CSS的操作


超链接 悬停效果
相应的代码
a:hover{ color: #247056; font-size: 30px; }
优先级:id选择器 > class选择器 > 标签选择器

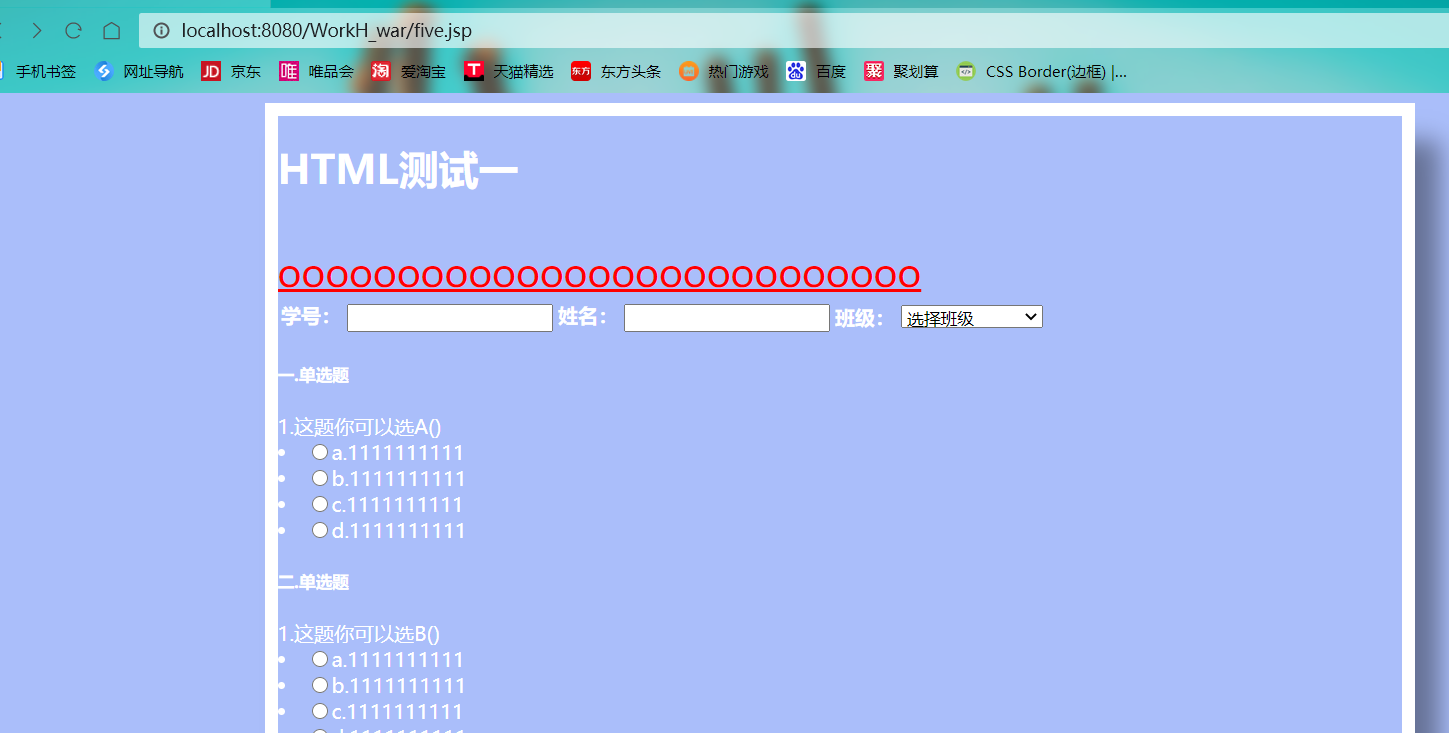
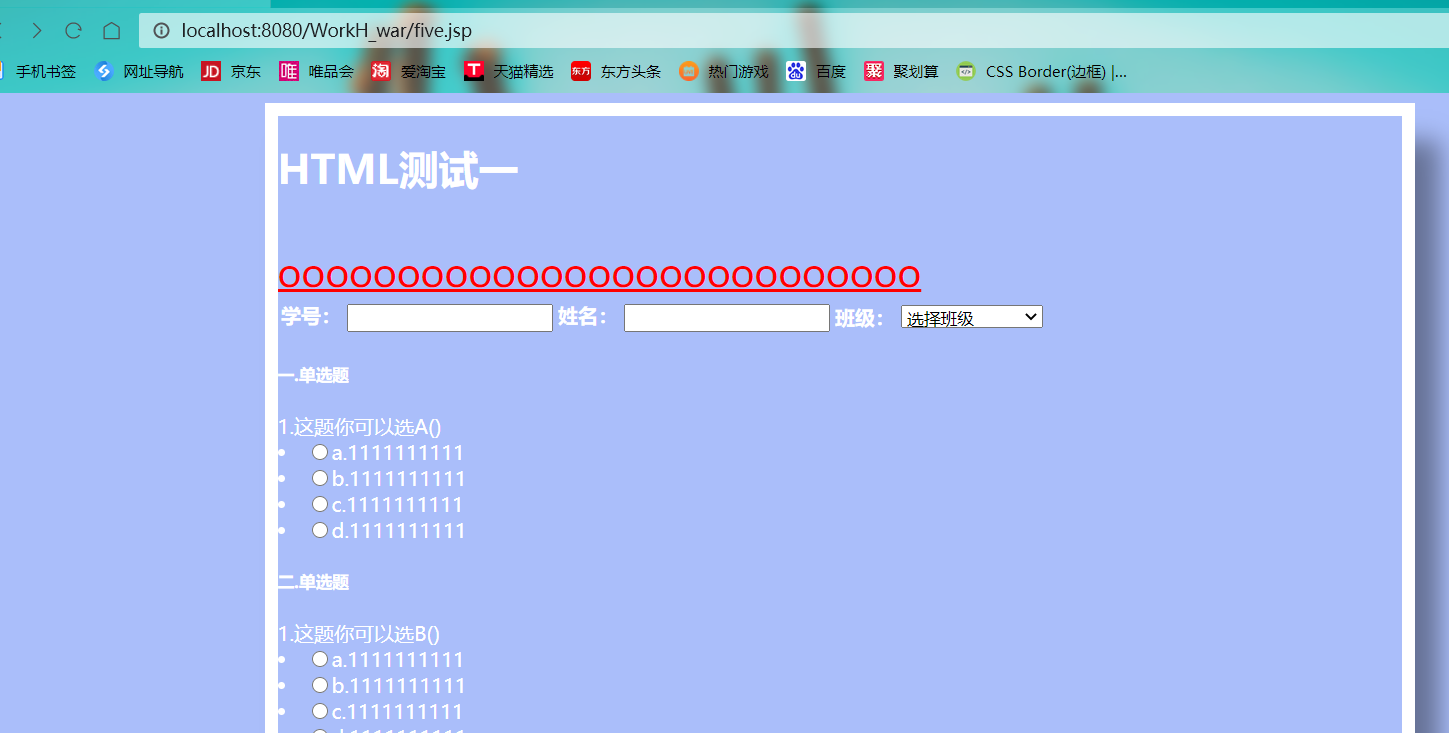
鼠标移上去变颜色(图中为红色)
相应的代码
a:hover{ color: red; }
a:active{ color: aquamarine; }
上面的是按住鼠标没有释放的状态

假如没有此代码



超链接 悬停效果
相应的代码
a:hover{ color: #247056; font-size: 30px; }
优先级:id选择器 > class选择器 > 标签选择器

鼠标移上去变颜色(图中为红色)
相应的代码
a:hover{ color: red; }
a:active{ color: aquamarine; }
上面的是按住鼠标没有释放的状态

假如没有此代码

· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决