【CSS】文本不换行并且对溢出文本进行处理(常用但经常搞忘的)
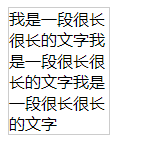
当我们的文本过多的时候,会导致文字换行,页面布局不是很美观,这时候需要我们进行不换行,只显示一行,并且对文字进行处理。

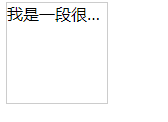
解决方法
使用 white-space 、text-overflow 和 overflow: hidden 属性配合
/* 文本不会换行 */
white-space: nowrap;
/* 显示省略符号来代表被修建的文本 */
text-overflow: ellipsis;
overflow: hidden;

属性解释







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步