【Vue】patch-package 基本使用,给修改的 node_modules 下源码“打补丁”
需求场景
修改 node_modules 本地跑代码在多人开发项目时,重新 npm install 之后代码会把本地的代码覆盖,这里需要增加一个打包补丁解决。
使用方法
1.安装
npm install patch-package --save-dev
2.新增脚本命令
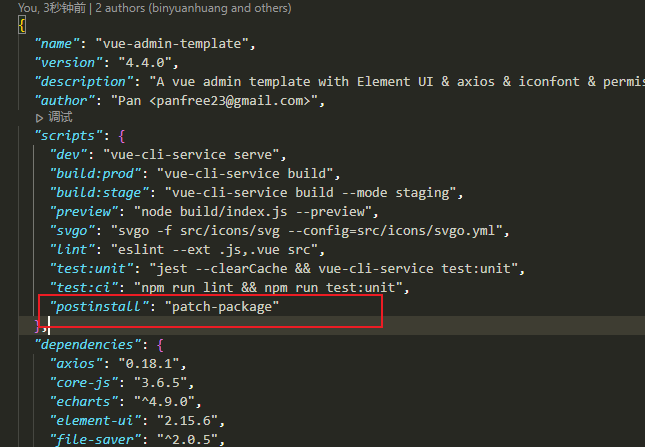
修改 package.json,新增命令 "postinstall": "patch-package",如图:

3.执行命令
npx patch-package 修改的文件夹名字 此处文件夹名字指 node_modules 中下的文件夹名。
比如如:npx patch-package pdfjs-dist 这里的 pdfjs-dist 就是我们修改的文件的主文件夹名。
4.生成补丁
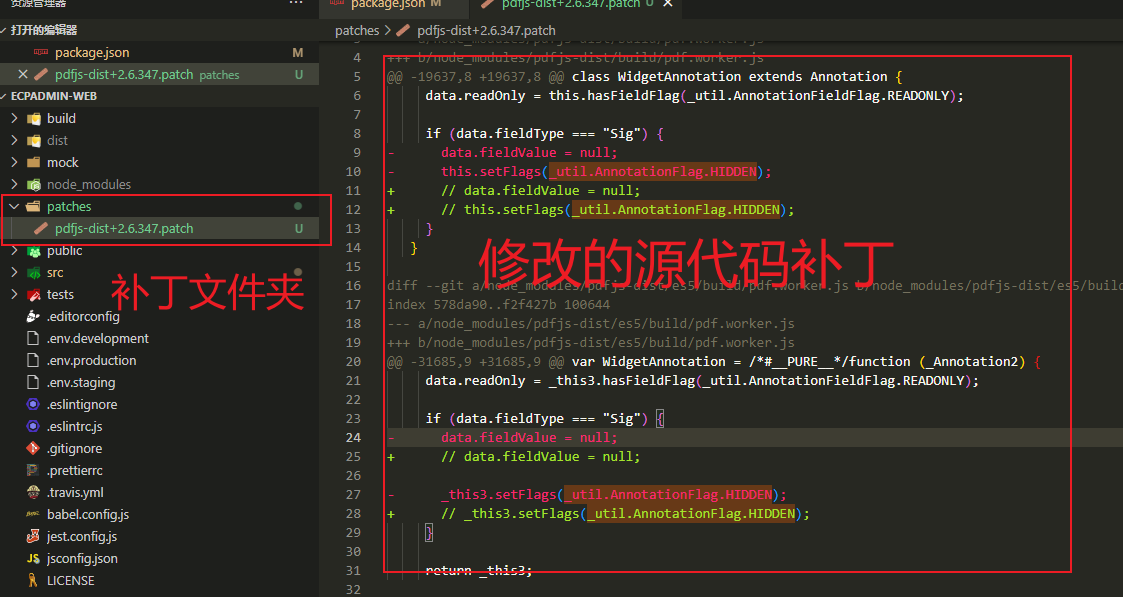
命令执行结束后查看根目录下是否生成了 patches 文件夹,如图:

5.npm install 验证
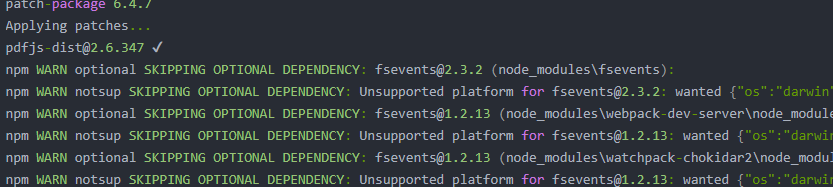
在项目里 npm install 验证,是否有补丁包的提示,有就表示打补丁成功!

参考文章
如何解决 “vue-pdf” 中预览出现 印章无法展示 中文无法展示乱码情况 详解
vue-pdf问题解决及patch-package简介
分类:
Vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步