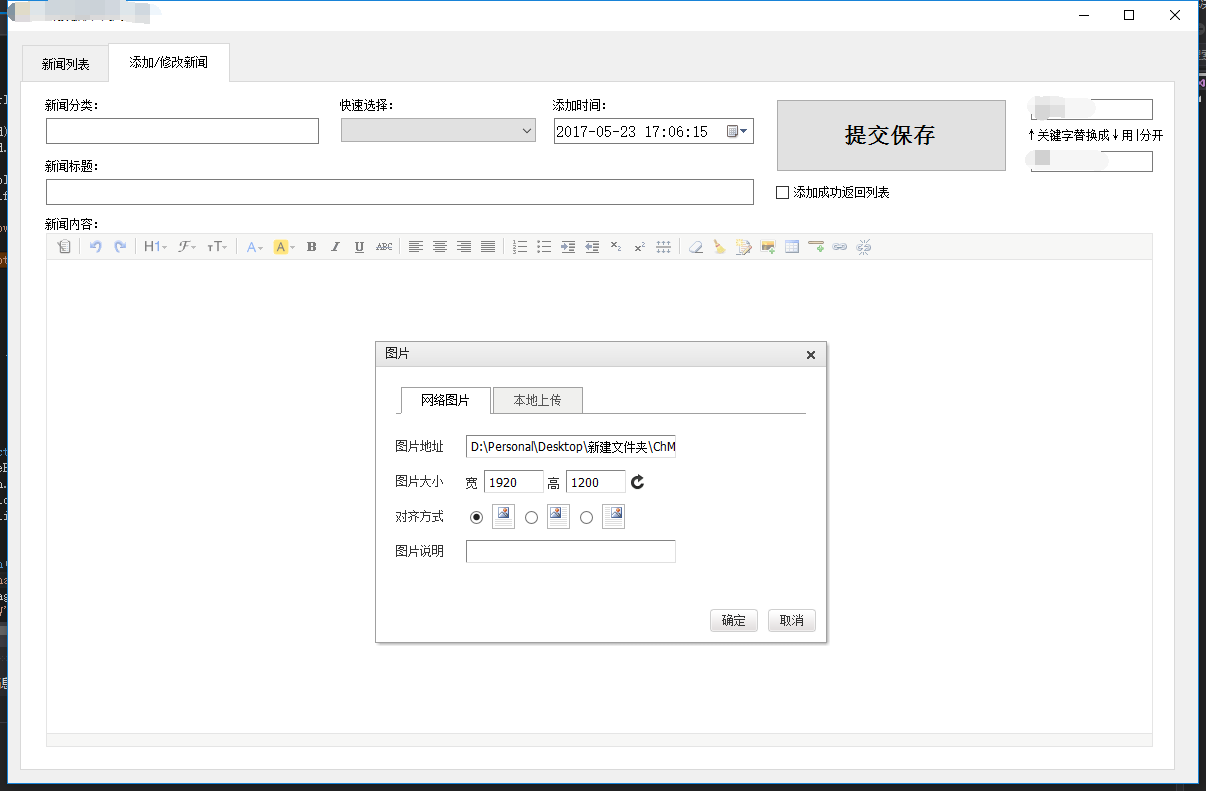
效果如下

务求源码,自已动手丰衣足食!!!!
第一步 配置KindEditor
官方下载 kindeditor http://kindeditor.net/down.php
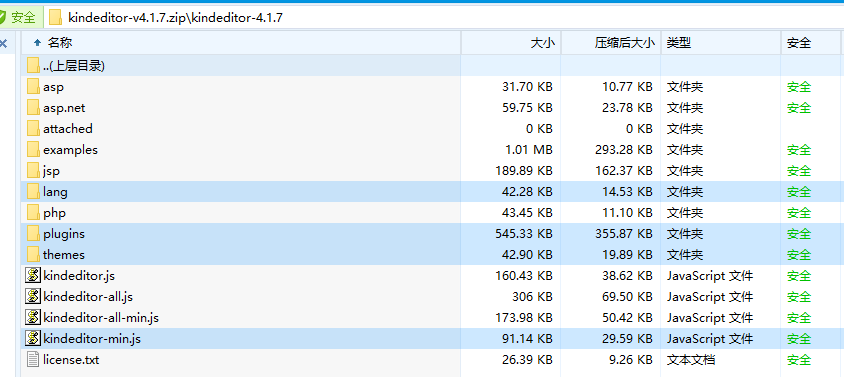
只解压这些文件,当然还可以精简只是没功夫懒得研究了。

因为WinForm程序权限大得很,不可能为了选图片再配一个IIS来上传,所以去掉自带上传功能。
打开:kindeditor\plugins\image.js
查找 if (showLocal && showRemote && tabs && tabs.selectedIndex === 1 || !showRemote) {
注释掉里面的东西
// insert local image
if (showLocal && showRemote && tabs && tabs.selectedIndex === 1 || !showRemote) {
//跳过上传
//if (uploadbutton.fileBox.val() == '') {
// alert(self.lang('pleaseSelectFile'));
// return;
//}
//dialog.showLoading(self.lang('uploadLoading'));
//uploadbutton.submit();
//localUrlBox.val('');
//return;
}
查找 uploadbutton.fileBox.change(function (e) {
修改成如下
//浏览文件事件
uploadbutton.fileBox.change(function (e) {
urlBox.val(uploadbutton.fileBox.val());//把选中的图片赋值给网络图片地址
localUrlBox.val(uploadbutton.fileBox.val());
K(".ke-tabs-li", div)[0].click();//切换到网络图片
K(".ke-refresh-btn", div).click();//点击刷新图片大小
});
这样就取消上传这个步骤。
第二步 配置调用HTML文件
创建一个HTML文件命名随意,如:WinForm.Html
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>Html Editor</title>
<script charset="utf-8" src="kindeditor-min.js"></script>
<script charset="utf-8" src="lang/zh_CN.js"></script>
<script>
window.onerror = function () { return true; };
var editor;
KindEditor.ready(function (K) {
editor = K.create('#content', {
allowFileManager: false,
allowImageUpload: false,
items: [
'source', '|', 'undo', 'redo', '|', 'formatblock', 'fontname', 'fontsize', '|',
'forecolor', 'hilitecolor', 'bold', 'italic', 'underline', 'strikethrough', '|',
