SpringBoot实战项目(十五)--修改密码及登录退出功能实现

(用户名从session获取,然后根据用户名查询对应user信息做验证)
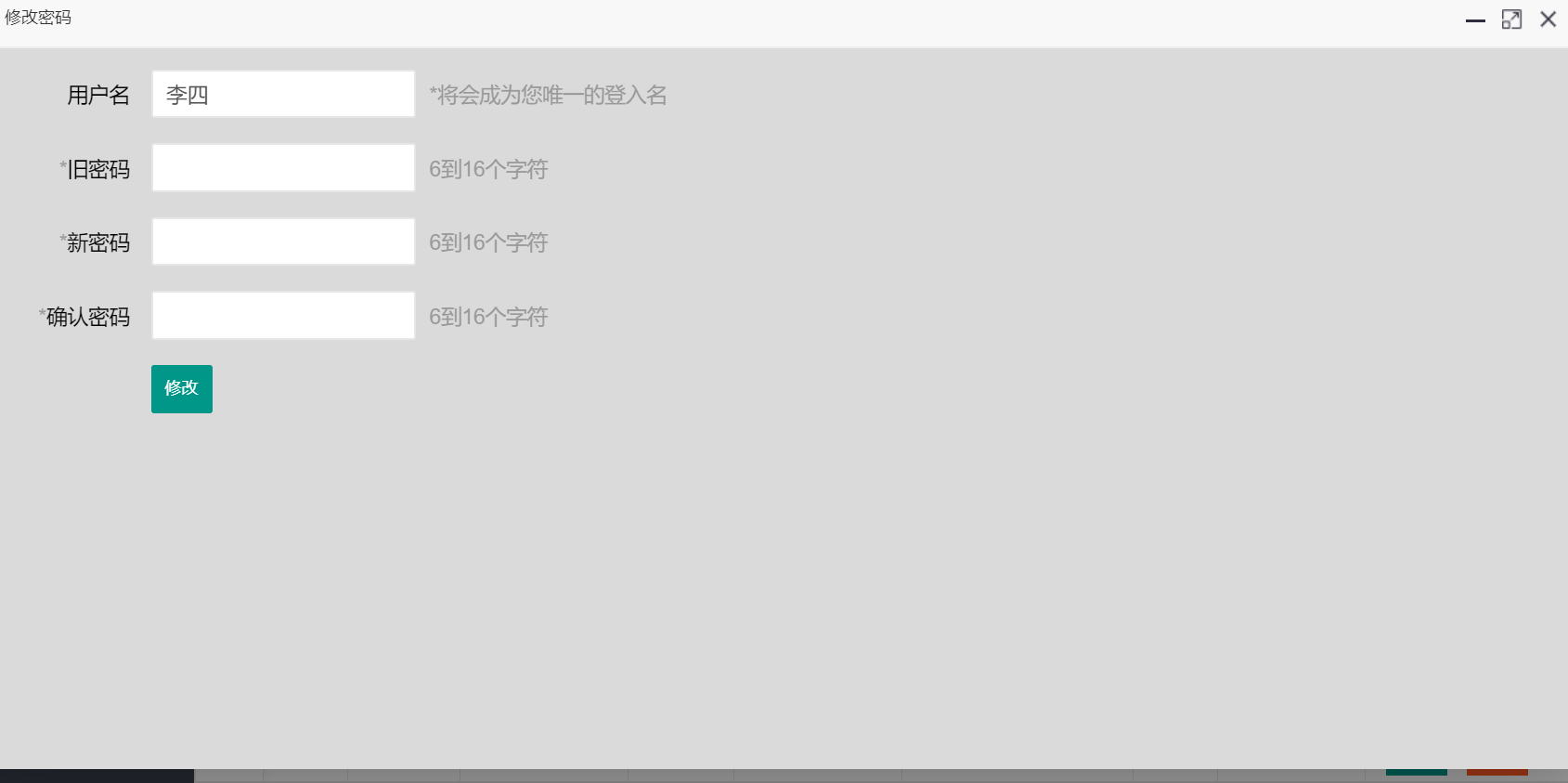
页面构建
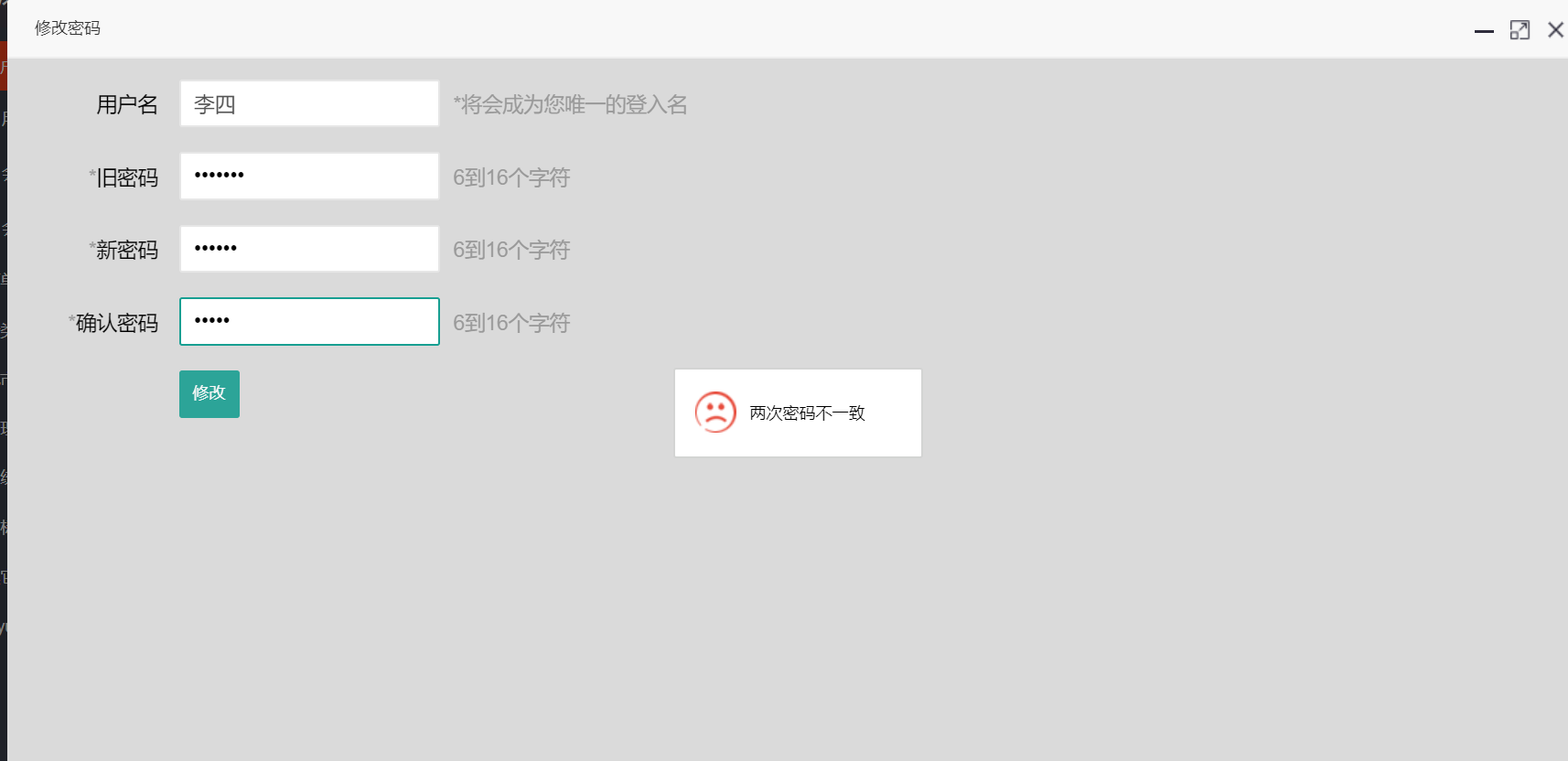
1 <!DOCTYPE html> 2 <html class="x-admin-sm" xmlns:th="http://www.thymeleaf.org"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>修改密码</title> 6 <header th:replace="header.html"></header> 7 <body> 8 <div class="layui-fluid"> 9 <div class="layui-row"> 10 <form class="layui-form"> 11 <div class="layui-form-item"> 12 <label for="L_username" class="layui-form-label">用户名</label> 13 <div class="layui-input-inline"> 14 <input type="text" id="L_username" name="userName" disabled="" th:value="${session.user.userName}" class="layui-input"> 15 </div> 16 <div class="layui-form-mid layui-word-aux"> 17 <span