【Vue】vue3 部分组件手动刷新也无法热更新
问题描述
Vue3 + Vite 项目中,对部分组件进行修改后保存,页面无变化。手动刷新页面,依旧无变化;Ctrl+F5刷新页面,依旧无变化;
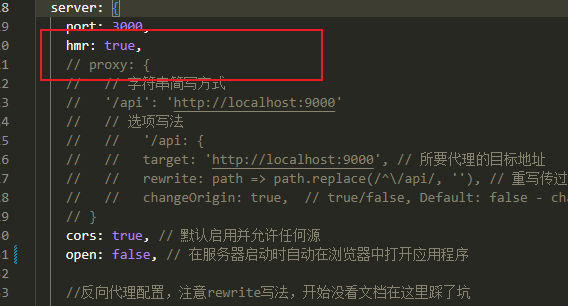
以为是热更新失效了,参考百度解决后在 vite.config.ts中设置热更新:

但明明已经配置了,还是没有生效,最后看到这篇博客解决问题:点击跳转
解决方法
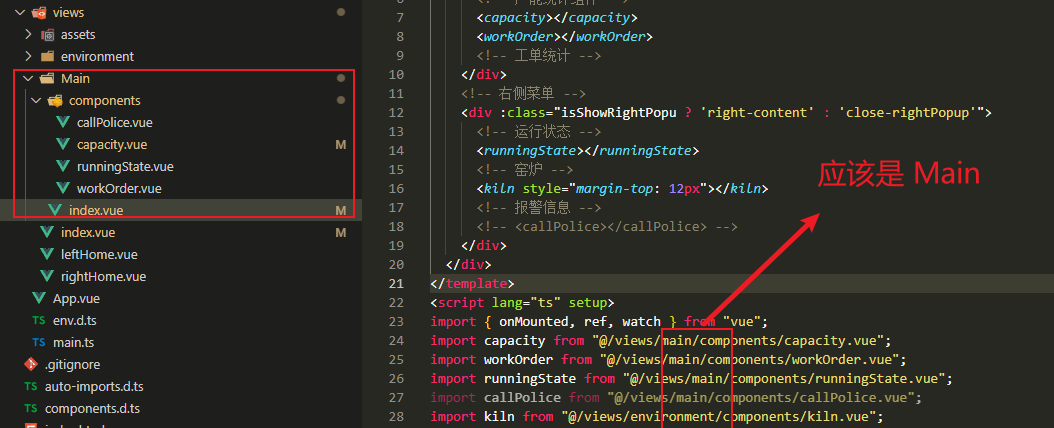
出现 bug 的原因大概率就是你当前组件在父组件中 import 的组件路径大小写错误导致的。
比如这个就是错误的:
import capacity from "@/views/main/components/capacity.vue";
import workOrder from "@/views/main/components/workOrder.vue";
import runningState from "@/views/main/components/runningState.vue";
import callPolice from "@/views/main/components/callPolice.vue";

正确应该是大小写和路径名(Main)一样:
import capacity from "@/views/Main/components/capacity.vue";
import workOrder from "@/views/Main/components/workOrder.vue";
import runningState from "@/views/Main/components/runningState.vue";
import callPolice from "@/views/Main/components/callPolice.vue";
分类:
Vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步