【Element】级联选择器高度位置不对的问题
在做电商后台管理系统项目事遇到的问题,可能视频是去年的,element现在已经是新版本了,有些地方修改了,从而导致了以下问题
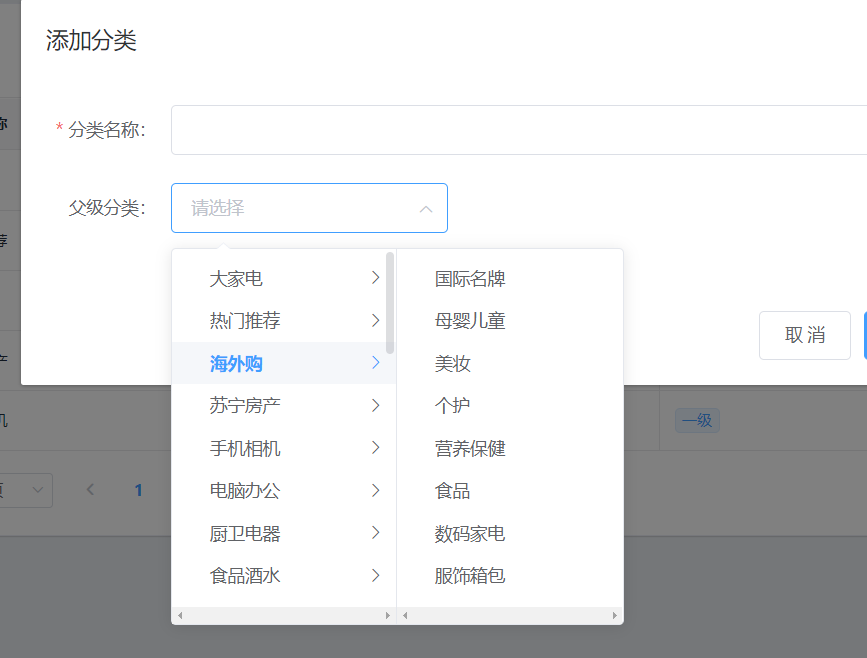
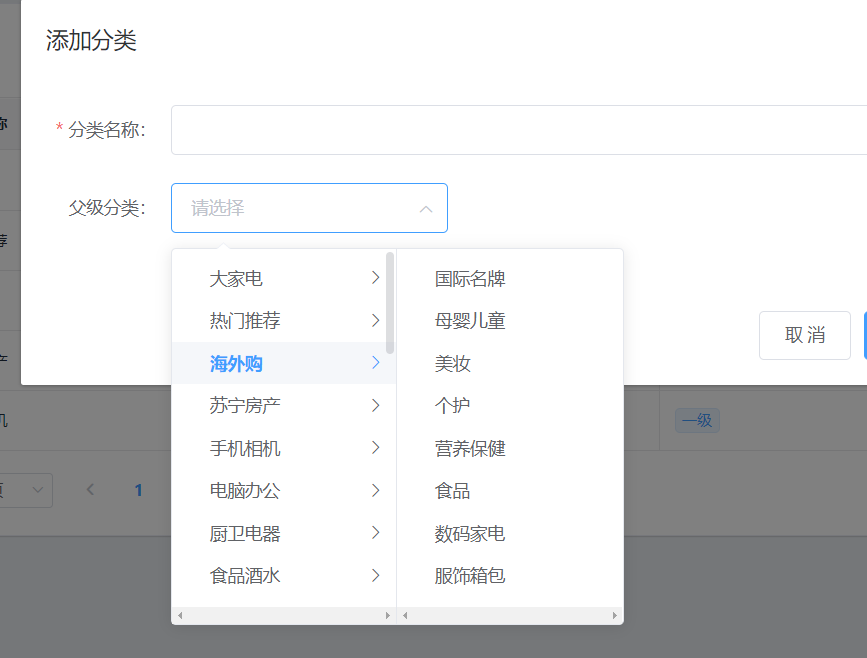
级联选择器的位置不对

解决的方法就是在全局css中添加以下代码:
.el-cascader-menu { height: 300px; }
完美解决!!!

分类:
Element
在做电商后台管理系统项目事遇到的问题,可能视频是去年的,element现在已经是新版本了,有些地方修改了,从而导致了以下问题
级联选择器的位置不对

解决的方法就是在全局css中添加以下代码:
.el-cascader-menu { height: 300px; }
完美解决!!!

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步