【HTML】响应式邮箱(HTML Email)编写 mjml
在给项目的邮箱进行模板样式重构的时候发现了一个特别好用的网站:https://mjml.io/

如何编写?
点击上面的 Templates 就可以进入到网站的模板页面,提供了很多基础模板,左侧的代码需要我们自己格式化一下。


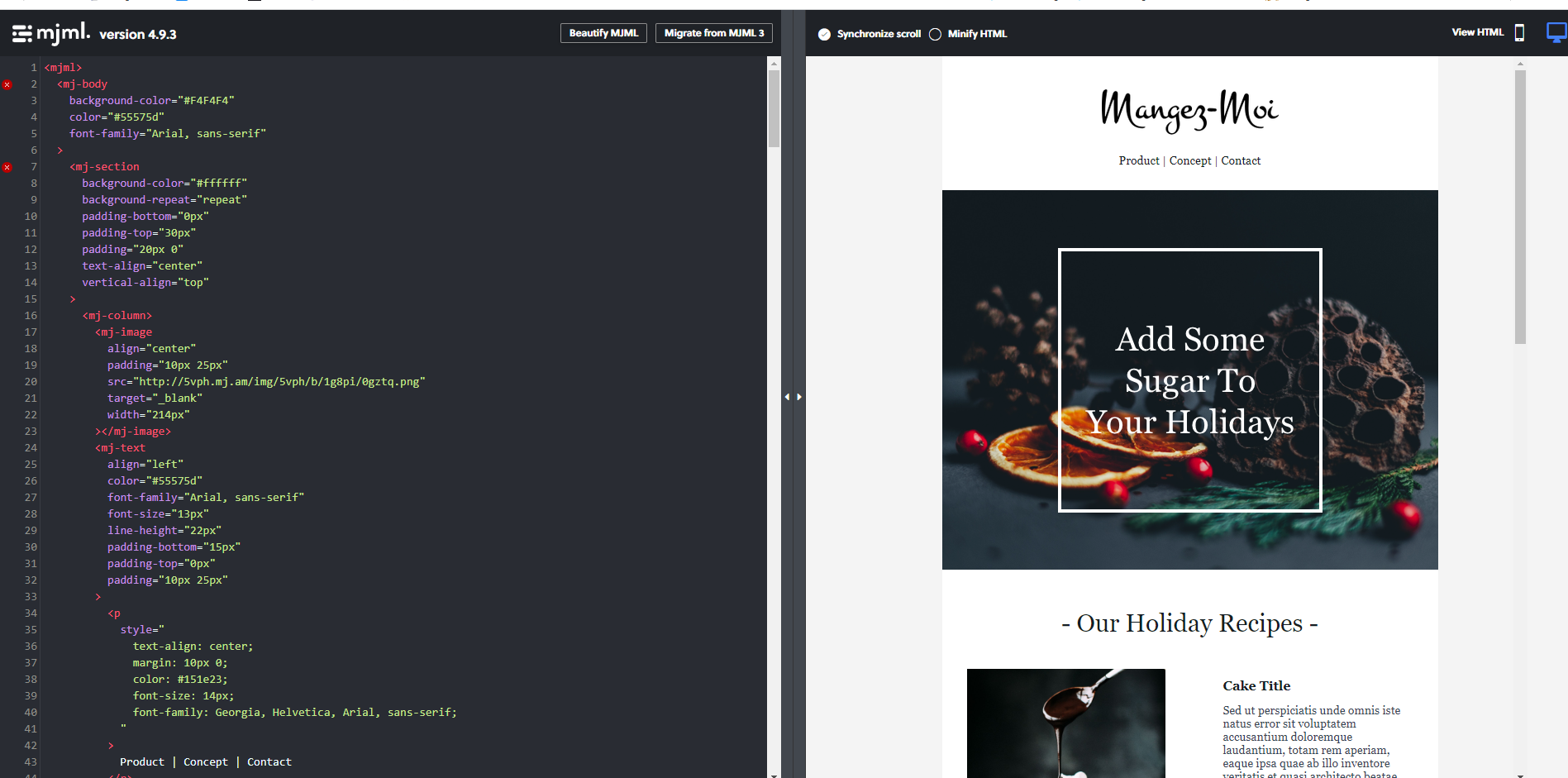
按照他们给的模板组件就可以直接开始编写,“依葫芦画瓢”,基本上这种编写方式比起传统的自己手下 table 写邮箱太方便,而且网站在进行编译的时候还兼容大部分客户端和移动端邮箱,同时支持移动端响应式,真的太方便了,强烈推荐!!!!实测都是没问题的
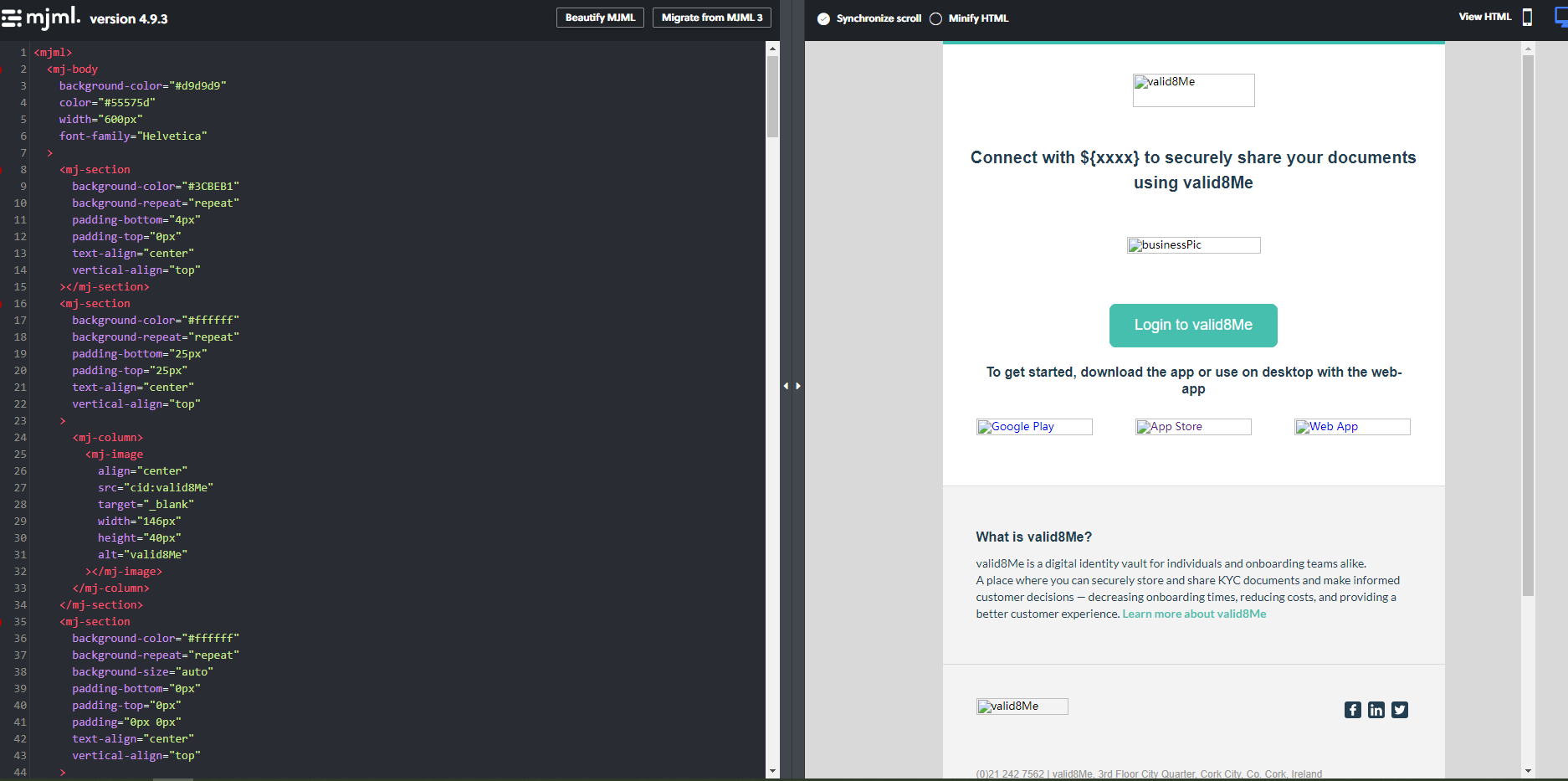
例子参考

点击查看代码
<mjml>
<mj-body
background-color="#d9d9d9"
color="#55575d"
width="600px"
font-family="Helvetica"
>
<mj-section
background-color="#3CBEB1"
background-repeat="repeat"
padding-bottom="4px"
padding-top="0px"
text-align="center"
vertical-align="top"
></mj-section>
<mj-section
background-color="#ffffff"
background-repeat="repeat"
padding-bottom="25px"
padding-top="25px"
text-align="center"
vertical-align="top"
>
<mj-column>
<mj-image
align="center"
src="cid:valid8Me"
target="_blank"
width="146px"
height="40px"
alt="valid8Me"
></mj-image>
</mj-column>
</mj-section>
<mj-section
background-color="#ffffff"
background-repeat="repeat"
background-size="auto"
padding-bottom="0px"
padding-top="0px"
padding="0px 0px"
text-align="center"
vertical-align="top"
>
<mj-column>
<mj-text
align="center"
color="#233D51"
font-family="Helvetica"
font-size="20px"
line-height="30px"
padding-bottom="10px"
padding-top="10px"
padding="10px 30px"
font-weight="700"
>
Connect with ${xxxx} to securely share your documents using valid8Me
</mj-text>
</mj-column>
</mj-section>
<mj-section
