ajax详细操作
ajax简单点讲就是异步的javascript和xml
最显著的特点就是
1.局部刷新
2.用户体验更好
异步加载,操作之间互不影响
同步加载,操作之间必须一步一步来
基于jqure的ajax,但如果想要去使用ajax的话,咱们还需要引用相应的js文件,但不需要导包操作

文件访问操作:
1.先访问到同级文件
2.后加/访问其子文件

看不懂的可以试着看看我的例子
8080就相当于在web那一层
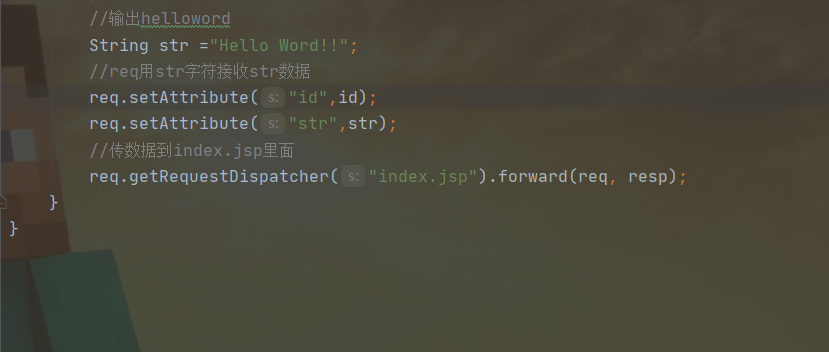
将文件进行传递需要进行数据的转移,
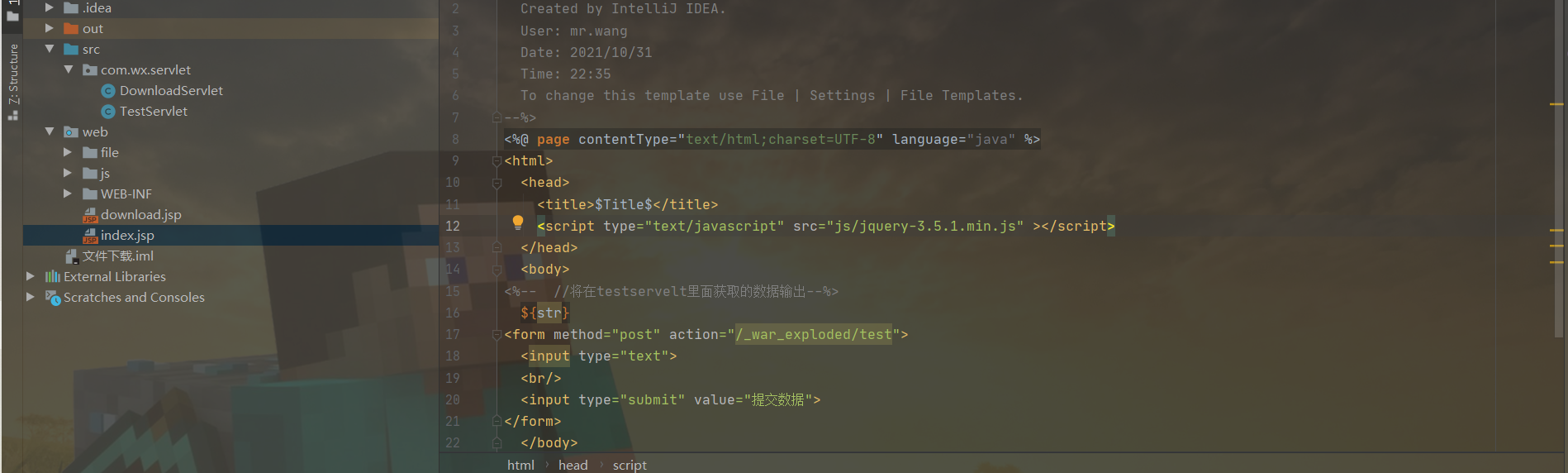
//输出helloword String str ="Hello Word!!"; //req用str字符接收str数据 req.setAttribute("str",str); //传数据到index.jsp里面 req.getRequestDispatcher("index.jsp").forward(req, resp);
除此之外,JQ里面,可以进行以下操作

如果这样返回的话


返回的数据就是整个index的代码
//输出helloword String str ="Hello Word!!"; //req用str字符接收str数据 // req.setAttribute("id",id); // req.setAttribute("str",str); //传数据到index.jsp里面 // req.getRequestDispatcher("index.jsp").forward(req, resp); // 通过getWriter方法输出到index

