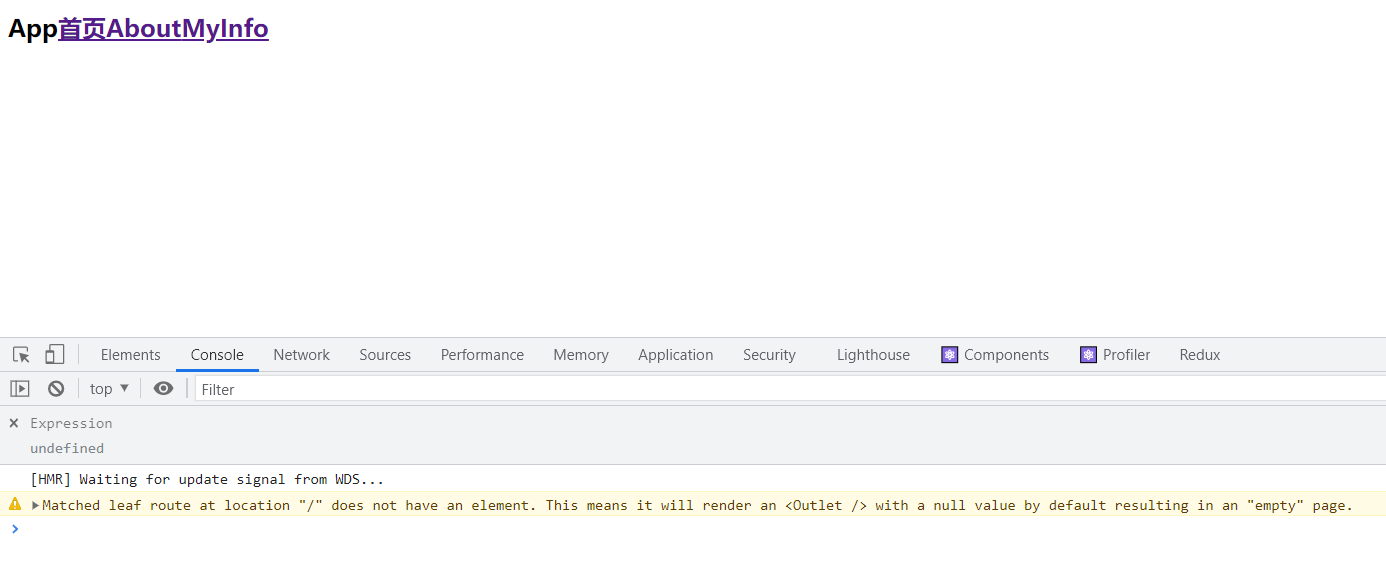
【React】react:Matched leaf route at location "/" does not have an element. This means it will render an <Outlet /> with a null value by default resulting in an "empty" page. 报错问题
问题原因

Matched leaf route at location "/" does not have an element. This means it will render an
with a null value by default resulting in an "empty" page.
位置“/”匹配的叶路由没有元素。这意味着它将渲染<Outlet />默认值为空会导致“空”页。
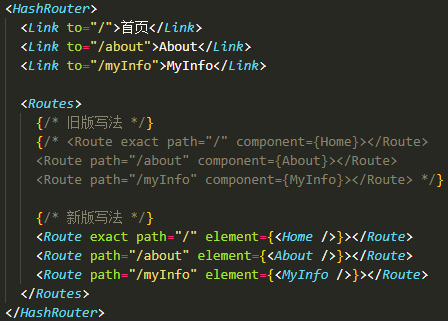
应该是最新 raect-router-dom 改变了书写方式,我看的是去年的教程视频,所以导致写法过时报警告了。
解决方式






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步