左边定宽,右边自适应布局的几种方法
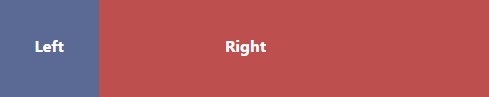
实际的页面开发中经常会遇到左边定宽,右边自适应的需求,特别是一些管理系统,比如左边显示信息或操作列表,右边显示详情,如下所示:、

针对这种布局,首先抽象出页面结构如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 * { 8 padding: 0; 9 margin: 0; 10 color: #fff; 11 font-size: 30px; 12 font-weight: bold; 13 text-align: center; 14 box-sizing: border-box; 15 } 16 aside { 17 width: 200px; 18 height: 200px; 19 padding-top: 75px; 20 background: #5A6A94; 21 } 22 section { 23 height: 200px; 24 padding-top: 75px; 25 background: #BE4F4F; 26 } 27 </style> 28 </head> 29 <body> 30 <!-- 左边定宽 --> 31 <aside class="left">Left</aside> 32 <!-- 右边自适应 --> 33 <section class="right">Right</section> 34 </body> 35 </html>
浏览器中效果:

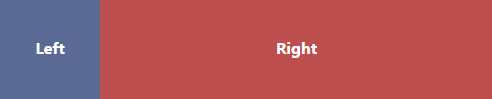
需要实现的效果如下:

那么针对这种常见的布局,方式是非常多的,下面给出几种比较简单和常见的方法。
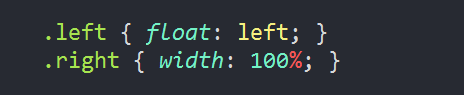
方法一:左边设置左浮动,右边宽度设置100%

【分析】这样的方式简单得让我怀疑,但是效果上确实是实现了。
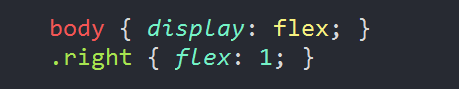
方法二: 父容器设置 display:flex;Right部分设置 flex:1

【分析】display:flex; 设置为弹性盒子,其子元素可以通过设置 flex 的数值来控制所占空间的比例。
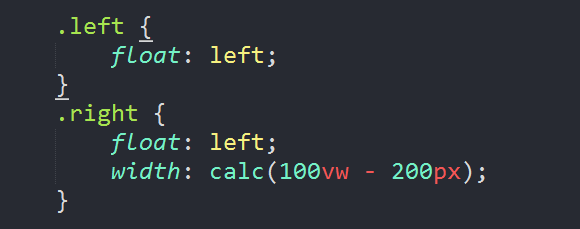
方法三:设置浮动 + 在 css 中使用 calc() 函数

【分析】
1. 浮动。(注意:为了不影响其他元素,别忘了在父级上清除浮动)
2. calc() = calc(四则运算) 用于在 css 中动态计算长度值,需要注意的是,运算符前后都需要保留一个空格,例如:width: calc(100% - 10px);
3. vw: viewport width。1vw = viewport 宽度的 1%, 100vw = viewport width,
同样的还有 vh: viewport height。1vw = viewport 高度的 1%, 100vh = viewport height。
浏览器支持情况: 主流浏览器、IE10+
vw 和 vh 会随着viewport 的变化而变化,因此十分适合于自适应场景来使用。
方法四:使用负margin
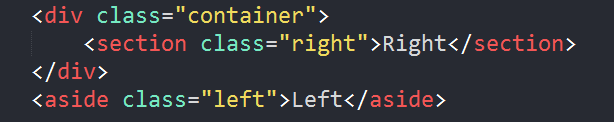
首先修改页面结构,为自适应部分添加容器 .container, 同时改变左右部分的位置,如下:

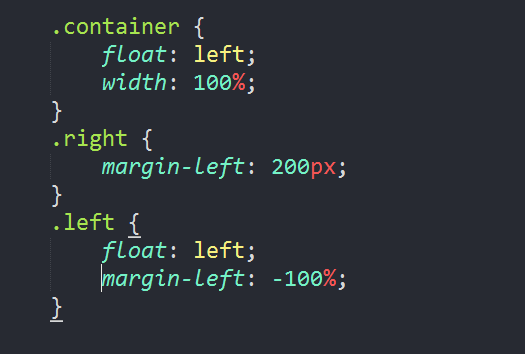
设置样式:

【分析】
1. 首先设置左边部分和右边部分左浮动,并为自适应部分(Right)设置宽度100%。此时的效果是这样的:

2. 设置左边部分左外边距为负100%,此时效果如下:

但是右边部分的宽度仍然为100%,部分内容被 Left 所覆盖。
3. 为 Right 部分添加左边距(即 Left 部分的宽度)

此时可以看到,Right 部分的内容居中显示了。


