【Element】调整 el-select 高度之后 箭头错位问题解决
在调整 el-select 或者 input 高度,比如
.el-input__inner {
width: 272px;
height: 32px;
border: 1px solid #e0e0e0 !important;
}
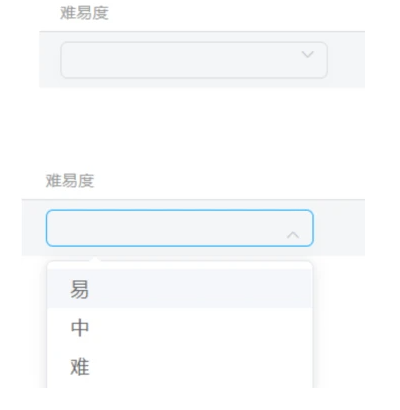
成功之后,el-select箭头错位,情况类似如下图

解决方法
恢复el-input__icon的height原属性,同时借助相对定位完成位置移动。
.el-input__icon {
height: 40px; // 设置高度,icon元素恢复原来的高度,这时arror才能垂直居中
position: relative;
top: -7px; // 元素整体上移,需要自己调整,让箭头也居中
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步