JSTL详解
ei表达式只可以在jsp里面显示
但并不是在<%%>里面
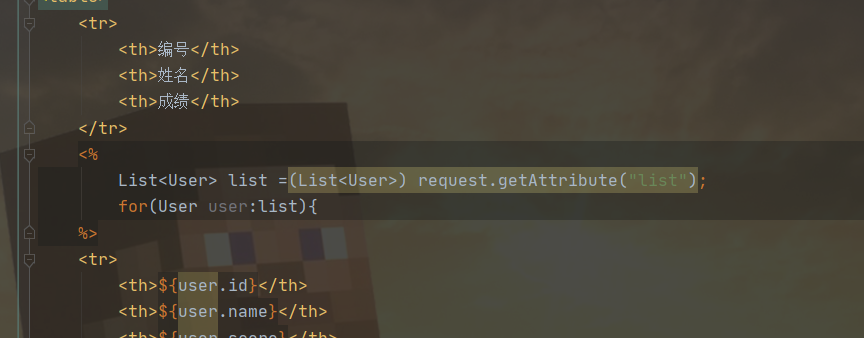
<table>
<tr>
<th>编号</th>
<th>姓名</th>
<th>成绩</th>
</tr>
<%
List<User> list =(List<User>) request.getAttribute("list");
for(User user:list){
%>
<tr>
<th>${user.id}</th>
<th>${user.name}</th>
<th>${user.score}</th>
</tr>
<%
}
%>
</table>
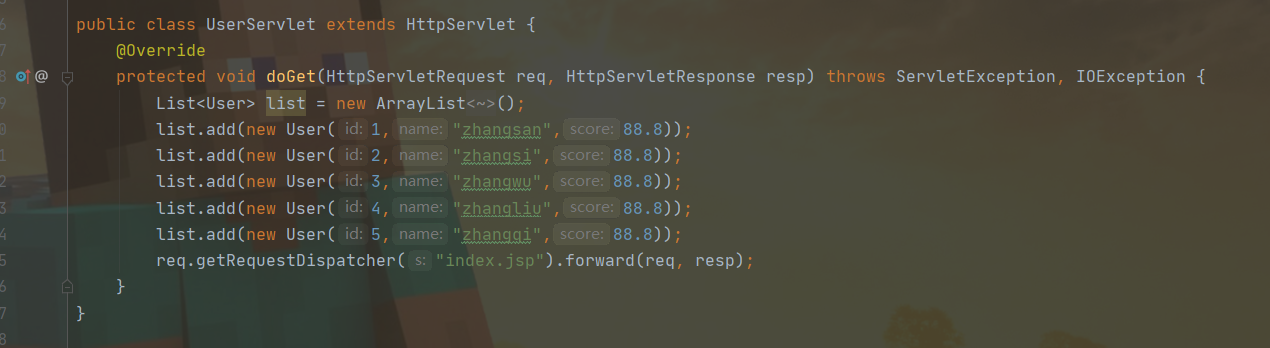
因此我们可以想到这种方法,但是用户端界面根本读不到
。。
想不到敲半天代码给我整这一出
为啥读不出呢?
其实吧ei表达式读取数据是在取出域里面的数据
所以如果我们要用ei表达式,我们就要先将数据存到request里面
ei表达式,咱们之前就讲过,就单单只是简化了get这一步骤,而如果要使用get那咱们就需要在前面加一个set操作
先存再取
有人就会问了,咱们不是在servlet里面就存了一次吗

