ES6学习笔记(二)——数组的扩展
扩展运算符 ...
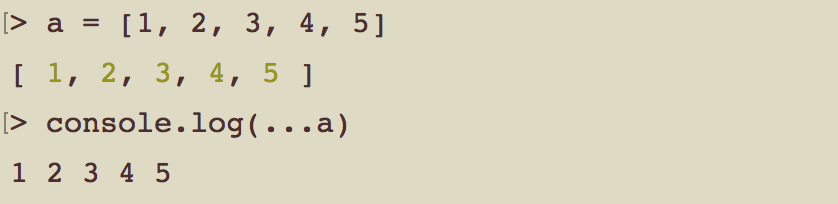
将数组转化成用逗号分隔的参数序列
* 扩展运算符背后调用的是遍历器接口(Symbol.iterator),如果一个对象没有部署这个接口,就无法转换。

应用
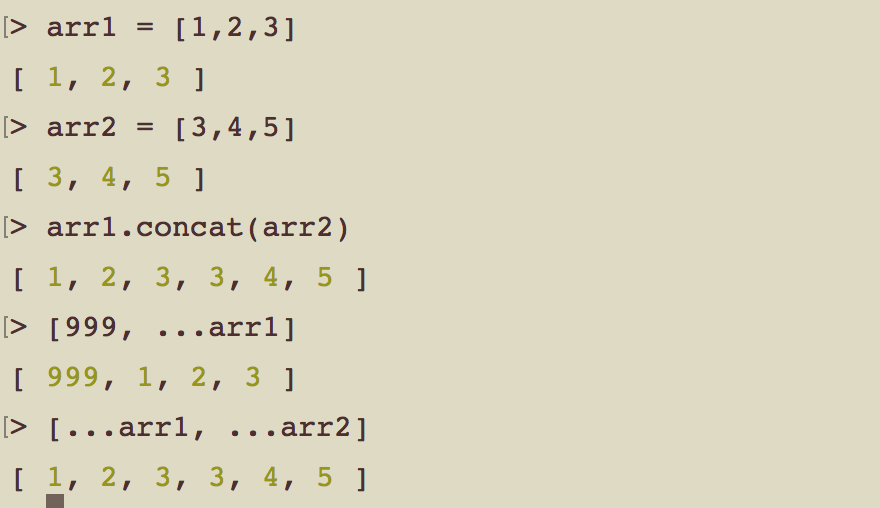
1. 合并数组

2. 将字符串转化成数组
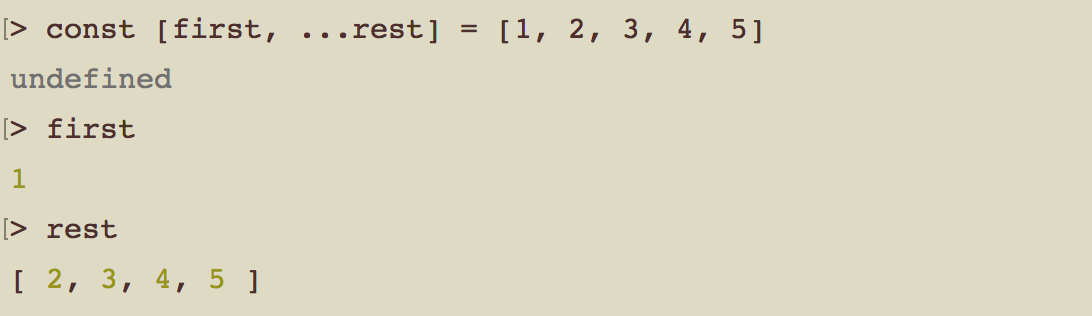
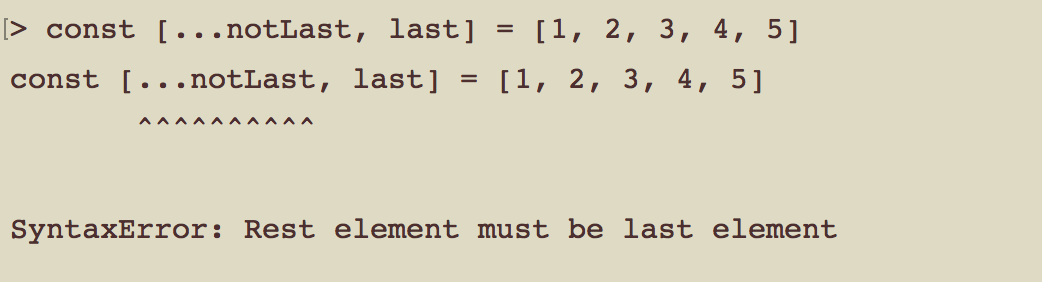
3. 与解构赋值结合(如果用于数组赋值,只能放在参数的最后一位,否则报错)