class="x-red">*</span>将会成为您唯一的登入名 18 </div> 19 </div> 20 <div class="layui-form-item"> 21 <label for="L_pass" class="layui-form-label"> 22 <span class="x-red">*</span>旧密码</label> 23 <div class="layui-input-inline"> 24 <input type="password" id="O_pass" name="oldPassword" lay-verify="oldPassword" autocomplete="off" class="layui-input"> 25 </div> 26 <div class="layui-form-mid layui-word-aux">6到16个字符</div> 27 </div> 28 <div class="layui-form-item"> 29 <label for="L_pass" class="layui-form-label"> 30 <span class="x-red">*</span>新密码</label> 31 <div class="layui-input-inline"> 32 <input type="password" id="L_pass" name="newPassword" lay-verify="newPassword" autocomplete="off" class="layui-input"></div> 33 <div class="layui-form-mid layui-word-aux">6到16个字符</div> 34 </div> 35 <div class="layui-form-item"> 36 <label for="L_repass" class="layui-form-label"> 37 <span class="x-red">*</span>确认密码</label> 38 <div class="layui-input-inline"> 39 <input type="password" id="L_repass" name="newPassword2" required="" lay-verify="newPassword2" autocomplete="off" class="layui-input"> 40 </div> 41 <div class="layui-form-mid layui-word-aux">6到16个字符</div> 42 </div> 43 <div class="layui-form-item"> 44 <label for="L_repass" class="layui-form-label"></label> 45 <button class="layui-btn" lay-filter="save" lay-submit="">修改</button></div> 46 </form> 47 </div> 48 </div> 49 <script> 50 layui.use(['form', 'layer'], 51 function() { 52 $ = layui.jquery; 53 var form = layui.form, 54 layer = layui.layer; 55 56 //自定义验证规则 57 form.verify({ 58 oldPassword: [/(.