javascript教学
1.快速入门javascript
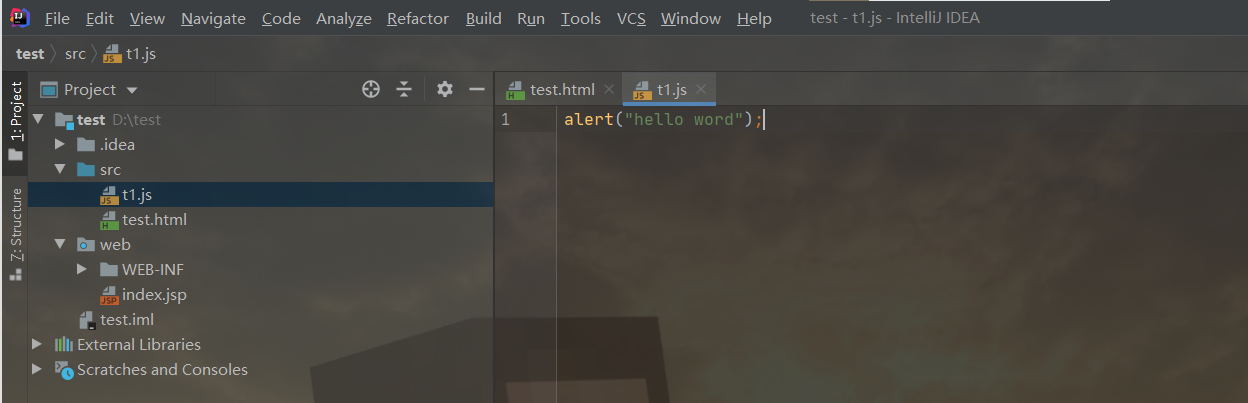
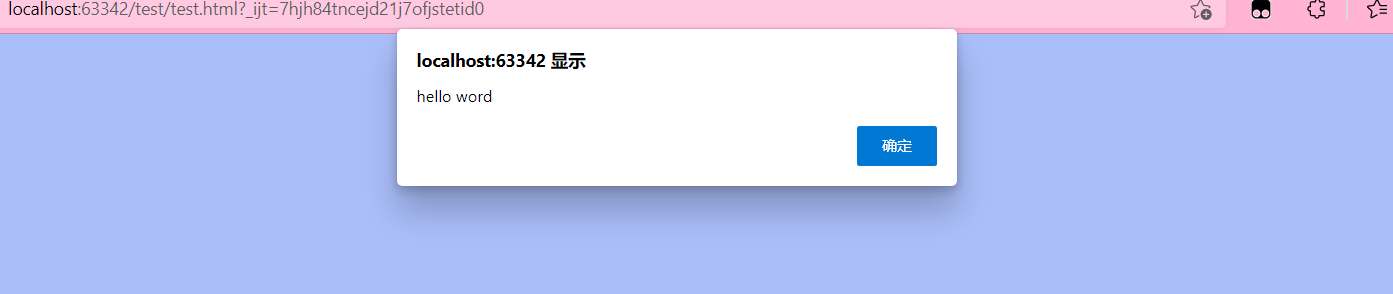
通过javascript利用alert来进行输出“helloword”
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
alert("hello word");
</script>
</head>
<body>
</body>
</html>
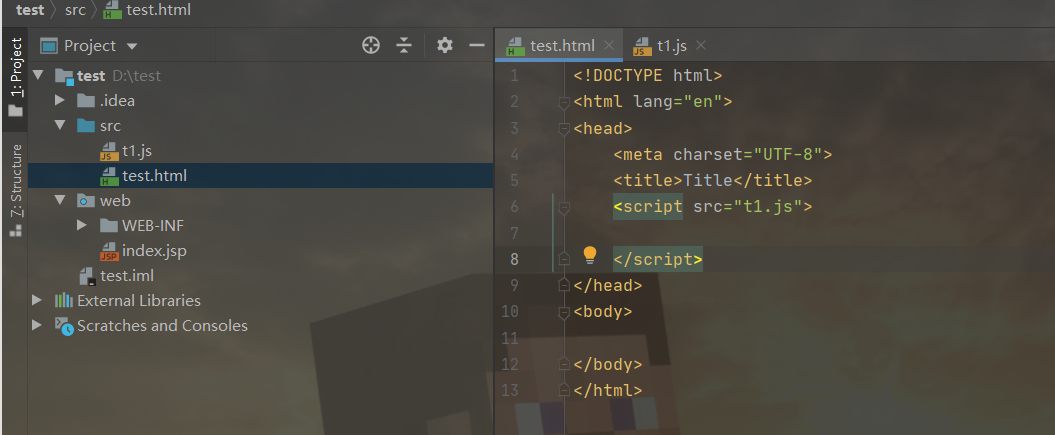
这是最简单的输出方法,但我们可以将<script>这一标签换一个位置,然后在html中进行引用,这样就可以了
比如将其放到js的包里面,然后对其进行调用调用方法为



咱们依旧可以执行相同的操作
第二种操作就叫做外部引入
同时咱们的script还可以放到body后面



· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决