【前端工程化】Webpack 基础入门了解
webpack 简介
webpack is a static module bundler for modern JavaScript applications.
webpack是一个静态的模块化打包工具,为现代的JavaScript应用程序。
- 打包bundler:webpack可以将帮助我们打包的工具。
- 静态的static:将代码打包成最终的静态资源(css、js、html等部署到静态服务器)。
- 模块化module:支持模块化开发(ES module、CommonJS、AMD等)。
- 现代的modern:现代前端开发的复杂性催生了webpack的出现和发展。
在Vue项目webpack处理的文件有:JavaScript的打包、Css的处理、资源文件img等、HTMl资源的处理、处理vue项目的SFC文件.vue文件等。
使用前提
- webpack官网文档
- webpack的运行环境是基于Node环境的,电脑上必须安装Node.js。
安装
webpack的安装分为两个:webacpk、webpack-cli
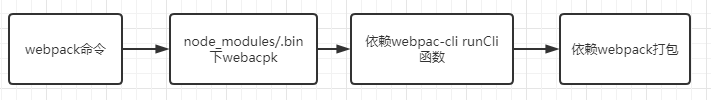
两者的关系:
- 执行webpack命令,会执行node_modules下的.bin目录下的webpack;
- webpack在执行时是依赖webpack-cli的,如果没有安装就会报错;
- 而webpack-cli中代码执行时,才是真正利用webpack进行编译和打包的过程;
- 所以我们需要将两个都进行安装。

安装过程
初始化文件目录,生成package.json文件:
npm init -y
全局安装(不推荐):
npm install webpack webpack-cli -g
局部安装(推荐):
npm install webpack webpack-cli -D
webpack 默认打包
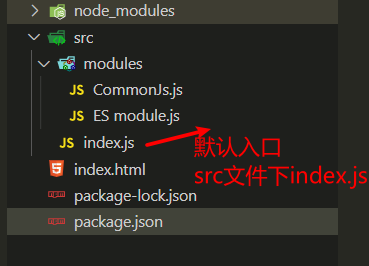
在本地安装后文件测试目录如下:

用局部的webpack:npx webpack,默认入口 src/index.js
当然,我们也可以通过配置来指定入口和出口 npx webpack --entry ./src/main.js --output-path ./build
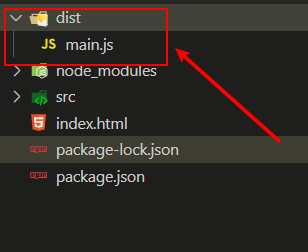
打包后的会生成dist文件,里面就是打包后的index.js文件,webpack会根据入口文件中的依赖关系来打包。

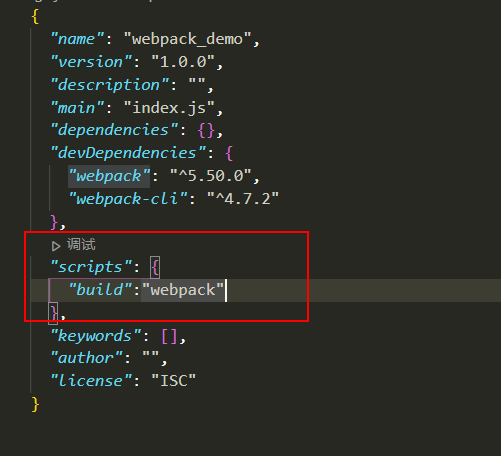
为了方便打包,我们可以在package.json中创建script脚本,执行脚本npm run build打包。

webpac配置文件
webpack需要打包的项目是非常复杂的,并且我们需要一系列的配置来满足要求。
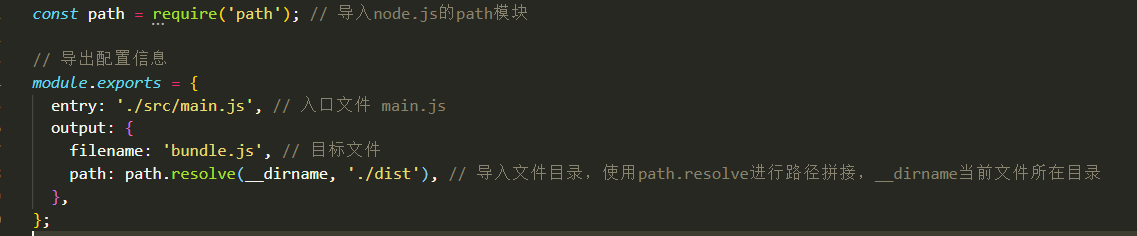
因此在根目录下创建一个webpack.config.js文件,来作为webpack的配置文件。

以后所有的webpack配置信息都写在这个文件里面。
指定配置文件
如果将配置文件webpack.config.js的名字修改为vue.config.js;
直接通过 --config 来指定对应的配置文件;
webpack --config vue.config.js
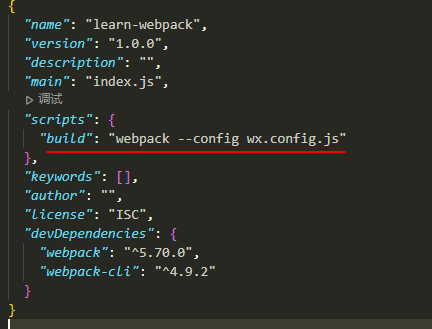
或者直接在package.json中增加新的脚本就可以使用

之后执行npm run build就行。
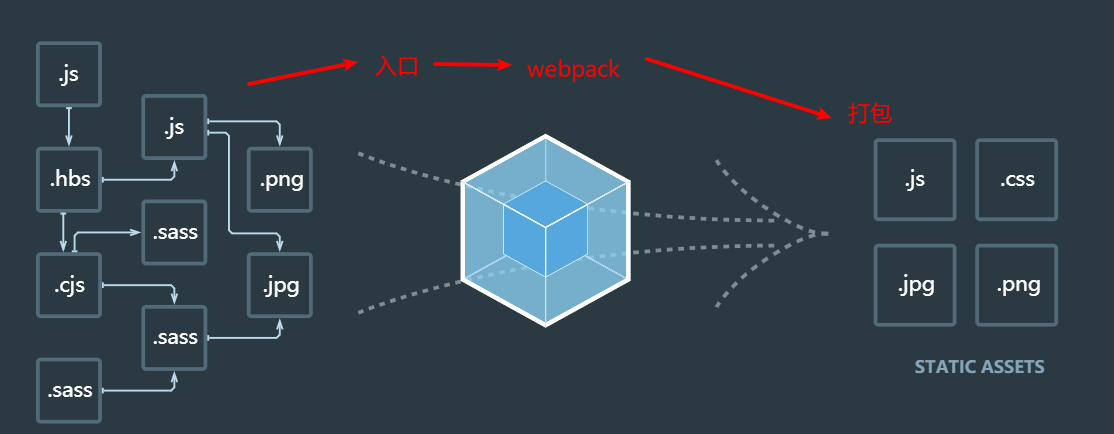
webpack的依赖图
webpack在处理应用程序时,会根据命令或配置文件找到入口文件(main.js)
从入口开始,生成一个依赖关系图,这个依赖关系图会包含应用程序中所需的所有模块(比如.js文件、.css文件、图片、字体等)
然后遍历这个图结构,打包一个个模块,根据文件(后缀名)的不同使用不同的loader来解析。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
2020-08-13 【数据结构与算法】排序算法(js)
2020-08-13 【JavaScript】去重