background-color="#ffffff"
background-repeat="repeat"
padding-bottom="30px"
padding-top="30px"
text-align="center"
vertical-align="top"
>
<mj-column>
<mj-image
align="center"
src="cid:businessPic"
target="_blank"
width="160px"
alt="businessPic"
></mj-image>
</mj-column>
</mj-section>
<mj-section
vertical-align="middle"
background-color="#ffffff"
background-repeat="repeat"
padding-bottom="0px"
padding-top="0px"
padding="0 0"
>
<mj-column>
<mj-button
align="center"
background-color="#47BFAF"
color="#FFFFFF"
border-radius="8px"
href="${url}"
inner-padding="15px 30px"
padding-top="20px"
font-size="18px"
font-family="Helvetica"
font-weight:
500;
>Login to valid8Me</mj-button
>
</mj-column>
</mj-section>
<mj-section
background-color="#ffffff"
background-repeat="repeat"
background-size="auto"
padding-bottom="0px"
padding-top="0px"
text-align="center"
vertical-align="top"
>
<mj-column>
<mj-text
align="center"
color="#233D51"
font-family="Helvetica"
font-size="16px"
line-height="20px"
padding-bottom="0px"
padding-top="10px"
font-weight="700"
padding="10px 50px"
>
To get started, download the app or use on desktop with the web-app
</mj-text>
</mj-column>
</mj-section>
<mj-section
background-color="#ffffff"
vertical-align="top"
padding="15px 15px"
padding-bottom="50px"
>
<mj-column vertical-align="top" width="33.33333333333333%">
<mj-image src="cid:google" href="https://play.google.com/store/apps/details?id=com.horizon8.valid8me" alt="Google Play" width="160px"></mj-image>
