【Vue】vue-pdf 库第三方签章不显示的解决方法
需求场景
预览 pdf 并展示 pdf 中的第三方签章
问题描述
签章无法显示
解决方法
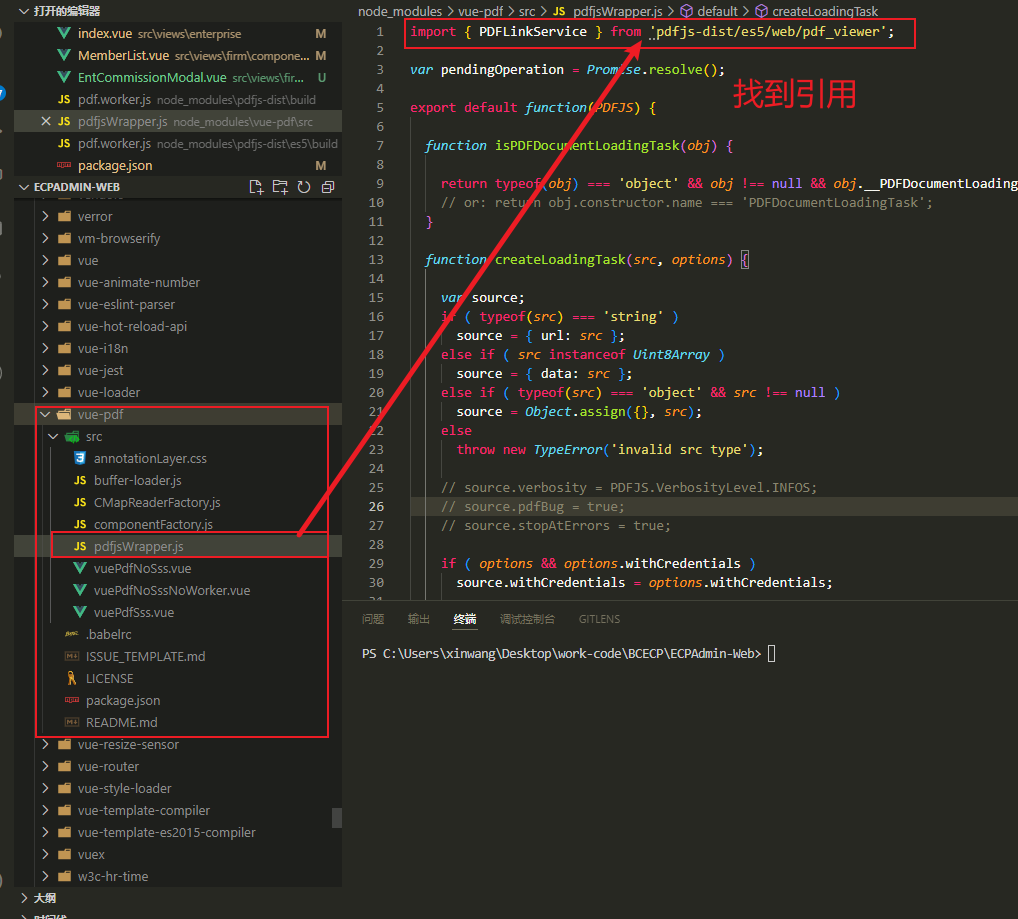
1.找到 vue-pdf 文件夹
首先我们要找到 vue-pdf 源代码的文件夹,找到关于 pdfjs-list 的引用文件地址。

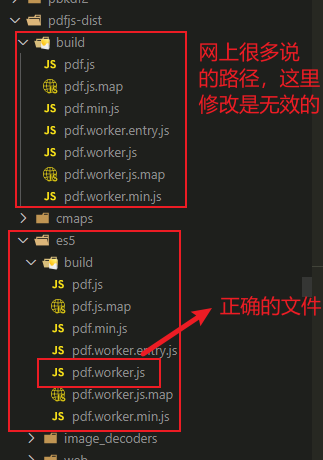
2.pdfjs-list 源码修改
这里网上很多解决方法都很坑,只是说 node_modules\pdfjs-dist\build\pdf.worker.js,但是 vue-pdf 使用的是它 es5 这个文件夹下的文件!!!!我没注意一直修改无效!!!!!这就需要我们按照上面的路径去查看源代码引用的具体路径,版本不一样可能都不同,所有还是的得自己去找啊!(血的教训,浪费了我好多时间,也有可能是我自己不仔细看吧)

下面就是找到下面的代码注释掉就行,完美解决!
if (data.fieldType === "Sig") {
// data.fieldValue = null;
// this.setFlags(_util.AnnotationFlag.HIDDEN);
}
参考文章
分类:
Vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步