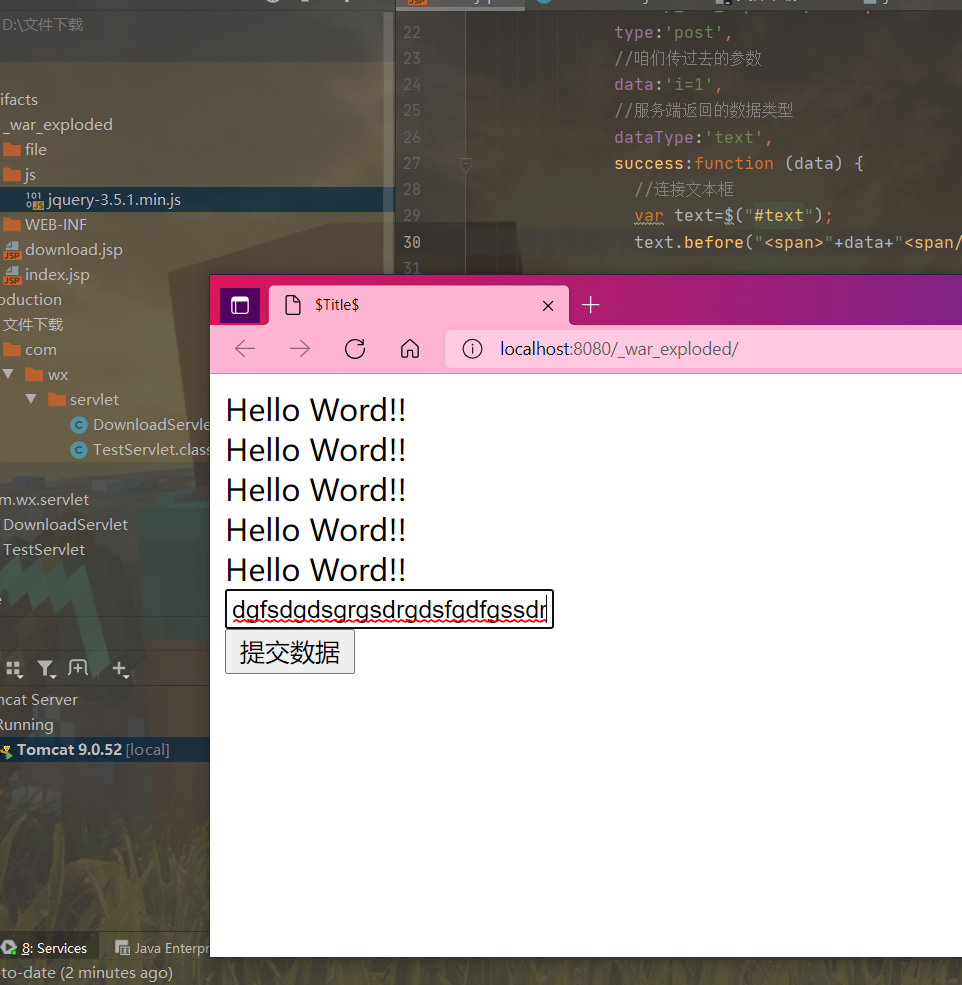
在这样短暂的学习后,咱们就可以基本完成互异操作
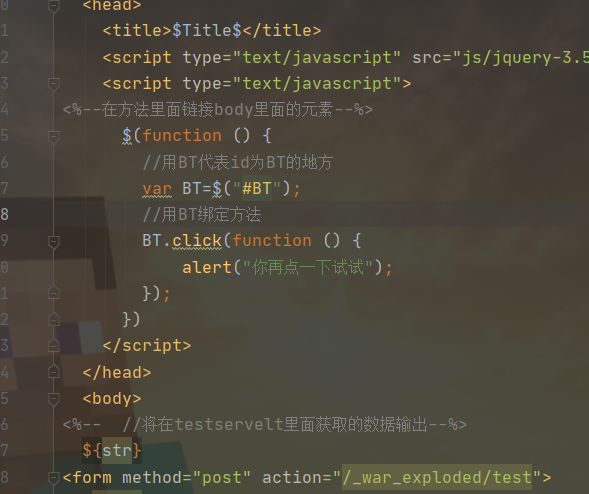
<%-- Created by IntelliJ IDEA. User: mr.wang Date: 2021/10/31 Time: 22:35 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>$Title$</title> <script type="text/javascript" src="js/jquery-3.5.1.min.js" ></script> <script type="text/javascript"> <%--在方法里面链接body里面的元素--%> $(function () { //用BT代表id为BT的地方 var BT=$("#BT"); //用BT绑定方法 BT.click(function () { $.ajax({ url:'/_war_exploded/test', type:'post', //咱们传过去的参数 data:'i=1', //服务端返回的数据类型 dataType:'text', success:function (data) { //连接文本框 var text=$("#text"); text.before("<span>"+data+"<span/>"+"<br/>"); } }); }); }) </script> </head> <body> <input type="text" id="text"> <br/> <input type="button" value="提交数据" id="BT"> </body> </html>
相关代码,
由此咱们可以做到不用表单提交请求,改用JQ方式动态的绑定事件
同时对于servlet,咱们也不可以直接跳转到JSP,只能用数据返回




· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决