</mj-column>
<mj-column vertical-align="top" width="33.33333333333333%">
<mj-image src="cid:apple" href="https://apps.apple.com/ie/app/valid8me/id1544398575" alt="App Store" width="160px"></mj-image>
</mj-column>
<mj-column vertical-align="top" width="33.33333333333333%">
<mj-image src="cid:v8" href="${url}" alt="Web App" width="160px"></mj-image>
</mj-column>
</mj-section>
<mj-section
background-color="#DCDCDC"
background-repeat="repeat"
padding-bottom="1px"
padding-top="0px"
text-align="center"
vertical-align="top"
></mj-section>
<mj-section
background-color="#F3F3F3"
background-repeat="repeat"
padding-bottom="40px"
padding="40px 0"
text-align="center"
vertical-align="top"
>
<mj-column>
<mj-text
align="left"
color="#233D51"
font-family="Helvetica"
font-size="13px"
line-height="22px"
padding-bottom="0px"
padding-left="40px"
padding-right="40px"
padding-top="0px"
padding="10px 25px"
>
<p
style="
margin: 10px 0;
color: #233d51;
font-size: 16px;
font-family: Helvetica;
"
>
<b>What is valid8Me?</b>
</p>
<p
style="
line-height: 20px;
margin: 10px 0;
font-size: 14px;
color: #233d51;
font-family: Lato;
"
>
valid8Me is a digital identity vault for individuals and onboarding
teams alike.<br />
A place where you can securely store and share KYC documents and
make informed customer decisions — decreasing onboarding times,
reducing costs, and providing a better customer experience.