+){5,12}$/, '请输入旧密码!'], 59 newPassword: [/(.+){5,12}$/, '请输入新密码!'], 60 pass: [/(.+){5,12}$/, '密码必须6到12位'] 61 ,newPassword2: function(value){ 62 if($('#L_pass').val()!=$('#L_repass').val()){ 63 return '两次密码不一致'; 64 } 65 } 66 }); 67 68 //监听提交 69 form.on('submit(save)',function(data) { 70 $.ajax({ 71 url:"/user/changePassword", 72 type:"POST", 73 data:data.field, 74 dataType:"json", 75 success:function (result) { 76 var msg="修改密码成功!"; 77 if (result.code !=200){ 78 layer.alert(result.msg); 79 }else { 80 layer.alert(msg,{icon:6},function () { 81 // 获得frame索引 82 var index = parent.layer.getFrameIndex(window.name); 83 //关闭当前frame 84 parent.layer.close(index); 85 }); 86 87 } 88 } 89 }); 90 return false; 91 }); 92 }); 93 </script> 94 </body> 95 </html>
UserController
1 /** 2 * 修改密码功能实现 3 * @param userName 4 * @param oldPassword 5 * @param newPassword 6 7 * @return 8 */ 9 @PostMapping("/changePassword") 10 @ResponseBody 11 public Results changePassword(@RequestParam("userName") String userName, 12 @RequestParam("oldPassword") String oldPassword, 13 @RequestParam("newPassword") String newPassword){ 14 SysUser user = userService.findByUserByUserName(userName); 15 if (user == null){ 16 return Results.failure(1,"用户不存在!"); 17 } 18 if (!Md5Cipher.encryptWithSalt(oldPassword).equals(user.getPassWord())){ 19 return Results.failure(1,"旧密码错误!"); 20 } 21 return userService.changePassword(userName,newPassword); 22 }
UserService
Results changePassword(String userName, String newPassword);
UserServiceImpl
