【Vue】qs 模块解决前端 get query 请求中相同参数名问题
需求展示
GET 传参要求
customer-user/select-representatives/actionId?profileIds=xxx?profileIds=xxx?profileIds=xxx
如果选择拼接字符串,浏览器只会解析到到第一个参数,后面因为同名无法解析。
网上查到的方法都是说,把一样的参数名变成一个数组像下面这样:
let profileIds = ['xxxx','xxxx']
但是解析后又变成:
profileIds[]=xxx&profileIds[]=xxx
所以还是得想办法解决啊。。。
解决方法
1.首先我们要安装 qs,可以百度去了解下这个包,主要是做 url 序列化的转译和编译的。npm安装的qs模块
npm insatall qs -s
2.配置axios参数序列化,把中括号等特殊字符序列化
// create an axios instance
const service = axios.create({
baseURL: process.env.VUE_APP_BASE_API, // api 的 base_url
timeout: 100000, // request timeout
// 配置axios参数序列化,把中括号等特殊字符序列化
paramsSerializer: (params) => qs.stringify(params, { indices: false }),
})
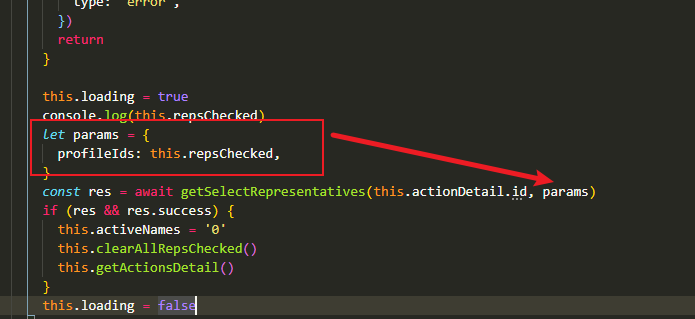
3.然后将上面参数变成数组后传入就行






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步