【HTML】什么是 HTML 语义化?
是什么
语义化标签是一种写 HTML 标签的方法论/方法,简单说就是用正确的标签做正确的事。
怎么做
实现方法就是遇到标题用 h1 到 h6,遇到段落用 p,遇到文章用 article,主要内容用 main,侧边栏用 aside,导航用 nav 等等(其实就其中文对应英文翻译)。
解决了什么问题
明确了 HTML 书写规范。
优点
-
适合搜索引擎优化(SEO)
-
适合人类阅读,增加代码的可读性,便于团队开发和维护(而不是全部用 div)。
缺点
可能就是需要记住这些标签名吧(笑)。
怎么解决缺点
背就完事了,哈哈哈。
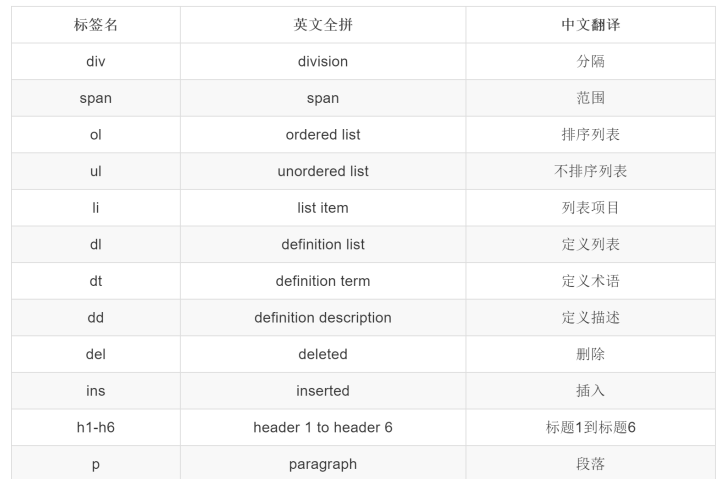
补充:部分标签全称与中文翻译







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步