1 @Override 2 public Results changePassword(String userName,String newPassword) { 3 userDao.changePassword(userName,Md5Cipher.encryptWithSalt(newPassword)); 4 return Results.success(); 5 }
UserDao
int changePassword(@Param("userName") String userName,@Param("password") String password);
UserMapper.xml
1 <!--修改密码--> 2 <update id="changePassword"> 3 update sys_user set password=#{password} where user_name = #{userName} 4 </update>
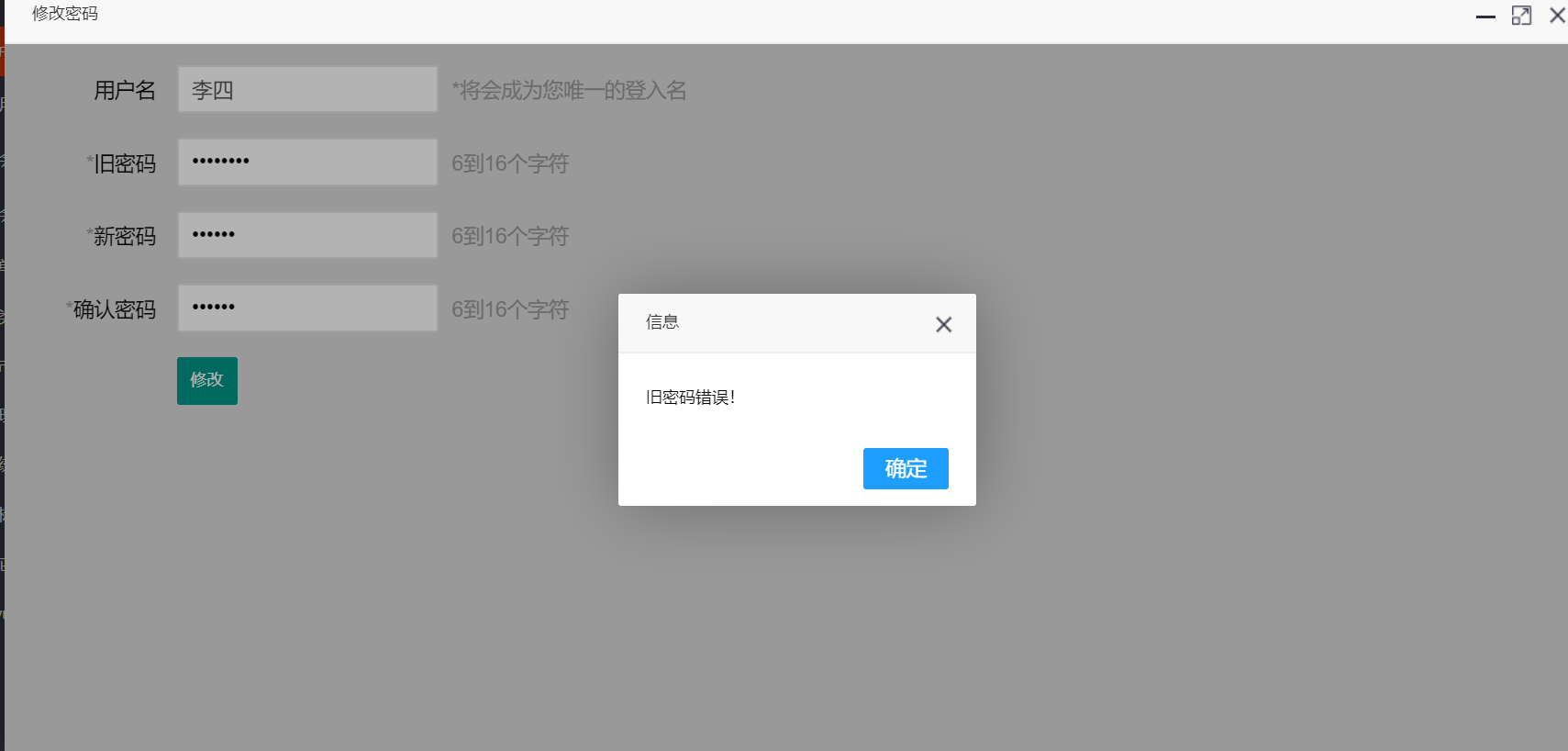
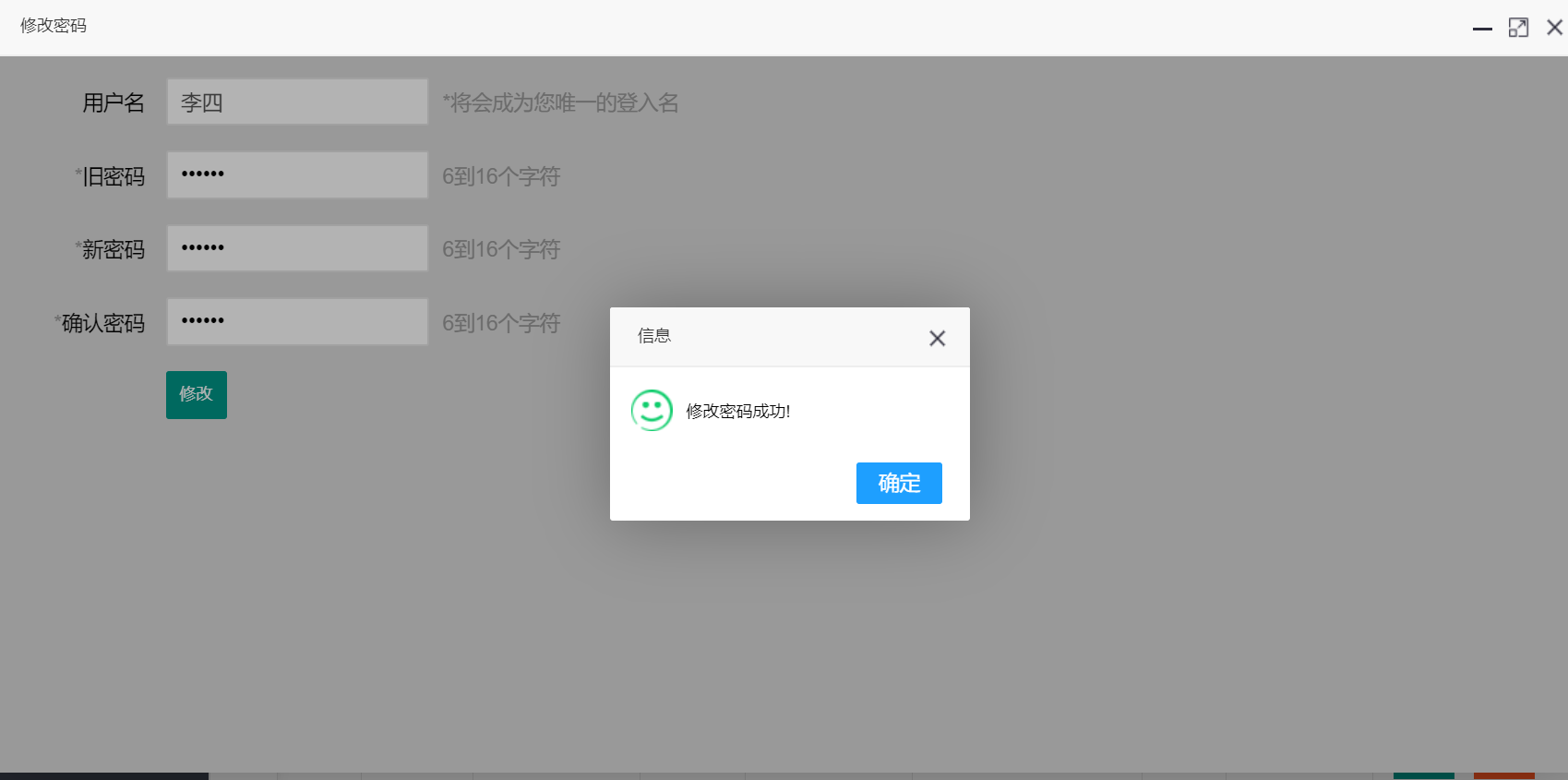
测试----



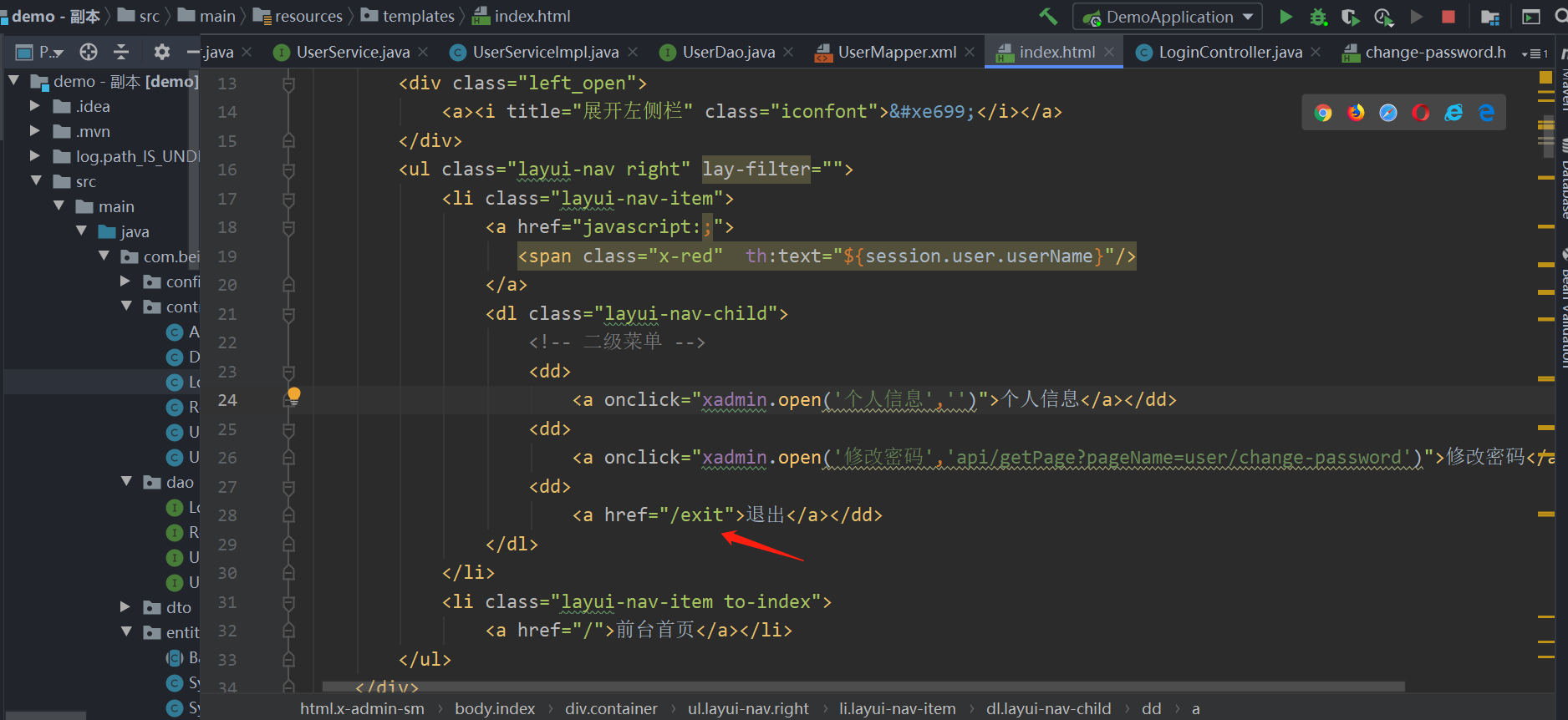
退出功能比较简单--移除session保存的user,重定向到登录页面
LoginController
1 @GetMapping("/exit") 2 public String exit(HttpServletRequest request){ 3 request.getSession().removeAttribute("user"); 4 return "redirect:/login"; 5 }