ES6学习笔记(三)—— Set 和 Map
Set
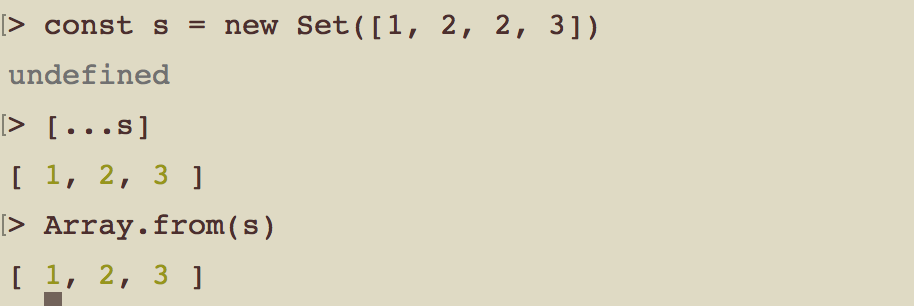
ES6提供的数据结构,类似于数组,但是成员的值都是唯一的。(提供了一种数组去重的方法)

Set 内部判断两个值是否相同使用的是 'Same-value equality',类似于 ===
但是 NaN 等于自身
Set 实例的属性和方法
- Set.prototype.constructor: 构造函数,默认就是 Set 函数
- Set.prototype.size: 返回 Set 实例的成员总数
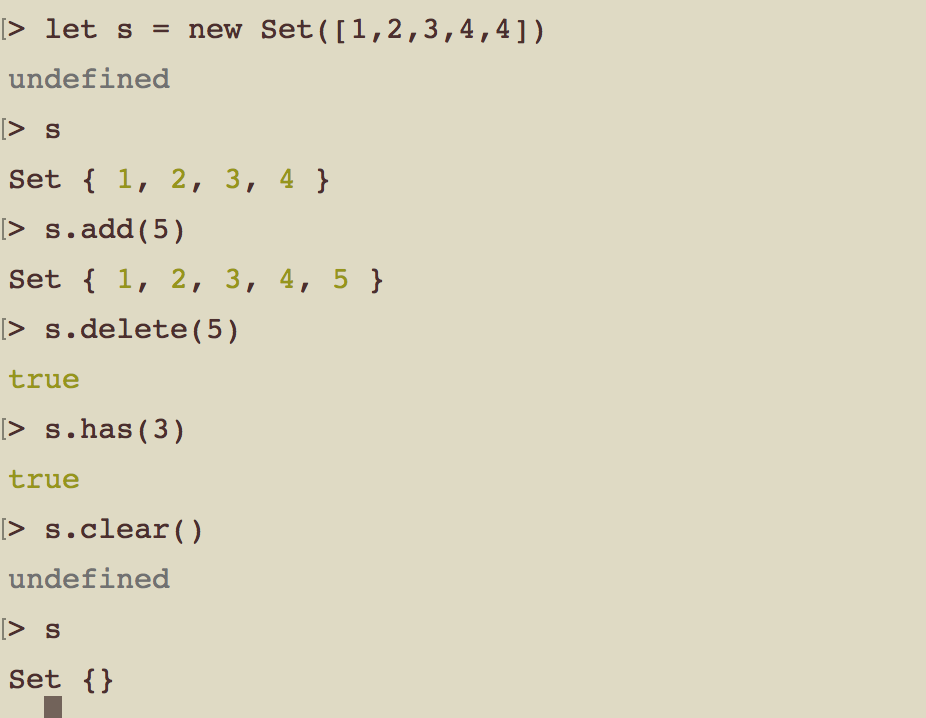
- add(value): 添加值,返回 Set 结构本身
- delete(value): 删除值,返回布尔值,表示是否删除成功
- has(value): 返回布尔值,表示是否为 Set 成员
- clear(): 清除所有成员,没有返回值

遍历操作
- keys()
- values()
- entries()
- forEach() 没有返回值
注意: 1. 遍历顺序就是 Set 项目插入的顺序
2. keys() 和 values() 的行为完全一致
Map
Object: 键值对的集合,但是键只能是字符串(字符串-值)
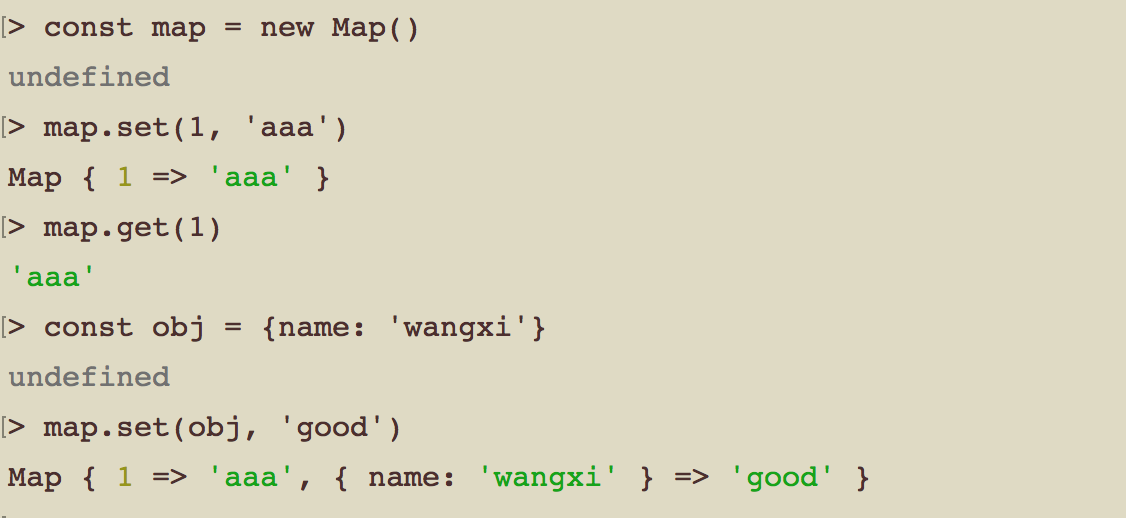
Map: 类似对象,但是各种类型的值都可以当做键(值-值,是更完善的 Hash结构实现)

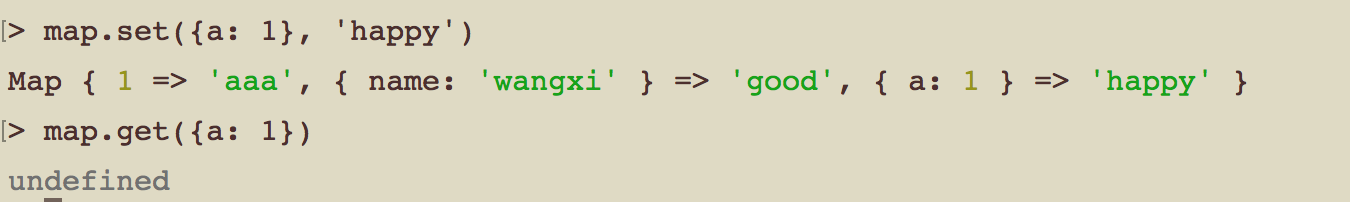
Map 的键实际上是跟内存地址绑定的,只要内存地址不一样,就视为两个键。这就解决了同名属性碰撞(clash)的问题,我们扩展别人的库的时候,如果使用对象作为键名,就不用担心自己的属性与原作者的属性同名。

属性和方法(和 Set 相同)
- size
- set(key, value) 返回的是当前的 Map 对象,可以采用链式写法
- get(key)
- has(key) 返回布尔值
- delete(key) 返回布尔值
- clear()


