【Element】表单重置数据只是第一个的问题
问题就是多渲染表单使用同一个重置方法,如下:
resetForm(roleForm) {
this.$refs[roleForm].resetFields()
}
导致所有表单重置数据均是第一次获得的表单数据
解决方法
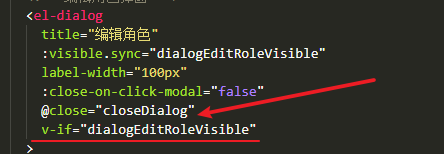
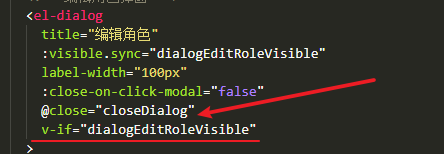
给表单添加v-if,在显示的时候,进行表单的销毁和重建,强行让每一次打开表单,改操作拿到的数据为当前表单的初始数据。
参考如下:

分类:
Element
问题就是多渲染表单使用同一个重置方法,如下:
resetForm(roleForm) {
this.$refs[roleForm].resetFields()
}
导致所有表单重置数据均是第一次获得的表单数据
给表单添加v-if,在显示的时候,进行表单的销毁和重建,强行让每一次打开表单,改操作拿到的数据为当前表单的初始数据。
参考如下:

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
2020-07-20 【前端可视化】ECharts 报错:Cannot read property getAttribute of null 报错