Array.from()
将类数组对象(array-like-object) 和 可遍历(iterable)对象转换成数组。
Array.from() lets you create Arrays from:
- array-like objects (objects with a
lengthproperty and indexed elements) or - iterable objects (objects where you can get its elements, such as
MapandSet).
from: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/from


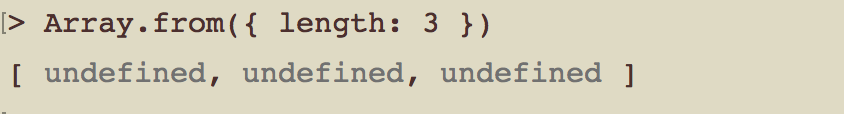
需要注意的是,类数组对象的属性必须是索引,而且要从0开始,因为转换的时候会根据属性的索引值来觉得产生的数组中元素的对应位置,如下:

首先定义了 length 属性为 3 (虽然对象的属性长度为 4),决定了产生的数组长度,然后根据源对象的属性作为索引,0 对应的元素为空,因此数组对应的位置是 undefined。
所谓类似数组的对象,本质特征只有一点,即必须有length属性。因此,任何有length属性的对象,都可以通过Array.from方法转为数组,而此时扩展运算符就无法转换。


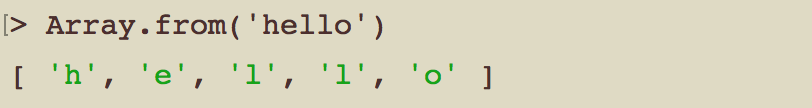
使用 Array.from() 也可以很方便地将字符串转化成数组

Array.of()
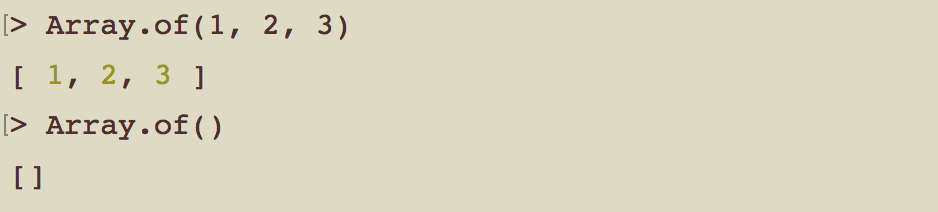
将一组值转换成数组,总是返回参数值组成的数组。如果没有参数,就返回一个空数组。

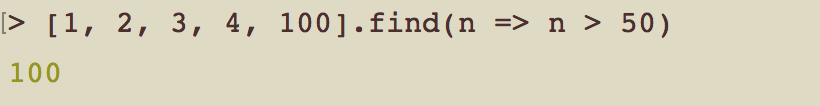
find(value, index, arr)
找出第一个符合条件的数组成员,并返回,否则返回 undefined

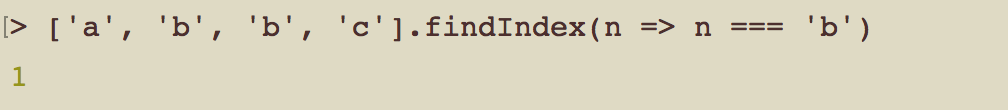
findIndex()
找出第一个符合条件的数组成员的位置,并返回位置,否则返回 -1

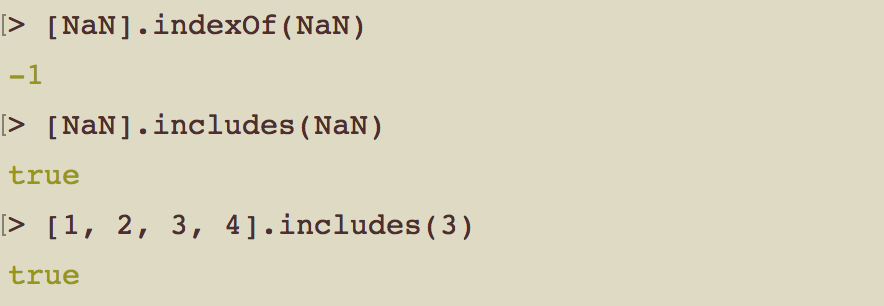
includes()
检查数组中是否包含制定的值,可以代替 indexOf() 使用

参考:http://es6.ruanyifeng.com/#docs/array