这不就早存了吗
但是咱们其实在

这里又做了一个取出操作
因为不能连着取两次,所以,再第二次取的时候咋们要存一次
<table>
<tr>
<th>编号</th>
<th>姓名</th>
<th>成绩</th>
</tr>
<%
List<User> list =(List<User>) request.getAttribute("list");
for(User user:list){
request.setAttribute("user",user);
%>
<tr>
<th>${user.id}</th>
<th>${user.name}</th>
<th>${user.score}</th>
</tr>
<%
}
%>
</table>
${requestScope.list}
感兴趣的可以试试,反正我500了
但毕竟是jsp界面咱们还是不要老是搞这种操作
因为ei的功能就那么多做不到那种操作,所以这时候咋们的jstl就应声出来了
jstl为jsp开发者提供一系列的标签
出了jsp就用不了了
jstl负责逻辑处理,ei负责展示数据
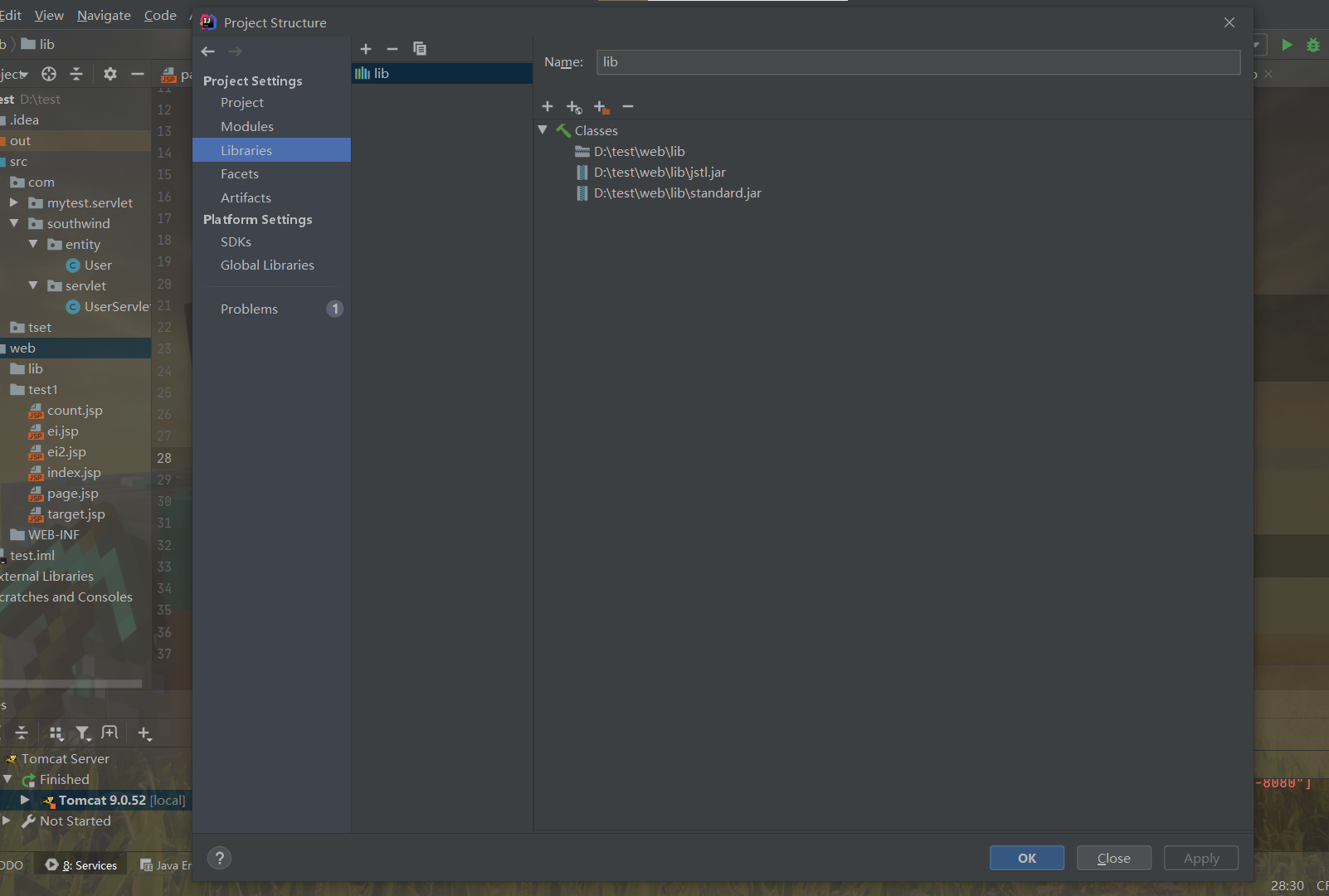
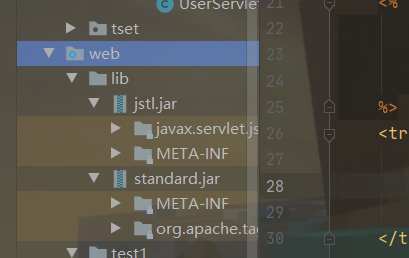
1.使用jstl第一步需要导入jar包(jstl.jar和standard,jar的包)
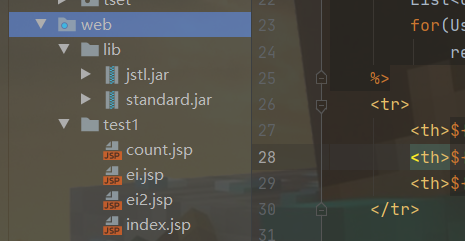
2.引入到工程里面

