button按钮被输入法顶起来,遮盖了input输入框
在做手机端的表单提交的时候,在chrome浏览器调试的时候,忘记输入法会引起布局的问题。在webApp里input输入框,会自动调起输入法,但是输入法会改变浏览器的可视区域的大小。就是会把浏览器可视区域的内容变小,因为输入法要占地方。一开始不知道怎么解决了,查了写资料,网上说是监控resize,当页面发生变化的时候,会触发该事件;哈哈,这就好办了...
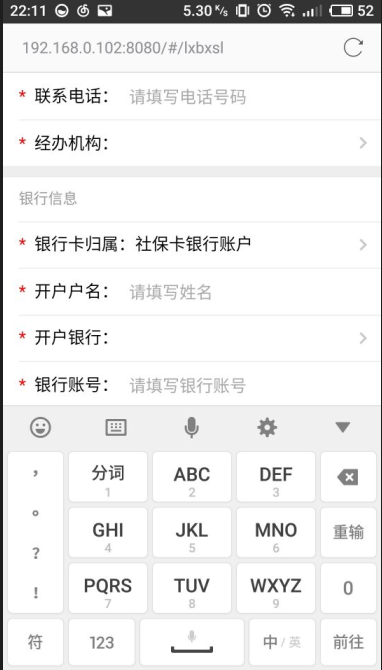
开始按钮的显示是这样的, 在填写银行账号的时候,还会影响文本框的输入...

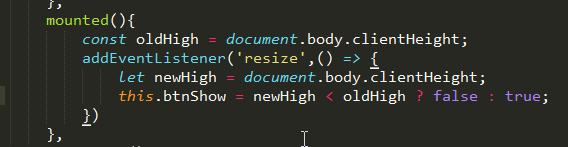
因为我使用的是vue2.x,那么就在mounted钩子函数里监听该事件:

btnShow 实在data里声明的变量,默认是true(其实也可以动态改变 :style 来隐藏或显示,也可以设置z-index=-1来改变按钮的显示状态);当监控的resize发生变化的时候,实时的获取浏览器的高度(newHigh);在和这个页面的实际高度(oldHigh)对比,如果 newHigh 小于 oldHigh 说明浏览器的高度被输入法遮挡了一部分;这个时候,可以让button隐藏;反之显示;
实现的效果如下:

基本实现了自己的需求...



