【Vue】Lodash工具库中 cloneDeep 深拷贝在 vue2 的使用
在vue向数据库提交数据的过程中,可能需要处理某些数据,比如有以下要求:传递的参数必须是以逗号分隔的分类列表

但此时如果vue组件中的数据却是数组形式的这个时候需要用到数组的 join 方法对数据进行处理
但这会导致错误,原因就是该数据已经被双向绑定,对原数据进行修改会导致错误!!!
此时就需要用到Lodash工具库中cloneDeep深拷贝的使用:
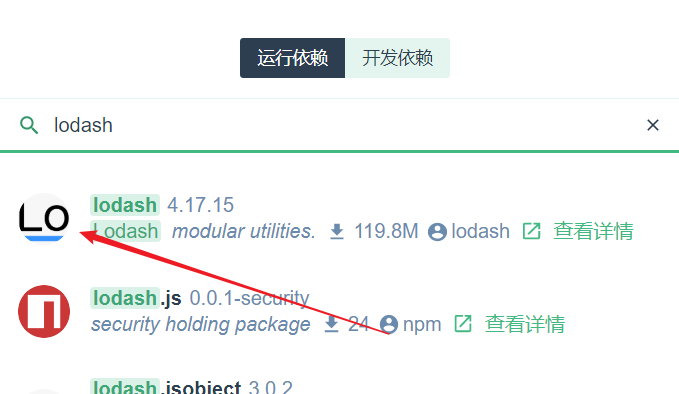
- 在运行依赖中安装lodash

- 在组件中导入loadsh,默认使用下划线(_)命名
1 // 导入lodash 2 import _ from 'lodash'
- 使用 cloneDeep 方法对数据进行深拷贝
1 // loodash.cloneDeep(obj)深拷贝 2 const form = _.cloneDeep(this.addForm) 3 form.goods_cat = form.goods_cat.join(',')





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】博客园携手 AI 驱动开发工具商 Chat2DB 推出联合终身会员
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步