'justifyleft', 'justifycenter', 'justifyright', 'justifyfull', '|',
'insertorderedlist', 'insertunorderedlist', 'indent', 'outdent', 'subscript', 'superscript', 'lineheight', '|',
'removeformat', 'clearhtml', 'quickformat', 'image', 'table', 'hr', 'link', 'unlink'
],
imageTabIndex : 1, //点击上传图片按钮默认显示标签,1为本地上传,默认为0网络图片
resizeType:0,//0不能拉伸
//fullscreenMode: true,//全屏显示
allowImageUpload: true//true时显示本地上传
});
});
//设置内容
function setContent(content) {
if (editor) {
editor.html(content);
}
}
//获取内容
function getContent() {
if (editor) {
return editor.html();
}
}
</script>
</head>
<body style="margin:0;overflow:hidden;">
<textarea id="content" style="display: block;width:99.8%;height:510px;visibility:hidden;"></textarea>
</body>
</html>
第三步 C# WinForm调用HTML文件
namespace 命名空间
{
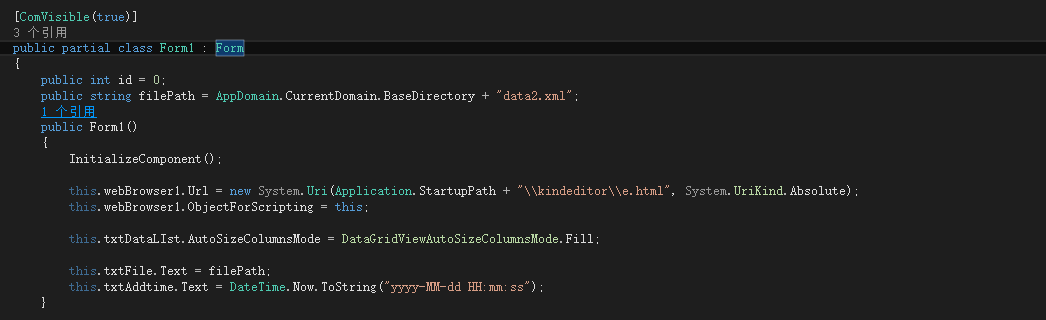
[ComVisible(true)]//这句很重要
public partial class Form1 : Form
{
this.webBrowser1.Url = new System.Uri(Application.StartupPath + "\\kindeditor\\WinForm.html", System.UriKind.Absolute);
this.webBrowser1.ObjectForScripting = this;
设置内容:
this.webBrowser1.Document.InvokeScript("setContent", new object[] { body });
获取内容:
string body = webBrowser1.Document.InvokeScript("getContent").ToString();//
上面两个方法实际上是调用了WinForm.Html文件里面的方法
//设置内容
function setContent(content) {
if (editor) {
editor.html(content);
}
}
//获取内容
function getContent() {
if (editor) {
return editor.html();
}
}
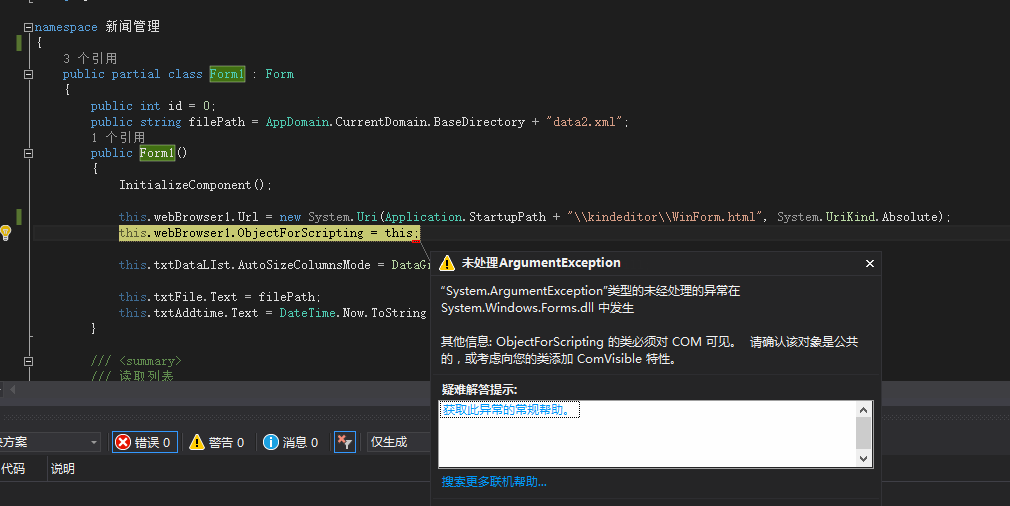
常见报错处理:
如果不加 [ComVisible(true)] 会报错。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号