具体操作就不细讲了

在加进来之后咱们就可以看见源码了

3.在jsp操作的界面导入jstl标签库
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
就差不多这样
其中那个lib里面的jar包必须放在web-inf里面
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%--taglib就是引入的标签,其中url就是jsp的核心,将其引进来,使用了这个他就会自动去找到该jar包--%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<html>
<head>
<title>Title</title>
</head>
<body>
<table>
<tr>
<th>编号</th>
<th>姓名</th>
<th>成绩</th>
</tr>
<c:forEach items="${list}" var="user">
<tr>
<th>${user.id}</th>
<th>${user.name}</th>
<th>${user.score}</th>
</tr>
</c:forEach>
</table>
${requestScope.list}
</body>
</html>
我的还是不出意外的报错了
但这一段代码应该是没问题的
其中jstl里面<c:forEach //这里代表的是循环操作 items后面接的是集合处,var是将其转换为user的形式
jstl的优点:
1.提供了统一标签
2.可以用于编写各种动态功能
常用的标签:
set,out,remove,catch
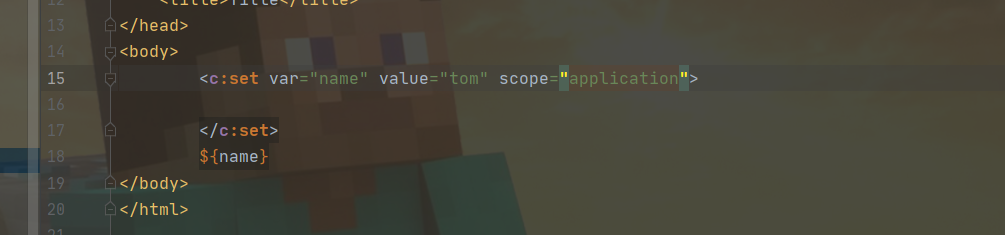
set:往域对象中添加数据
<%
request.setAttribute(key,value);
%>

在用户端可以输出
但是默认存在page里面

我们可以把这个范围改大一点
同时我们也可以通过set来对对象信息进行修改
<%--将信息存储到--%>
<%
User user=new User(1,"张三",99);
request.setAttribute("user",user);
%>
${user.name}
<hr/>
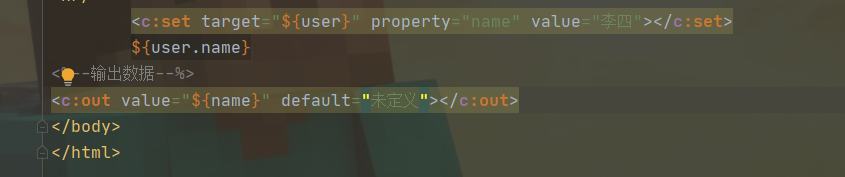
<c:set target="${user}" property="name" value="李四"></c:set>
${user.name}
这就是将其原有的值进行修改
target是要修改的目标(获取该元素的信息)
property:修改的地方
value:修改后的值

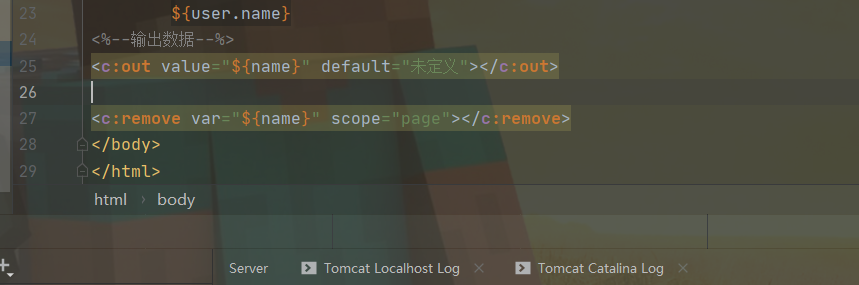
out使当出现取不出来的情况,就会用default里面的数据进行代替
remove:删除操作

后面加上一个scope删除指定范围的数据
catch:捕获异常信息
<%@ page import="com.southwind.entity.User" %><%-- Created by IntelliJ IDEA. User: mr.wang Date: 2021/10/30 Time: 17:00 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <html> <head> <title>Title</title> </head> <body> <%--将信息存储到--%> <% User user=new User(1,"张三",99); request.setAttribute("user",user); %> ${user.name} <hr/> <c:set target="${user}" property="name" value="李四"></c:set> ${user.name} <%--输出数据--%> <c:out value="${name}" default="未定义"></c:out> <c:remove var="${name}" scope="page"></c:remove> <%--将错误信息放到error里面--%> <c:catch var="error"> <% int a=10/0; %> </c:catch> <%--输出报错的原因--%> ${error} </body> </html>
想测试的可以试试看




· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决