【TypeScript】document.body.style TS 报错 Cannot assign to 'style' because it is a read-only property.ts(2540)
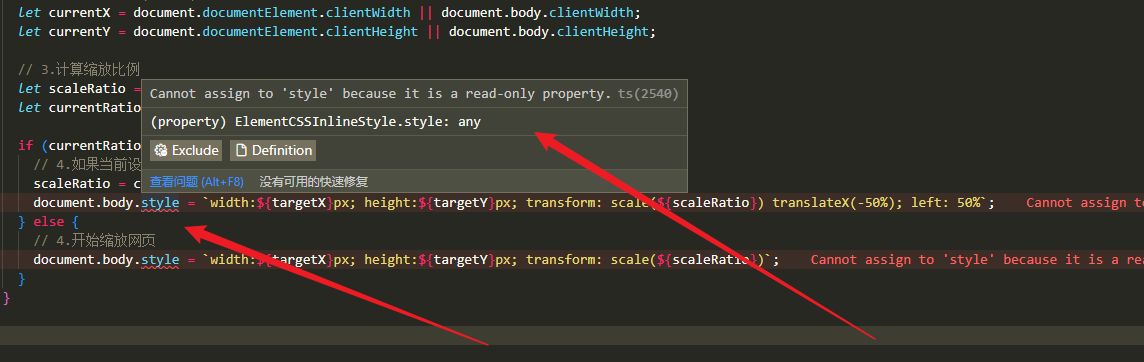
报错信息

解决方法

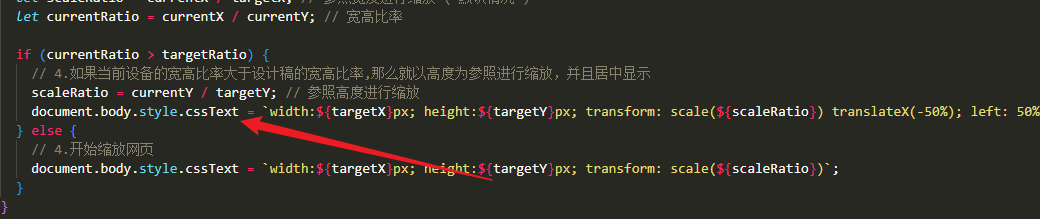
style对象提供了一个cssText属性,支持设置多种CSS样式:
document.body.style.cssText = `width:${targetX}px; height:${targetY}px; transform: scale(${scaleRatio}) translateX(-50%); left: 50%`;
还有其他方法也可以,参考下面的文章
参考文章
分类:
TypeScript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
2020-04-28 【Element】table 组件出现表格线条不对齐的问题
2020-04-28 【Vscode】Elements in iteration expect to have 'v-bind:key' directives 报错
2020-04-28 【Git】创建子分支,合并分支并提交