<a
style="
line-height: 20px;
margin: 10px 0;
font-size: 14px;
color: #47bfaf;
font-family: Lato;
text-decoration: none;
"
href="https://www.valid8me.com/"
><b>Learn more about valid8Me</b></a
>
</p>
</mj-text>
</mj-column>
</mj-section>
<mj-section
background-color="#DCDCDC"
background-repeat="repeat"
padding-bottom="1px"
padding-top="0px"
text-align="center"
vertical-align="top"
></mj-section>
<mj-section
background-color="#F3F3F3"
background-repeat="repeat"
padding-bottom="40px"
padding="40px 40px"
text-align="center"
vertical-align="top"
>
<mj-column>
<mj-image
align="left"
src="cid:valid8Me"
target="_blank"
width="110px"
alt="valid8Me"
padding="0"
></mj-image>
</mj-column>
<mj-column>
<mj-social
font-size="15px"
icon-size="20px"
mode="horizontal"
padding="0"
align="right"
>
<mj-social-element
name="facebook"
href="https://mjml.io/"
background-color="#233D51"
>
</mj-social-element>
<mj-social-element
name="linkedin"
href="https://mjml.io/"
background-color="#233D51"
>
</mj-social-element>
<mj-social-element
name="twitter"
href="https://mjml.io/"
background-color="#233D51"
>
</mj-social-element>
</mj-social>
</mj-column>
</mj-section>
<mj-section
background-color="#F3F3F3"
background-repeat="repeat"
padding-bottom="0px"
padding-top="0px"
padding="0 0"
text-align="center"
vertical-align="top"
>
<mj-column>
<mj-text
align="left"
color="#959595"
font-family="Helvetica"
font-size="12px"
line-height="20px"
padding-bottom="15px"
padding-top="0px"
padding="10px 40px"
>
<p
style="
text-align: left;
color: #959595;
font-size: 12px;
font-family: Helvetica;
"
>
(0)21 242 7562 | valid8Me, 3rd Floor City Quarter, Cork City, Co.
Cork, Ireland<br />
<a href="https://www.valid8me.com/blog/" style="color: #959595">Our Blog</a> |
<a href="https://support.valid8me.com/knowledge" style="color: #959595">Help Center</a> |
<a href="https://www.valid8me.com/certifications/" style="color: #959595">Certification</a>
</p>
</mj-text>
</mj-column>
</mj-section>
<mj-section
background-color="#F3F3F3"
background-repeat="repeat"
padding-bottom="0px"
padding-top="0px"
padding="0 0"
text-align="center"
vertical-align="top"
>
<mj-column>
<mj-text
align="left"
color="#959595"
font-family="Helvetica"
font-size="10px"
line-height="15px"
padding-bottom="0px"
padding-top="0px"
padding="0px 40px"
>
<p
style="
text-align: left;
color: #959595;
font-size: 10px;
line-height: 15px;
font-family: Helvetica;
"
>
We're committed to your privacy. valid8Me uses the information you
provide to us to contact you about our relevant content, products,
and services. You may
<a href="#" style="color: #959595">unsubscribe</a> from these
communications at any time. For more information, check out our
<a href="https://www.valid8me.com/privacy" style="color: #959595">Privacy Policy</a>. By creating a
valid8Me account, you're agreeing to accept the valid8Me
<a th:href="${termOfUse}" style="color: #959595">Terms of Use</a>.
</p>
</mj-text>
</mj-column>
</mj-section>
<mj-section
background-color="#F3F3F3"
background-repeat="repeat"
padding-bottom="40px"
padding="40px 40px"
text-align="center"
vertical-align="top"
>
<mj-column>
<mj-image
align="left"
src="cid:nsai"
target="_blank"
width="111px"
alt="NSAI"
padding="0"
></mj-image>
</mj-column>
<mj-column>
<mj-text
align="right"
color="#959595"
font-family="Helvetica"
font-size="12px"
line-height="15px"
padding="0px"
padding-top="40px"
>
©2022 valid8Me LTD
</mj-text>
</mj-column>
</mj-section>
</mj-body>
</mjml>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步